Servlet高级&XML
一、ServletConfig
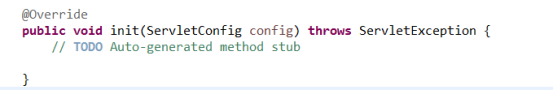
在运行 Servlet 程序时,可能需要一些辅助信息.例如:文件使用的编码、使用 Servlet 程序的共享信息等。这些信息可以在 web.xml 文件中使用一个或多个 <init-param> 元素进行配置。当 Tomcat 初始化一个 Servlet 时,会将该 Servlet 的配置信息封装到 ServletConfig 对象中,此时可以通过调用 init(ServletConfig config)方法将 ServletConfig 对象传递给 Servlet。

案例:
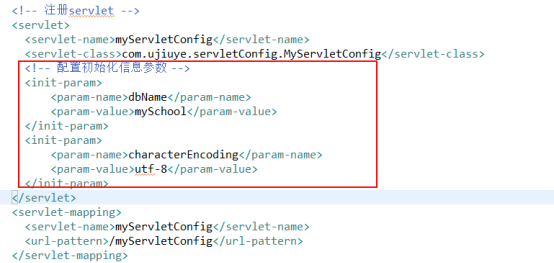
- 在web.xml文件中配置初始化参数信息

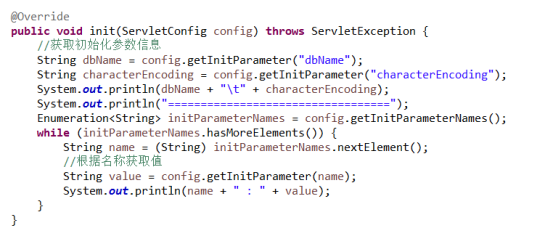
- 在servlet中获取初始化参数信息
如何获取?
获取参数的两个方法:
l config.getInitParameter(name)根据名称获取值
l config.getInitParameterNames();获取所有的初始化参数名称, 根据名称获取值

结论: 配置的初始化参数信息 对应 servlet是 一对一的关系
可以在其他方法中获取servletconfig对象: getServletConfig(); 或者 this.getServletConfig();
二、ServletContext
当 Tomcat 启动时,Tomcat 会为每个 Web 应用创建一个唯一的 ServletContext 对象代表当前的 Web 应用,该对象封装了当前 Web 应用的所有信息。可以利用该对象获取整个Web 应用程序的初始化信息、读取资源文件等。它与Servlet是一对多的关系,其内部封装的信息可以被同一web应用内的所有Servlet共享。
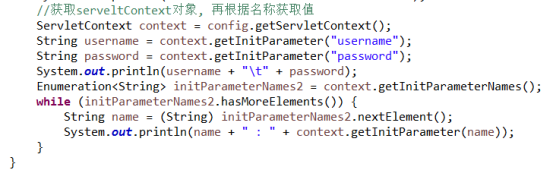
案例:获取web应用程序的初始化信息

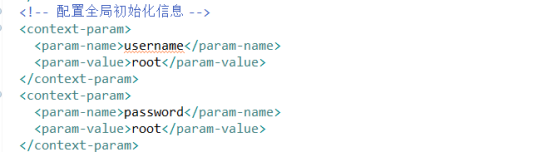
获取全局初始化参数信息
获取参数的两个方法:
l config.getInitParameter(name)根据名称获取值
l config.getInitParameterNames();获取所有的初始化参数名称, 根据名称获取值

结论: 配置全局的初始化参数信息 对应 servlet是 一对多的关系
可以在其他方法中获取servletContext对象: req.getServletContext();
总结:
在tomcat启动的时候, 不止创建了request对象和response对象,还创建了servletConfig和servletContext对象
ServletConfig: 在服务器启动之后进行实例化, 封装了初始化参数信息, 对应servlet是一对一的关系;
servletContext: 在服务器启动之后进行实例化, 封装了全局初始化参数信息, 对应servlet是一对多的关系;还是一个作用域对象, 作用域范围是针对整个web应用(web项目);
三、作用域对象
什么是作用域对象?
有作用域的对象就称之为作用域对象, 限定了数据的访问范围
Servlet中提供了两个作用域对象:
Request域对象: 作用域范围是在一次请求和一次响应中有效(周期短), 一次响应结束, request对象消失
servletContext域对象: 作用域范围应用于整个web项目(最大的作用域对象), 数据时可以进行共享;
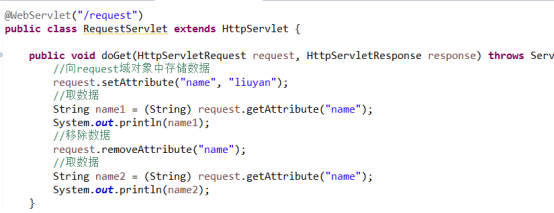
作用域对象有三个方法:
setAttribute(String name, String value)向域对象中存储数据
getAttribute(String name)从域对象中取出数据
removeAttribute(String name)从域对象中移除数据
案例:
- Request作用对象

- servletContext域对象

四、转发与重定向
(一)转发与重定向原理
资源跳转方式:
- 请求转发
- 重定向
页面跳转方式:
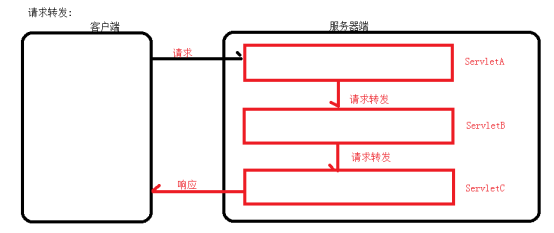
请求转发:
request.getRequestDispatcher("跳转到地址").forward(request, response);
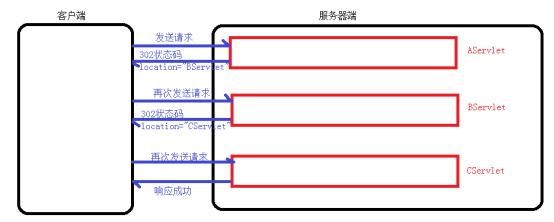
重定向:
response.sendRedirect("跳转的地址");
请求转发的原理:
请求转发是在服务器端完成的, 是对客户端的同一个请求之间进行传递, 里面的数据时可以进行共享的;

重定向原理:
重定向在客户端完成, 重定向时, 服务端会返回一个302(重定向)的状态码, 里边还包含了location的跳转地址; 由浏览器端获取后, 自动发送下一个请求;

(二)转发与重定向区别(高频面试题)
区别:
- 发生位置不同, 转发是在服务器内容完成, 而重定向在客户端完成
- 转发的地址不会发生改变, 而重定向地址栏会发生改变
- 转发是一次请求一次响应, 而重定向至少两次请求两次响应
- 页面跳转方式不同
请求转发:request.getRequestDispatcher("跳转到地址").forward(request, response);
重定向:response.sendRedirect("跳转的地址");
- 转发的速度要比重定向的速度快
- 转发对request作用域对象是可以共享的, 而重定向不能共享
- 转发的路径只能是服务器内部地址, 而重定向可以是任意地址
五、Servlet3.0注解模式
Java 注解(Annotation)又称 Java 标注,是 JDK1.5 引入的新特性。其主要作用是简化复杂的编码工作。Java 语言中的类、方法、变量、参数和包等都可以被标注,被标注的元素就具有了一些特定的功能。

注意:
配置了3.0注解形式, 不能再配置web.xml文件
六、XML
(一)XML简介

主要作用:
存储数据和传输数据 作为配置文件
Xml与html有什么区别:
- XML是可扩展标记语言, 其标签可自定义, 而html是超文本标记语言, 其标签不能自定义, 都是预定义好的;
- 两种语言的设计目的不同, XML是用来存储和传输数据的,更关注的是内容, 而html是用来制作网页的, 更关注外观;
(二)XML书写规范

|
<?xml version="1.0" encoding="UTF-8"?> <school location="五方桥" area="1000"> <myClass id="810班级"> <student> <sid>1001</sid> <sname>果哥</sname> <sage>18</sage> <addr>岛国1</addr> </student> <student> <sid>1002</sid> <sname>苍老湿</sname> <sage>20</sage> <addr>岛国2</addr> </student> </myClass> <myClass id="831班级"> <student> <sid>1001</sid> <sname>宝强</sname> <sage>20</sage> <addr>邢台</addr> </student> <student> <sid>1002</sid> <sname>孙红雷</sname> <sage>22</sage> <addr>哈尔滨</addr> </student> </myClass> </school> |
XML文件的声明:
<?xml version="1.0" encoding="UTF-8"?>
- 由<?开头, 由?>结尾, 必须放置在第一行不能出现空格;
- version="1.0" 代表当前xml文件的版本
- encoding="UTF-8" 代表的是文件的编码
XML文件的编写规范:
- 标签有且只能有一对
- 标签严格按照大小写区分
- 标签必须成对出现
- 标签名不能以数字开头, 并且不能有空格, 但是可以以下划线开头;
- 标签要正确嵌套
(三)XML解析
Java自带的解析方式有两种:
Dom解析和sax解析
Dom解析: 将整个文档加载到内存中, 再一行一行解析
特点: 优点对文档的CRUD操作比较方便, 缺点:占用内存,内存溢出
SAX解析: 为了解决内存溢出的问题, 没加载一行解析一行
特点: 占用内存少, 解析速度快, 缺点: 适合文档的读取, 对文档的CRUD操作就不适合;
基于以上两种解析的不完美, 第三方公司整合两者优点, 于是有了叫jDOM的技术(解析方式);jDOM解析使用具体方式不是使用的接口, 简化API, 但是灵活性也有一些限制; 又有一些大佬进行再次优化,于是有了DOM4J这个技术;目前DOM4j是框架中最常用的解析方式;
1、dom4j解析
使用步骤:
步骤一:下载并导入jar包

步骤二:解析过程
(1)创建SAXReader解析器
(2)读取XML文件获取文档对象
(3)获取XML文件的根节点
(4)获取子节集合并循环读取
DOM4J必须使用核心类SaxReader加载xml文档获得Document,通过Document对象获得文档的根元素,然后就可以操作了。
常用API如下:
SaxReader对象
read(…) 加载执行xml文档
Document对象
getRootElement() 获得根元素
Element对象
elements(…) 获得指定名称的所有子元素。
element(…) 获得指定名称第一个子元素。
getName() 获得当前元素的元素名
attributeValue(…) 获得指定属性名的属性值
elementText(…) 获得指定名称子元素的文本值
getText() 获得当前元素的文本内容

2、Xpath解析
Xpath是基于dom4j的一个开源免费的工具,它是XML的路径语言,使用路径表达式来操作XML文档,更加便捷灵活。
使用时需要导入支持路径的jar包以及dom4j的jar包,是对dom4j的进一步完善,使得定位更加方便。
dom4j为xpath提供了两个方法来获取指定路径下的节点对象:
selectNodes(xpath语法):复数,适用于多个标签的操作
selectSingleNode(xpath语法):单个标签操作
使用的基本步骤:
1、下载并导包


2、解析过程
步骤一:创建解析xml的核心解析器对象:SAXReader reader = new SAXReader();
步骤二:将我们要操作的xml文件加载到内存 返回document对象
Document document = reader.read(“xml文件路径”);
步骤三:document 操作selectNodes或者selectSingleNode这两个方法。
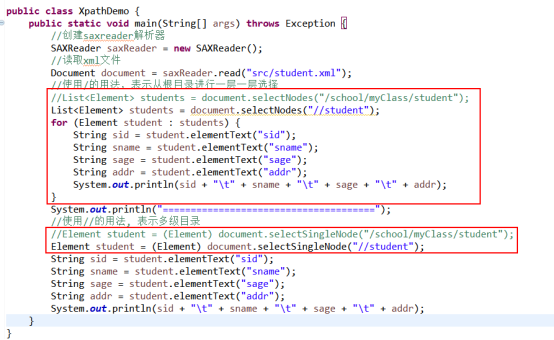
案例1:/的用法,表示从根目录进行一层一层选择
//的用法, 表示多级目录

案例2:*表示任何元素节点,案例中查找student节点下的所有子节点

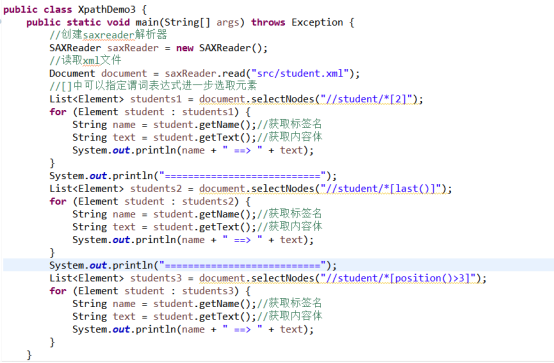
案例3:[]中可以指定谓词表达式进一步选取元素
[count]表示第几个元素,而不是下标
[last()]表示最后一个元素
[position()<3]表示顺序号小于3的元素

七、完善项目功能-添加
创建学生表
CREATE TABLE student(
sid INT PRIMARY KEY AUTO_INCREMENT,-- 学号
sname VARCHAR(40) NOT NULL,-- 姓名
sgender CHAR(2) NOT NULL,-- 性别
shobby VARCHAR(50),-- 爱好
sdegree VARCHAR(40),-- 学历
smark VARCHAR(100) -- 个人简介
);
SELECT * FROM student;
INSERT INTO student(sname,sgender,shobby,sdegree,smark)
VALUES('张三','男','唱歌','本科','我喜欢雪');
页面insert.html准备:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="" method="post">
<h2>添加新学员</h2>
<p>姓名:<input name="sname" type="text"/></p>
<p>性别:
<input name="sgender" type="radio" value="男" checked="checked"/>男
<input name="sgender" type="radio" value="女"/>女
</p>
<p>爱好:
<input name="shobby" type="checkbox" value="唱歌"/>唱歌
<input name="shobby" type="checkbox" value="爬山"/>爬山
<input name="shobby" type="checkbox" value="游泳"/>游泳
<input name="shobby" type="checkbox" value="篮球"/>篮球
</p>
<p>学历:
<select name="sdegree">
<option value="博士">博士</option>
<option value="硕士">硕士</option>
<option value="本科">本科</option>
<option value="专科">专科</option>
</select>
</p>
<p>
个人介绍:<br/>
<textarea name="smark" rows="4" cols="40"></textarea>
</p>
<p><input name="sub" type="submit" value="添加"/>
<input name="ret" type="reset" value="重置"/></p>
</form>
</body>
</html>