

5.上传文件的案例(简单版的)
// html <input type="file" id="avatar" name="avatar" value="" accept="image/png, image/jpeg" multiple required> // js代码 (function () { let inputFile = document.getElementById("avatar"); inputFile.addEventListener('change', handle, false); function handle(event) { //上传图片 let e = event || window.event; let files = e.target.files; if (files.length > 0) { let file = e.target.files[0]; let fileName = e.target.files[0].name; // 文件名称 let fileSize = e.target.files[0].size; // 文件大小 if (fileSize > 4 * 1024 * 1024) { alert('上传图片大小不要超过4M'); return false; } if (!/.(jpg|jpeg|png|bmp|GIF|JPG|PNG)$/.test(e.target.value)) { alert('图片类型必须是jpeg,jpg,png中的一种'); return false; } let reader = new FileReader(); // 创建一个 filereader对象 reader.onload = e => { let data; if (typeof e.target.result === "object") { // 把Array Buffer转化为blob 如果是base64不需要 data = window.URL.createObjectURL(new Blob([e.target.result])); } else { data = e.target.result; } // 获取得到的文件信息 console.log(data) }; // 转化为base64 reader.readAsDataURL(file); // 转化为blob // reader.readAsArrayBuffer(file); } } })()
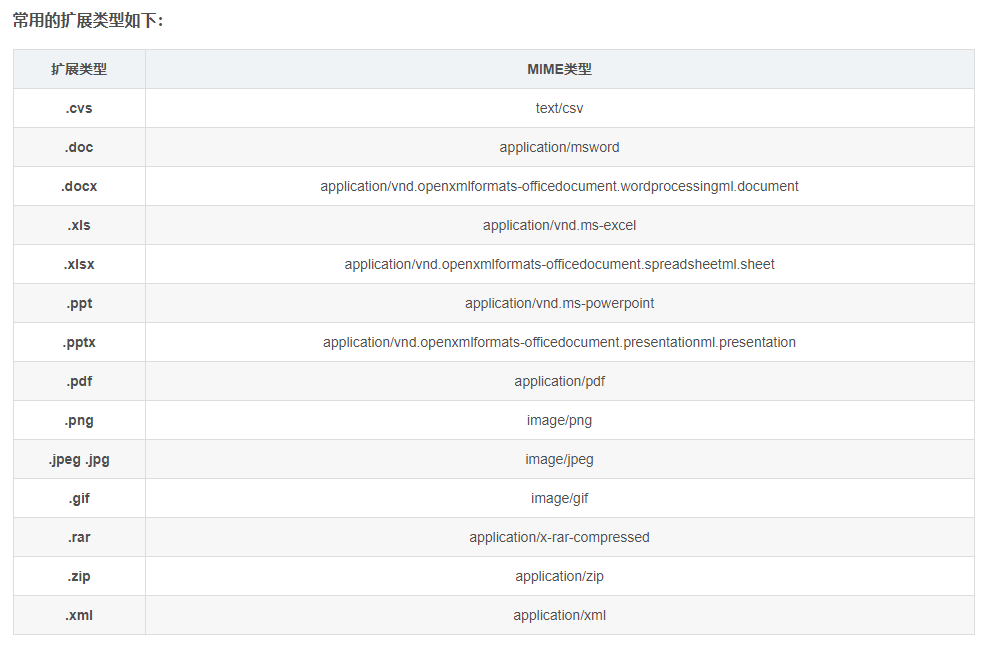
6.一些相关的MIME 文件类型
更丰富的MIME类型 点击链接。

参考:ttps://blog.csdn.net/qq_41067835/article/details/88798771