NodeJs
使用nodejs安装less以及编译less文件为css文件
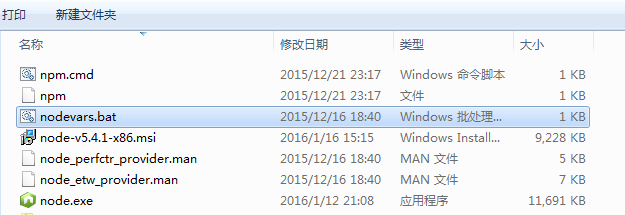
首先下载nodeJs的安装包,按照步骤,安装nodejs.
链接:http://pan.baidu.com/s/1dEsqYB3 密码:bkkh 这个链接里面有nodejs的安装包,大家可以直接下载下来,安装就可以了。

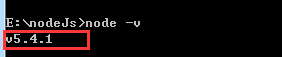
然后cmd打开控制台,检查node是否安装成功。输入node –v,如果输出的是安装包的版本号,则表示安装成功。

接下来就可以安装less了,进入node.js安装目录,通过命令npm install less –g 全局进行安装less.
使用lessc命令对*.less文件进行编译了
格式:lessc [目标less文件目录] [生成css文件目录]
lessc example/example.less example/example.css
我是直接把文件夹放到了nodejs安装目录下面了,安装好了以后,编译器会自行生成一个example.css的文件夹

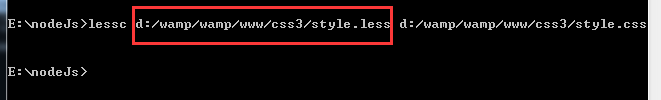
如果要编译d盘下的文件,比如d:/wamp/wamp/www/css3/style.less文件,可以直接这样编译

然后就编译成功啦!