今日学习进度:
| 第一天 | 第二天 | 第三天 | 第四天 | 第五天 | |
| 所花时间(小时) | 3 | 4.5 | 3 | ||
| 代码量(行) | 500 | 400 | 500 | ||
| 博客量(篇) | 1 | 1 | 1 | ||
| 了解到的知识点 | 顶会热词分析5 | 顶会热词分析6 | 顶会热词分析7 |
view.jsp
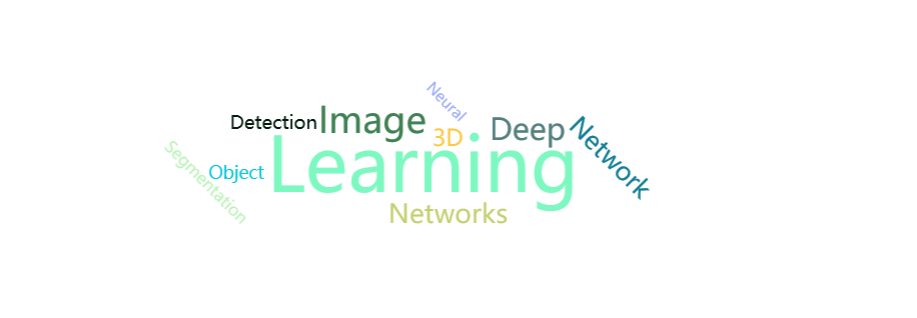
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>热词分析及其可视化</title> <script src="js/jquery.min.js"></script> <script src="js/echart3.js"></script> <script src="js/echarts-wordcloud.js"></script> <style> .table-a table{background:block} .table-a table td{border:1px solid #block;background:#FFe4e6;size=20px;} #main{ 100%; height: 1500px; border:1px solid #ddd; float:center; } .right{70%; float:left; height:100%; } .left{30%; float:left; height:100%; } .font_bk{border:10px solid #ffe4e6;} </style> </head> <body> <div align="center"><a target='_blank' href="find1.jsp">返回主页面</a></div> <div id="main" align="center" style="height:300%;"> </div> <div class="table-a" id="zhuzhuang" style="height:500%;"> <div class="left" align="center"> <script type="text/javascript"> var dt; var hzb=new Array(0); var zzb=new Array(0); $.ajax({ url : "servlet?method=reci", async : true, type : "POST", data : { }, dataType : "json", success : function(data) { dt = data; var mydata = new Array(0); for (var i = 0; i < dt.length; i++) { var d = {}; d["name"] = dt[i].name; d["value"] = dt[i].value; mydata.push(d); hzb.push(dt[i].name); zzb.push(dt[i].value); } //alert("mydata"+mydata); var myChart = echarts3.init(document.getElementById('main')); //设置点击效果 myChart.setOption({ title: { text: '' }, tooltip: {}, series: [{ type : 'wordCloud', //类型为字符云 shape:'smooth', //平滑 gridSize : 8, //网格尺寸 size : ['50%','50%'], //sizeRange : [ 50, 100 ], rotationRange : [-45, 0, 45, 90,60,16], //旋转范围 textStyle : { normal : { fontFamily:'微软雅黑', color: function() { return 'rgb(' + Math.round(Math.random() * 255) + ', ' + Math.round(Math.random() * 255) + ', ' + Math.round(Math.random() * 255) + ')' } }, emphasis : { shadowBlur : 5, //阴影距离 shadowColor : '#333' //阴影颜色 } }, left: 'center', top: 'center', right: null, bottom: null, '100%', height:'100%', data:mydata }] }); }, error : functio/ n() { alert("请求失败"); }, }); </script> </body> </html>

<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>热词分析及其可视化</title><script src="js/jquery.min.js"></script><script src="js/echart3.js"></script><script src="js/echarts-wordcloud.js"></script><style> .table-a table{background:block} .table-a table td{border:1px solid #block;background:#FFe4e6;size=20px;} #main{ 100%; height: 1500px; border:1px solid #ddd; float:center; } .right{70%; float:left; height:100%; } .left{30%; float:left; height:100%; } .font_bk{border:10px solid #ffe4e6;} </style></head><body><div align="center"><a target='_blank' href="find1.jsp">返回主页面</a></div> <div id="main" align="center" style="height:300%;"> </div><div class="table-a" id="zhuzhuang" style="height:500%;">
<div class="left" align="center"> <table border="1" cellspacing="6" cellpadding="8" > <P></P> <P></P> <P></P> <h4>热词点击量统计图</h4> <P></P> <P></P> <P></P> <tr> <td>热词</td> <td>点击量(次)</td> </tr> <tr> <td>Learn</td> <td>782</td> </tr> <tr> <td>Deep</td> <td>680</td> </tr> <tr> <td>Image</td> <td>331</td> </tr> <tr> <td>Load</td> <td>310</td> </tr> <tr> <td>Network</td> <td>210</td> </tr> <tr> <td>Internet</td> <td>100</td> </tr> <tr> <td>Object</td> <td>104</td> </tr> <tr> <td>Detection</td> <td>221</td> </tr> <tr> <td>Age</td> <td>523</td> </tr> </table> </div> <div class="right" align="center"> <h4>热词饼状统计图</h4> <img src="images/chart.jpg" style="height:540px;"> </div> </div><script type="text/javascript">
var dt; var hzb=new Array(0); var zzb=new Array(0); $.ajax({ url : "servlet?method=reci", async : true, type : "POST", data : { }, dataType : "json", success : function(data) { dt = data; var mydata = new Array(0); for (var i = 0; i < dt.length; i++) { var d = {}; d["name"] = dt[i].name; d["value"] = dt[i].value; mydata.push(d); hzb.push(dt[i].name); zzb.push(dt[i].value); } //alert("mydata"+mydata); var myChart = echarts3.init(document.getElementById('main')); //设置点击效果 myChart.setOption({ title: { text: '' }, tooltip: {}, series: [{ type : 'wordCloud', //类型为字符云 shape:'smooth', //平滑 gridSize : 8, //网格尺寸 size : ['50%','50%'], //sizeRange : [ 50, 100 ], rotationRange : [-45, 0, 45, 90,60,16], //旋转范围 textStyle : { normal : { fontFamily:'微软雅黑', color: function() { return 'rgb(' + Math.round(Math.random() * 255) + ', ' + Math.round(Math.random() * 255) + ', ' + Math.round(Math.random() * 255) + ')' } }, emphasis : { shadowBlur : 5, //阴影距离 shadowColor : '#333' //阴影颜色 } }, left: 'center', top: 'center', right: null, bottom: null, '100%', height:'100%', data:mydata }] }); }, error : functio/ n() { alert("请求失败"); }, }); </script> </body></html>