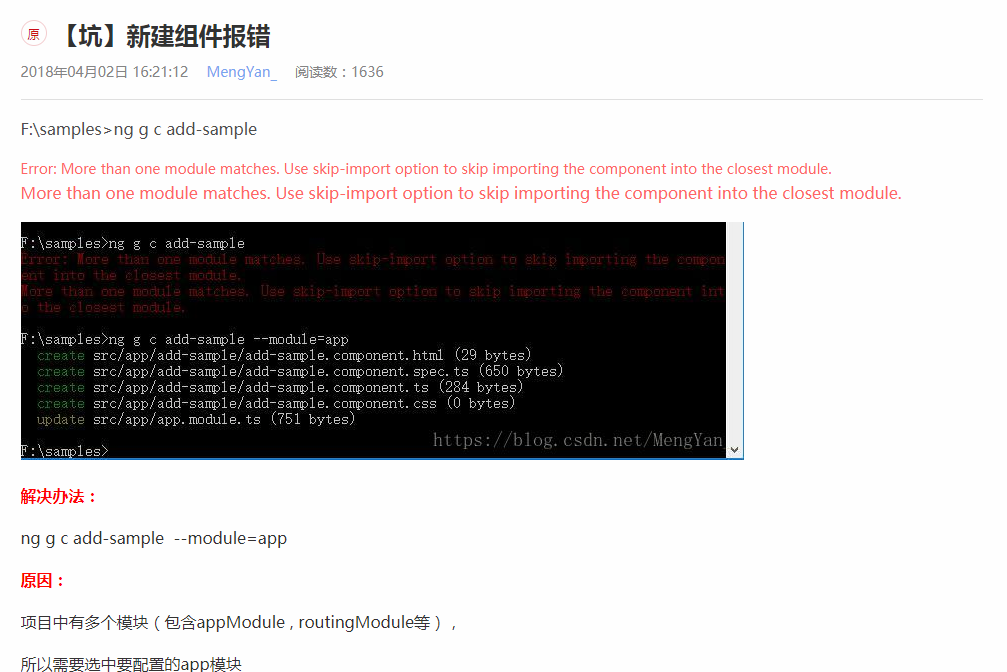
More than one module matches. Use skip-import option to skip importing the component into the closest module.

新增组件 ng g c 文件夹路径/name --module=approuting2 //name 组件名称 路由组件名称approuting2 文件夹路径根节点在app文件夹
ng g c home --module=app即在 app.module.ts中生成
又如新增到指定路由当中:ng g c home --module=router/app-routing //router当前路由模块文件夹 app-routing路由文件名称,
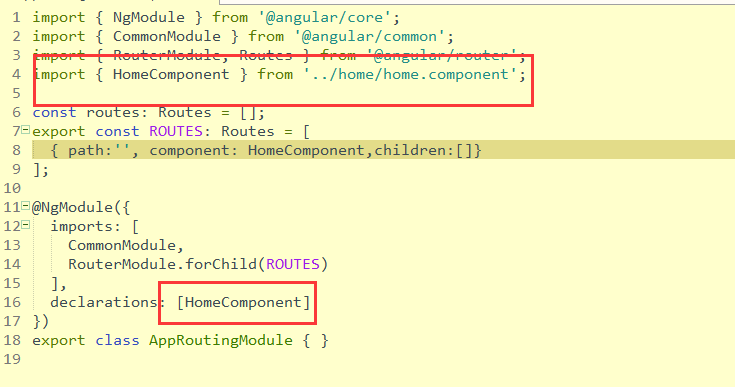
新建以后会生成如下所示,

上图显示引入没有问题,但通用的东西可能无法在该组件中使用,所以可去app.module.ts中引入该组件注册:
