margin-right:负值,在没有设置DOM元素宽度的前提下,DOM元素宽度变宽。
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> 7 <style type="text/css"> 8 * { 9 margin: 0; 10 padding: 0; 11 } 12 13 .clearfix { 14 *zoom: 1; 15 } 16 17 .clearfix:after { 18 content: ""; 19 display: table; 20 clear: both; 21 } 22 /*最外层宽度 340=100+20+100+20+100*/ 23 24 .pp { 25 width: 340px; 26 border: 1px solid green; 27 } 28 /*次外层宽度 360*/ 29 30 .p { 31 margin-right: -20px; 32 overflow: hidden; 33 } 34 /*每个宽度100+20*/ 35 36 .c { 37 float: left; 38 height: 100px; 39 width: 100px; 40 margin-right: 20px; 41 background: #09F; 42 } 43 </style> 44 </head> 45 46 <body> 47 <div class="pp"> 48 <div class="p clearfix"> 49 <div class="c"> 50 宽度100px,margin-right: 20px; 51 </div> 52 <div class="c"> 53 宽度100px,margin-right: 20px; 54 </div> 55 <div class="c"> 56 宽度100px,margin-right: 20px; 57 </div> 58 </div> 59 </div> 60 61 </body> 62 63 </html>
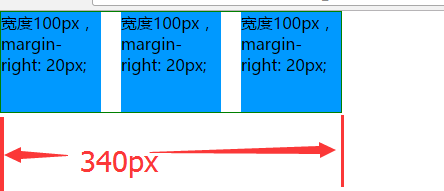
效果:

具体原理请看代码注释。
注:padding不允许使用负值。