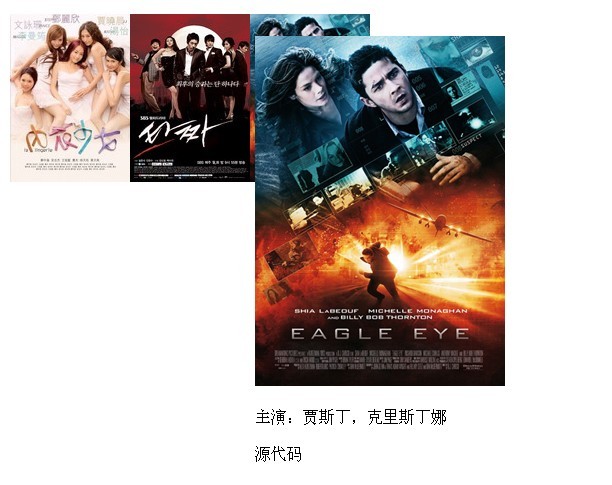
如图

今天我做的是利用JQuery模拟这个效果
源码如下
<head>
<script type="text/javascript" src="Js/jquery-1.4.1.js"></script>
<script type="text/javascript">
//假设data是从数据库取到的数据
var data = {"images/1_small.jpg":["images/1_big.jpg","内衣少女","主演:文咏珊,郑丽欣"],"images/2_small.jpg":["images/2_big.jpg","爱情陷阱","主演:金正勋,蔡琳"],"images/3_small.jpg":["images/3_big.jpg","源代码","主演:贾斯丁,克里斯丁娜"]};
$(function(){
$.each(data,function(key,value){
var smallimg = $("<img src='" + key + "'>");
smallimg.attr("bigmappath",value[0]);
smallimg.attr("personname",value[1]);
smallimg.attr("personheight",value[2]);
smallimg.mouseover(function(e){
$("#detailImg").attr("src",$(this).attr("bigmappath"));
$("#detailHeight").text($(this).attr("personheight"));
$("#detailName").text($(this).attr("personname"));
$("#details").css("top",e.pageY).css("left",e.pageX).css("display","");
});
$("body").append(smallimg);
});
});
</script>
</head>
<body>
<div style="display:none;position:absolute;" id="details">
<img id="detailImg" src="">
<p id="detailHeight"></p>
<p id="detailName"></p>
</div>
</body>
鼠标移动到小图上面效果图如下