由于每天工作接触到的东西都在不断增加,但是却缺乏一个系统的记录工具,这样时间久了又要花时间在网上这查查那查查才能捡起来,所以索性开一个博客记录下一下自己的一些操作记录或者心得吧,而且本人是个菜鸟小白,所以就供个人参考和使用。好了,废话不多说,开搞。
这次我使用到的是百度地图API里的覆盖物(overLay),具体的地址可以参考http://developer.baidu.com/map/jsdemo.htm#c1_1。之前也用过图层(Layer:主要是通过创建应用并在云端存储好数据,最后在页面调取云端的数据进行使用,用到AK和geotableId),但是发现其数据都是存在云端不是很方便,无法实时统计,所以就用覆盖物这个可以直接和本地数据库实时通信的工具。代码参考上面网址的Demo,但是由于只用到点所以把其他图形的覆盖物代码都简略掉了,上自己的极简版代码。
--------------------------------------------------------------------------------------------------------------------------------
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <style type="text/css"> body, html{ 100%;height: 100%;margin:0;font-family:"微软雅黑";} #allmap{height:500px;100%;} </style> <!--这个地方ak填写自己申请应用的ak码,都是免费的,具体操作可以看下图--> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的AK码"></script> <title>添加/删除覆盖物</title> </head> <body> <div id="allmap"></div> </body> </html> <script type="text/javascript"> // 百度地图API功能 var map = new BMap.Map("allmap");//创建一个地图实例 var x=[116.404,116.414,116.424];// 测试用的3个点的经度 var y=[39.915,39.905,39.895];//测试用的3个点的纬度 //其实上面就可以通过发Ajax请求给后端调用数据库来获取一个你的数据的经度数组[]和纬度数组[] for(var i=0;i<x.length;i++) { var point = new BMap.Point(x[i],y[i]);//根据经纬度创建地图上的一个点 map.centerAndZoom(point, 15);//设置范围 var marker = new BMap.Marker(point); //根据点来创建点状覆盖物 map.addOverlay(marker);//把这个覆盖物加载到地图上 } </script>
上面的代码只是实现最基本的显示3个点的功能,其他的功能可参考API加载一些control即可。
--------------------------------------------------------------------------------------------------------------------------------
下面记录一下申请应用AppKey(AK)的过程。
1.首先进入http://lbsyun.baidu.com/index.php?title=%E9%A6%96%E9%A1%B5网页并登陆点击“API控制台”,

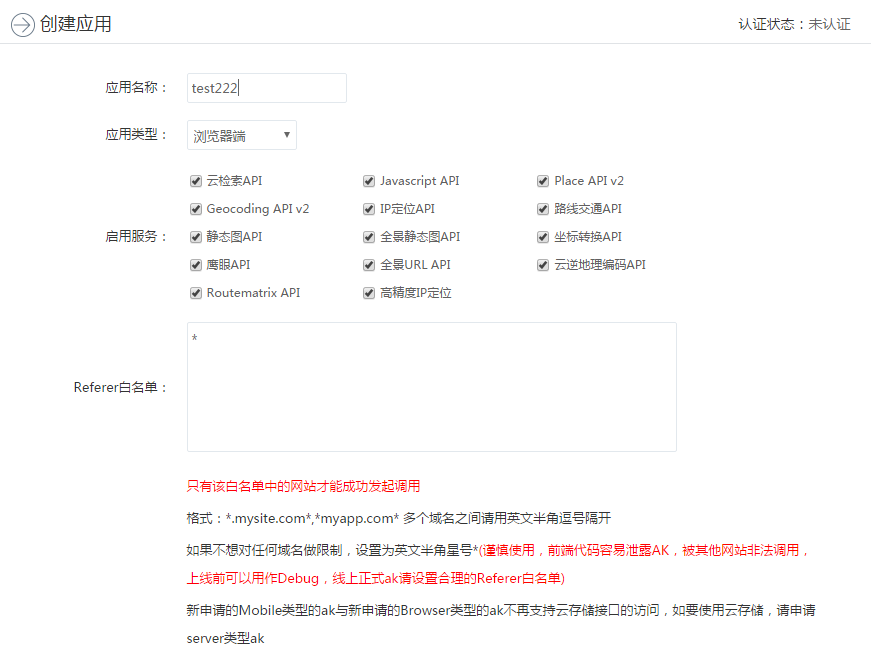
2.点击“创建应用“,填写信息

3.创建成功后就有AK以及id(本应用中没用到但是其他地方有用),就可以使用了!

添加其他任何功能,可参考API。