Dom事件允许Javascript在HTML文档元素中注册不同事件处理程序。
DOM事件级别
DOM0 级事件
element.onclick = function(){}
--------------------------------------------------------------------------------
DOM2 级事件
element.addEventListener('click',function(){},false) // 第3个参数false代表冒泡, true代表捕获
--------------------------------------------------------------------------------
DOM3 级事件 (定义了keyup等自定义事件)
element.addEventListener('keyup',function(){},false) //第3个参数false代表冒泡, true代表捕获
DOM事件模型

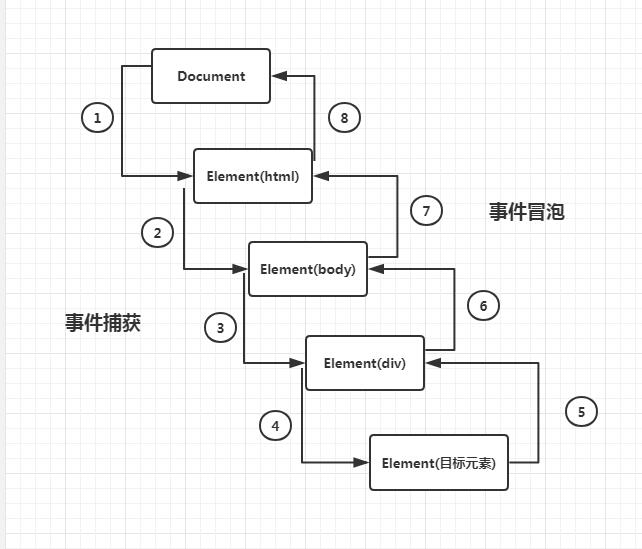
DOM事件流
DOM事件流分为3部分,捕获、目标元素和冒泡。
当点击鼠标左键触发点击事件后,window捕获到事件,到达目标元素,目标元素执行完事件后,向上冒泡到window对象。

事件捕获流程
捕获流程:window => document => html => div => ....... => 目标元素
冒泡流程:目标元素 => ....... => div => html => document => window
Event对象常见的应用
event.preventDeafult() 阻止默认事件
event.stopPropagation() 阻止冒泡
event.target 当前触发事件的元素
event.currentTarget 当前绑定事件的元素
这些是有关DOM事件的一些知识点,总结一下。有不对的地方欢迎大家纠正!
-THE END-