一. JavaScript概述
- 虽然叫JavaScript,但是实际上它跟java一点关系都没有,这么取名是为了蹭java的热度。
-
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近为了取得技术优势,微软推出了JScript,CEnvi推出ScriptEase,与JavaScript同样可在浏览器上运行。为了统一规格,因为JavaScript兼容于ECMA标准,因此也称为ECMAScript。
- JavaScript由三部分组成:ECMAScript,描述了该语言的语法和基本对象;文档对象模型(DOM),描述处理网页内容的方法和接口;浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口。
基本特点:
-
是一种解释性脚本语言(代码不进行预编译)。
-
主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
-
可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
-
跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)。
二. 学习JavaScript前戏
1. JavaScript引入方式
<script> // 在这里写你的JS代码 </script>
1.2 引入JS文件(推荐使用该方式)
<script src="myscript.js"></script>
2. JavaScript语言规范
2.1 注释
// 这是单行注释 /* 这是 多行注释 */
2.2 结束符
JavaScript中的语句都要以;作为结束结束符。
2.3 变量声明
- 变量名可以使用字母、数字、_、$,但数字不能作为开头。
- 用var关键字声明变量的是全局变量(但是在function内声明时是局部变量),let关键字声明的均是局部变量(let是ES6新增的),声明变量用var比较多。
- 变量名是区分大小写的
- 推荐使用驼峰体命名规则(如:ClassName)
- 保留字不能用作变量名。

abstract boolean byte char class const debugger double enum export extends final float goto implements import int interface long native package private protected public short static super synchronized throws transient volatile
var name = "John"; var age = 18;
ES6新增的let很适合用于for循环
for (let i=0;i<arr.length;i++){...}
ES6新增的const用来声明常量,声明之后其值不可变,企图改变其值会报错。
const PI = 3.1415; PI // 3.1415 PI = 3 // TypeError: "PI" is read-only
3. JavaScript数据类型
3.1 JavaScript拥有动态类型(python也是)
var x; // 此时x是undefined var x = 1; // 此时x是数字 var x = "Alex" // 此时x是字符串
3.2 数值(Number)
JavaScript不区分整型和浮点型,统称为数值类型。
var a = 12.34; var b = 20; var c = 123e5; // 12300000 var d = 123e-5; // 0.00123
注意,还有一个NaN,表示不是一个数字,这不是报错,它是一个特殊的数值。
这个数值用于表示一个本来要返回数值的操作数未返回数值的情况(这样就不会抛出错误了)。任何与NaN进行运算的结果均会为NaN,NaN与自身不相等(NaN不与任何值相等)。
//parseInt和parseFloat可以用来做字符串与数值的转换 parseInt("123") // 返回123 parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。(python中Int()转换的字符串非纯数字时会直接报错) parseFloat("123.456") // 返回123.456 parseInt('12.12') //返回12 parseFloat('12') //返回的是12
3.3 字符串(String)
var a = "Hello" var b = "world; var c = a + b; console.log(c); // 得到Helloworld,console.log相当于python的print
涉及到字符串的拼接,JavaScript推荐用+,因为效率很高(在python中+拼接字符串效率不高)
字符串的常用方法:


string.slice(start, stop)和string.substring(start, stop): 两者的相同点: 如果start等于end,返回空字符串 如果stop参数省略,则取到字符串末 如果某个参数超过string的长度,这个参数会被替换为string的长度 substirng()的特点: 如果 start > stop ,start和stop将被交换 如果参数是负数或者不是数字,将会被0替换 silce()的特点: 如果 start > stop 不会交换两者 如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符) 如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)
补充:
ES6中引入了模板字符串。模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。
// 普通字符串 `这是普通字符串!` // 多行文本 `这是多行的 文本` // 字符串中嵌入变量 var name = "jason", time = "today"; `Hello ${name}, how are you ${time}?`
注意:
如果模板字符串中需要使用反引号,则在其前面要用反斜杠转义。
JSHint启用ES6语法支持:/* jshint esversion: 6 */
3.4 布尔值(Boolean)
跟python不同,JavaScript布尔值true跟false都是小写。
var a = true; var b = false;
""(空字符串)、0、null、undefined、NaN都是false。
3.5 null和underfined
- null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
- undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined.
null表示变量的值是空(null可以手动清空一个变量的值,使得该变量变为object类型,值为null),undefined则表示只声明了变量,但还没有赋值。
3.6 对象(Object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数(function)...此外,JavaScript 允许自定义对象。(python中一切皆对象)
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
var a = [123, "ABC"]; console.log(a[1]); // 输出"ABC"
数组常用方法:

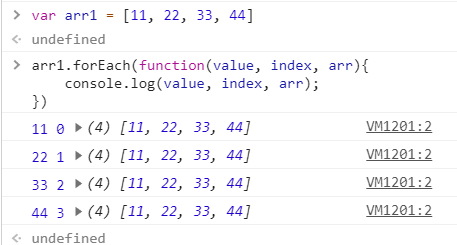
- forEach()
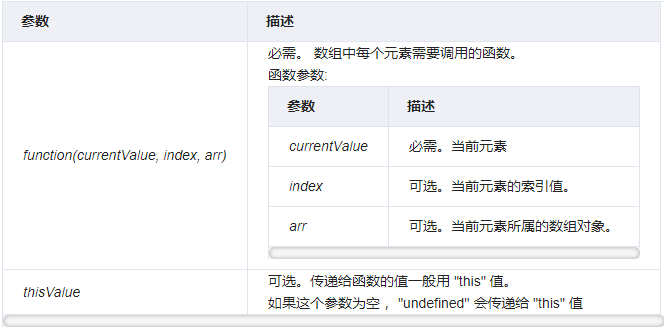
语法:forEach(function(currentValue, index, arr), thisValue)


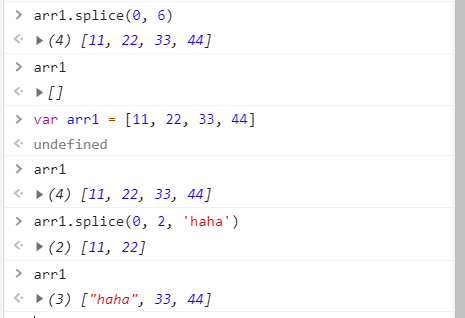
- splice()
语法:splice(index,howmany,item1,.....,itemX)

示例:splice(0, 2, ‘haha’)相当于是说从索引0位置开始,删除2个元素,并将被删除的那一段用‘haha’代替。(相当于python中的arr1[0:2]='haha')。

- map()//跟python的内置函数map一毛一样
语法:map(function(currentValue,index,arr), thisValue)

示例:

注意:

关于sort()需要注意: 如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。 如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下: 若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。 若 a 等于 b,则返回 0。 若 a 大于 b,则返回一个大于 0 的值。 function sortNumber(a,b){ return a - b } var arr1 = [11, 100, 22, 55, 33, 44] arr1.sort(sortNumber)
可以使用以下方式遍历数组中的元素:
var a = [10, 20, 30, 40]; for (var i=0;i<a.length;i++) { console.log(i); }
补充:ES6新引入了一种新的原始数据类型(Symbol),表示独一无二的值。它是JavaScript语言的第7种数据类型。
3.7 类型查询(typeof)
typeof "abc" // "string" typeof null // "object" typeof true // "boolean" typeof 123 // "number"
typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句。
对变量或值调用 typeof 运算符将返回下列值之一:
- undefined - 如果变量是 Undefined 类型的
- boolean - 如果变量是 Boolean 类型的
- number - 如果变量是 Number 类型的
- string - 如果变量是 String 类型的
- object - 如果变量是一种引用类型或 Null 类型的
4. 运算符
4.1 算数运算符
++与--(这里由于的x++和++x在出现赋值运算式,x++会先赋值再进行自增1运算,而++x会先进行自增运算再赋值!)
var x = 10; var res1 = x++; var res2 = ++x; console.log(res1, res2); // 10 12
/是除,%是取余(这点同python一样)
var x = 10; var y = 3; x/y; // 3.33333333333 x%y; // 1
4.2 比较运算符
> >= < <= != == === !==
1 == “1” // true 弱等于 1 === "1" // false 强等于 //上面这张情况出现的原因在于JS是一门弱类型语言(会自动转换数据类型),所以当你用两个等号进行比较时,JS内部会自动先将 //数值类型的1转换成字符串类型的1再进行比较,所以我们以后写JS涉及到比较时尽量用三等号来强制限制类型,防止判断错误
4.3 逻辑运算符
&& || !(分别对应python的与(&)、或(|)、非(!))
4.4 赋值运算符
= += -= *= /=
var x = 10; //x = 10 x += 1; // x=11 x -= 1; // x = 10 x *= 2; // x = 20 x /= 2; // x = 10
5. 流程控制
5.1 if-else
var a = 10; if (a > 5){ console.log("yes"); }else { console.log("no"); }
5.2 if-else if-else
var a = 10; if (a > 5){ console.log("a > 5"); }else if (a < 5) { console.log("a < 5"); }else { console.log("a = 5"); }
5.3 switch
注意:一定要在case语句里都加上break语句,否则程序会继续执行后续case中的语句
var day = new Date().getDay(); switch (day) { case 0: console.log("Sunday"); break; case 1: console.log("Monday"); break; default: console.log("...") }
5.4 for
for (var i=0;i<10;i++) { console.log(i); }
5.5 while
var i = 0; while (i < 10) { console.log(i); i++; //这句不加的话就会死循环了 }
5.6 三元运算
var a = 1; var b = 2; var c = a > b ? a : b; c; // 2 /*这里的三元运算顺序是先写判断条件a>b再写条件成立返回的值为a,条件不成立返回的值为b;三元运算可以嵌套使用; */ var a=10,b=20; var x=a>b ?a:(b=="20")?a:b; x; // 10 /*嵌套使用时,只需将:后面的三元运算先看做一个整体即可*/
6. 函数
6.1 函数的定义
JavaScript中函数和python有点像,不过它定义是采用function关键字

// 普通函数定义 function f1() { console.log("Hello world!"); } // 带参数的函数 function f2(a, b) { console.log(arguments); // 内置的arguments对象 console.log(arguments.length); console.log(a, b); } // 带返回值的函数 function sum(a, b){ return a + b; } sum(1, 2); // 调用函数 // 匿名函数方式 var sum = function(a, b){ return a + b; } sum(1, 2); // 立即执行函数 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱 (function(a, b){ return a + b; })(1, 2);
ES6中允许用=>定义函数
var f = v => v; // 等同于 var f = function(v){ return v; }
如果箭头函数不需要参数或者需要多个参数,用圆括号代表参数部分:
var f = () => 5; // 等同于 var f = function(){return 5}; var sum = (num1, num2) => num1 + num2; // 等同于 var sum = function(num1, num2){ return num1 + num2; //这里的return只能返回一个值(返回最后一个),如果想返回多个值需要自己手动给他们包一个数组或对象中 }
注意:跟python不同,当return返回多个值时,python会将其装进元组返回。而JavaScript只会返回末尾的那一个。
6.2 函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
作用域:
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。与python作用域关系查找一模一样!

//这是第一个例子 var city = "BeiJing"; function f() { var city = "ShangHai"; function inner(){ var city = "ShenZhen"; console.log(city); } inner(); } f(); //输出结果是"ShenZhen" //这是第二个例子 var city = "BeiJing"; function Bar() { console.log(city); } function f() { var city = "ShangHai"; //var在函数内部定义出来的是局部变量 return Bar; } var ret = f(); ret(); // 打印结果是"BeiJing" //这是第三个例子 var city = "BeiJing"; function f(){ var city = "ShangHai"; function inner(){ console.log(city); } return inner; } var ret = f(); ret(); // "ShangHai"
6.3 词法分析(可以不看)
JavaScript中在调用函数的那一瞬间,会先进行词法分析。
词法分析的过程:
当函数调用的前一瞬间,会先形成一个激活对象:Avtive Object(AO),并会分析以下3个方面:
1:函数参数,如果有,则将此参数赋值给AO,且值为undefined。如果没有,则不做任何操作。
2:函数局部变量,如果AO上有同名的值,则不做任何操作。如果没有,则将此变量赋值给AO,并且值为undefined。
3:函数声明,如果AO上有,则会将AO上的对象覆盖。如果没有,则不做任何操作。
函数内部无论是使用参数还是使用局部变量都到AO上找。
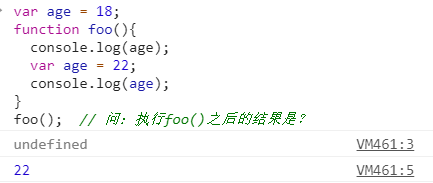
例子一:
var age = 18; function foo(){ console.log(age); var age = 22; console.log(age); } foo(); // 问:执行foo()之后的结果是?

例子二:
var age = 18; function foo(){ console.log(age); var age = 22; console.log(age); function age(){ console.log("呵呵"); } console.log(age); } foo(); // 执行后的结果是?


词法分析过程: 1、分析参数,有一个参数,形成一个 AO.age=undefine; 2、分析变量声明,有一个 var age, 发现 AO 上面已经有一个 AO.age,因此不做任何处理 3、分析函数声明,有一个 function age(){...} 声明, 则把原有的 age 覆盖成 AO.age=function(){...}; 最终,AO上的属性只有一个age,并且值为一个函数声明 执行过程: 注意:执行过程中所有的值都是从AO对象上去寻找 1、执行第一个 console.log(age) 时,此时的 AO.age 是一个函数,所以第一个输出的一个函数 2、这句 var age=22; 是对 AO.age 的属性赋值, 此时AO.age=22 ,所以在第二个输出的是 22 3、同理第三个输出的还是22, 因为中间再没有改变age值的语句了
7. 自定义对象(类似于python中的字典)
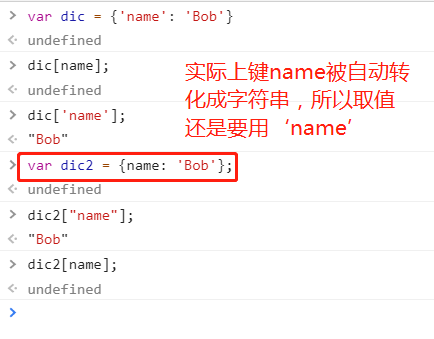
JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。
var dic = {'name': 'Bob'}; console.log(dic[name], dic['name']); var dic = {name, 'Bob'}; console.log(dic[name], dic['name']);

7.1 遍历对象中的内容:
var a = {"name": "Alex", "age": 18}; for (var i in a){ console.log(i, a[i]); }
7.2 ES6中的Map数据结构
ES6中提供了Map数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当做键。
也就是说,Object结构提供了“字符串--值”的对应,Map结构提供了“值--值”的对应,是一种更完善的Hash结构实现。

var m = new Map(); var o = {p: "Hello World"} m.set(o, "content"} m.get(o) // "content" m.has(o) // true m.delete(o) // true m.has(o) // false
8. Date对象、、JSON对象、RegExp对象
8.1 创建Date对象

//方法1:不指定参数 var d1 = new Date(); console.log(d1.toLocaleString()); //方法2:参数为日期字符串 var d2 = new Date("2004/3/20 11:12"); console.log(d2.toLocaleString()); var d3 = new Date("04/03/20 11:12"); console.log(d3.toLocaleString()); //方法3:参数为毫秒数 var d3 = new Date(5000); console.log(d3.toLocaleString()); console.log(d3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒 var d4 = new Date(2004,2,20,11,12,0,300); console.log(d4.toLocaleString()); //毫秒并不直接显示
8.2 Date对象的方法
var d = new Date(); //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getYear () 获取年 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)
8.3 小练习
Date对象的月份是0~11(所以一般要自己+1),星期是0~6(0是星期天)

const WEEKMAP = { 0:"星期天", 1:"星期一", 2:"星期二", 3:"星期三", 4:"星期四", 5:"星期五", 6:"星期六" }; //定义一个数字与星期的对应关系对象 function showTime() { var d1 = new Date(); var year = d1.getFullYear(); var month = d1.getMonth() + 1; //注意月份是从0~11 var day = d1.getDate(); var hour = d1.getHours(); var minute = d1.getMinutes() < 10?"0"+d1.getMinutes():d1.getMinutes(); //三元运算 var week = WEEKMAP[d1.getDay()]; //星期是从0~6 var strTime = ` ${year}-${month}-${day} ${hour}:${minute} ${week} `; console.log(strTime) }; showTime();
8.4 JSON对象
json虽然东西不多,但它也是一门语言,它支持很多语言,所以常用来多语言间的数据交互。
var str1 = '{"name": "Alex", "age": 18}'; var obj1 = {"name": "Alex", "age": 18}; // JSON字符串转换成对象(python中是loads) var obj = JSON.parse(str1); // 对象转换成JSON字符串(python中是dumps) var str = JSON.stringify(obj1);
8.5 RegExp对象(正则)

// 定义正则表达式两种方式 var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}"); var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/; // 正则校验数据 reg1.test('jason666') reg2.test('jason666') /*第一个注意事项,正则表达式中不能有空格*/ // 全局匹配 var s1 = 'egondsb dsb dsb'; s1.match(/s/) s1.match(/s/g) var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g reg2.test('egondsb'); reg2.test('egondsb'); reg2.lastIndex; /*第二个注意事项,全局匹配时有一个lastIndex属性*/ // 第三个注意事项,校验时不传参数,默认检验undefined var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/ reg2.test(); reg2.test(undefined); var reg3 = /undefined/; reg3.test();
注意:正则使用全局模式时有 lastindex,即第一次匹配完之后Index会停在最后,所以同样的表达式,你接连两次匹配时,第二次返回的是false。第三次匹配时又会是True,因为第二次匹配后index会置为空。
温馨提示:更多前端知识可浏览网站http://www.w3school.com.cn/
