大家好,今天给大家带来Vue项目中同级组件之间传值的例子,父子组件之间的通信比较简单,这里不做讨论。
假设该项目中的需求如下:
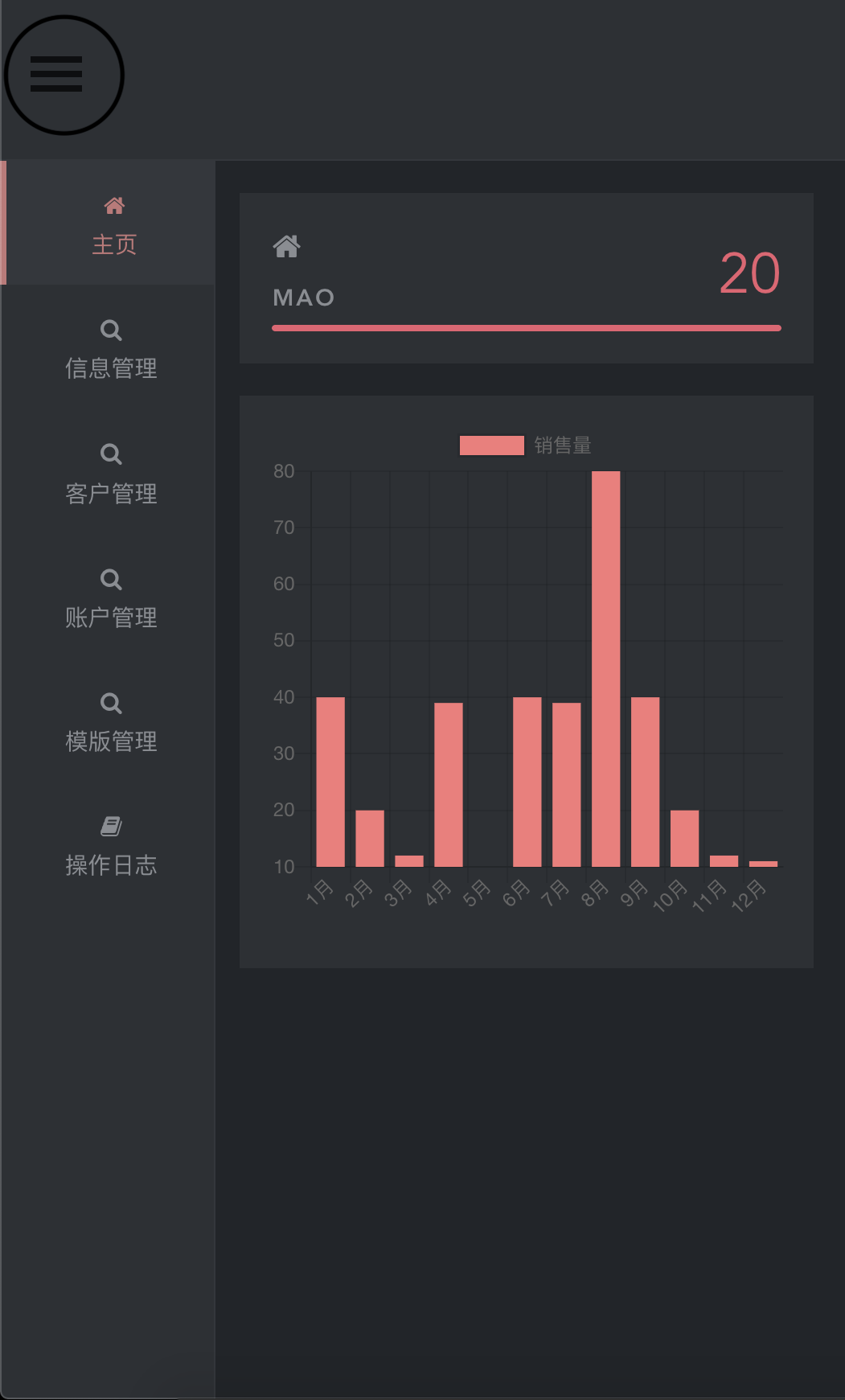
 图中左上角有一个按钮,我们的需求是点击它时,侧边导航栏收缩且主界面放大,如下图所示
图中左上角有一个按钮,我们的需求是点击它时,侧边导航栏收缩且主界面放大,如下图所示

因为vue项目是组件化的,那么就有组件之间传值的需求了,下面是具体的编码操作:
1. 首先在项目的src路径下创建一个js文件,这里命名为byval.js,在该文件中写入如下代码:
/*jslint esversion:6 */ import Vue from 'vue'; export default new Vue();
2. 在头部组件中(包含点击收缩导航栏按钮)需要传递当前是否收缩侧边导航栏的信息给侧边导航栏和主界面两个组件,所以在头部文件写入如下代码:
import New from "./new.js"; export default { data: function() { return { isToggle: false, // isToggle 是判断是否收缩导航栏的变量,默认为true表示收缩 }; }, methods: { // onToggle是处理按钮点击事件的函数 onToggle: function() { // 当点击时,切换当前状态 this.isToggle = !this.isToggle; // 触发 on-toggle-nav 事件并返回当前导航栏的收缩状态变量 New.$emit("on-toggle-nav", this.isToggle); } } };
3. 在侧边导航栏组件中,需要接受头部导航栏传递过来的变量,判断当前是否收缩导航栏,所以在侧边导航栏组件中写入如下代码
export default { data:{ toggle:false, } ,created(){ // 绑定on-toggle-nav事件,并在事件触发时,接受头部组件中传来的值 New.$on("on-toggle-nav", data => { // 根据头部中传来的值更新当前组件中对应的变量 if (data === false) { this.toggle = true; } else { this.toggle = false; } }); } };
4. 在主界面中组件中,需要接受头部导航栏中传递过来的变量,判断当前是否最大化主界面,代码逻辑和侧边导航栏组件中的是一致的所以不在此赘述。
好了,vue项目中同级组件互相传值的过程就是这样啦,谢谢大家的阅读