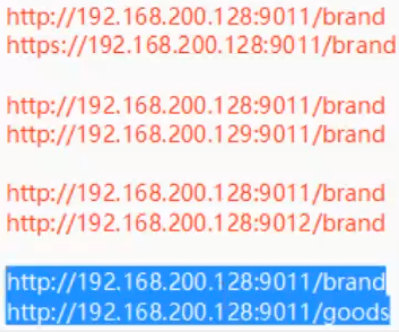
同源即同一个区域,两个页面具有相同的协议,主机ip,端口号。三者任一不同,就是跨域

前三行跨域,最后一行不跨域。

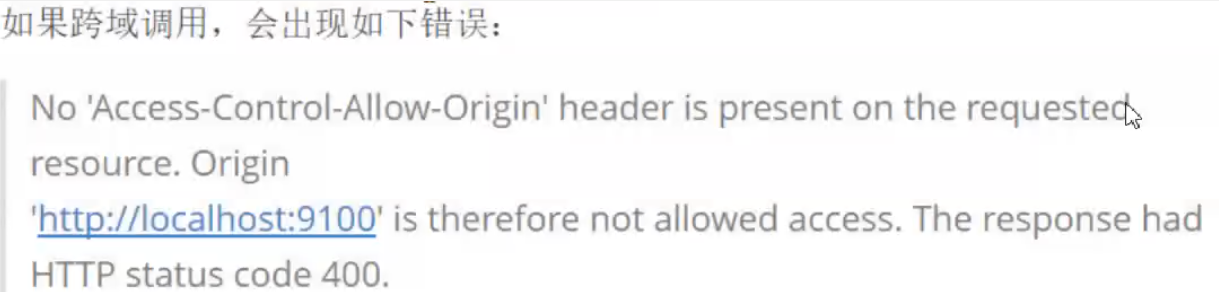
JS跨域(平常说的跨域):
一个应用的前端访问另一个应用的后端
解决方案:
jsonp:js可以跨域请求js格式的文件,
core:通过修改头信息,让浏览器允许跨域,
proxyTable:nodejs中node支持,把前端请求转换成后台请求,变成后台请求后台即远程服务调用。即不存在跨域。
cookie跨域:
cookie的作用域是域,当一个cookie的信息可以被多个域名获取时为跨域
会话级别cookie:
持久化级别cookie:
设置cookie.setpath,cookie.setMaxAge
cookie跨域:
cookie.setDomain("baidu.com")
二级域名下所有的三级域名都可以共享该cookie
域名等级(关于一级和二级有争议)
一级域名:.com / .org / .cn
二级域名:baidu.com / zhihu.com / qq.com
三级域名:www.baidu.com / www.zhihu.com /www.qq.com