1. 前言
为什么需要很多的网站和工具?
前端内容很多,知识点很杂,如果不借助一些工具和网站,学习就是在走死胡同。
对于工具和网站的分类(根据逻辑)
“刚开始学习,学习什么?,有哪些好的学习资源?”
这时就需要一些对于前端知识的概念,学习路线图等。可以了解一些科普文章,结合各种peixun机构给出的学习路线学习
“前端知识那么杂,如何学?要学到什么程度?有什么验证标准?”
对于这个问题,前端的浅显的理解就是「外观」,相对来说,需要的逻辑性不高,但是需要对事物的整体需要掌握「认识」的方法。还有必要有一些审美,美工的能力(photoshop免不了要学,不论是技术还是生活中,学一学,一劳永逸)。
由于前端最后的目的是为了展示效果,所以验证的标准也应该是以「完工」的项目为准。多做各种项目,类型的项目。如什么购物商城静态网站,博客系统静态网站。结合一个实际的,在现实中有应用需求的「东西」学习,会更加有代入感,相对于前端丰富的知识来说,也不会那么枯燥,建议以做出一个个人的「静态博客」为例,整个目标向这个前进。
对于前端学习的心态或者学习方法就是 「踏实,联系生活,结合自己需求」
为了以后可以不用重新学习,建议从一开始就要做好笔记,技术教程笔记。这个笔记的目的不是说为了再一次教会自己,而是免去后期再次学习的成本,毕竟内容多,杂,因此对于写作的要求还是很严格的,也有一定的标准,预期效果。
“前端内容很多,学了就忘,关键忘了也不知道从哪里学起?如何避免遗忘?”
首先,遗忘的是正常的,而且是合理的,如果有一个痛苦的经历,没有人会让它永远存在于自己的脑海中的,概遗忘的就遗忘。关键是遗忘可以带给我们什么。我们希望遗忘之后带给的东西是深刻的,透彻的,核心的。因为在学习之处肯定会遇见各种困难和走很多弯路,这样的(错误)经验和记忆肯定是不希望学会的,比如起初对于某个知识的错误理解,记忆深刻也会对后期理解和学习造成困扰。
避免遗忘的方法就是做笔记,做记录。对于前端知识来说,这里所说的就不是像起初的学习笔记,教程笔记了,更多的是备忘录,思维导图。因为这些知识已经学过,只是需要一个方式「串」起来而已。
使用思维导图是一个好的方式。思维的导图对于知识的「疏通」的好处: 直观,简洁。可以一览无余地了解整个庞大的知识系统的组成。
还有还学习之余可以做一些小特效,小应用案例。应用案例的背后是对于某个知识的应用,本身包含对于这个知识的理解。因此关于前端学习的网站,工具或者资源也是围绕这些内容展开。
2. 学习路线
先知道学什么,即学习路线
1、学习路线:
-
尚硅谷web前端课程大纲: http://www.atguigu.com/web/
-
前端学习路线: https://www.html.cn/path/
-
Front-end Developer HandBook: https://www.gitbook.com/book/dwqs/frontenddevhandbook
有了学习路线之后就是根据视频学习了,推荐bilibili上的尚硅谷机构号
2、学习视频:
尚硅谷_前端基础整合版(含HTML、CSS、HTML5、CSS3)
基本上这个视频可以入门前端,当然还需要JavaScript的学习。
3. 学习网站
后要怎么学,即学习教程
对于具体学习来说,需要分阶段,分层次:
- 基础入门 - 大致了解,快速认识的阶段。
- 系统深造 - 系统的,全面的学习的阶段。
- 需求案例 - 有了一定的基础后,利用技术为自己服务,制作小案例,小工具。
所以一开始不需要埋头苦干,建立起感性的认识,对于这一阶段,可以看各种「快速入门」视频,熟悉,认识即可(不至于完全不认识)。
摆正心态: 技术不是按部就班的学习的,而是互相关联的,在学习某项技术过程中,也会接触和了解其他相关技术。
所以没学的后面总会有「需求」产生,导致「不得不学」。
资源分类
- 教学视频 (音频媒体类)
- 技术文章 (文字阅读类)
- 专业文档 (文字阅读类)
- 工具手册 (文字阅读类)
3.1. 系统学习网站
特点是: 很详细,全面,配合实时的应用案例。
1、W3school
网址: https://www.w3schools.com/html/default.asp
建议有条件使用这个网站作为日常配套学习(学习英语)
2、菜鸟教程
网址: https://www.runoob.com/html/html5-intro.html
这个网站是菜鸟,初学者的天堂,各种技术都有。
3、W3school
网址: https://www.w3school.com.cn/
貌似是国内代理的W3school,也很全面。
4、前端学习开发手册
网址:
5、前端教程手册综合 - HTML中文网
网址: https://www.html.cn/study/manual/
6、HTML中文网
听名字就知道...
3.2. 工具手册
1、css参考手册
特点: 面面俱到,内容信息,适合有基础的后期查看,不太适合入门学

2、CSS3在线开发手册
网址: http://www.dba.cn/book/css3/CSS3JiChuJiaoCheng/CSS3JiaoCheng.html
和上面类似
3、css参考手册 - 菜鸟教程
网址: https://www.runoob.com/cssref/css-reference.html
4、css教程手册(新) - HTML中文网
网址: https://www.html.cn/book/css/
4. 应用案例
这个部分介绍前端css特效,javaScript特效,jquery特效的模板
1、php中文网
网址: https://www.php.cn/xiazai/tool
含各种资源,教程,素材,模板,在线工具
2、DIVCSS5学习与分享平台
网址: http://www.divcss5.com/jiqiao/j406.shtml
这个网站有学习教程也有案例演示,也是比较好的。
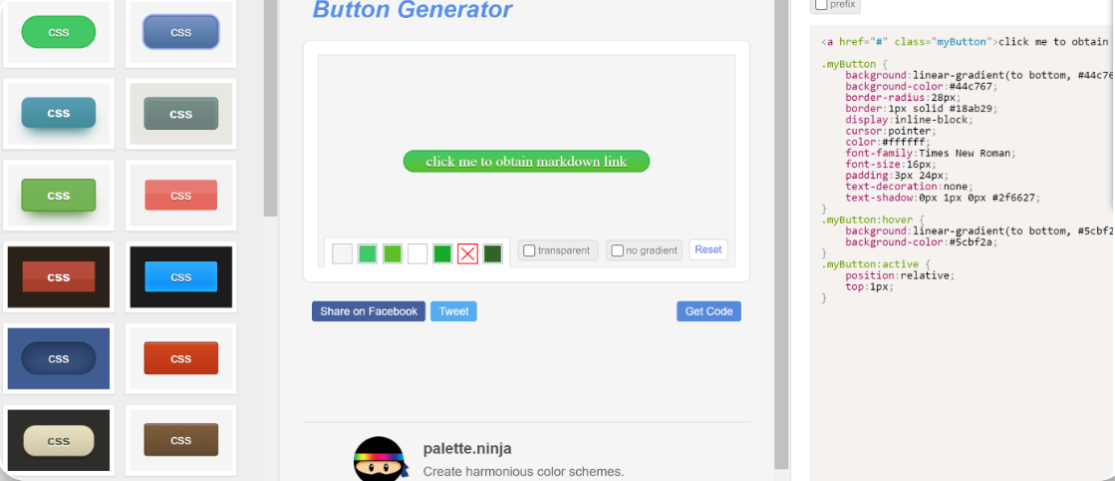
4.1. css按钮样式在线生成
1、Button Generator: https://www.bestcssbuttongenerator.com/#/0

相关文章
5. 学习工具
(未完)遇到再补充