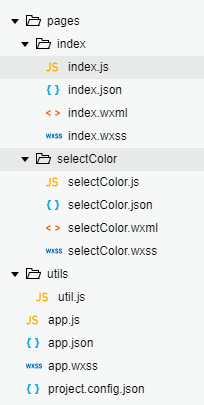
1. 文件目录
使用微信, 长度单位使用 rpx 可以避免不同设备的样式调试问题
经验总结,之前一直使用px ,发现换了测试机就崩了

2. index.wxml页面设置video控件
<video id="myVideo" style="height:{{videoHeight}}px;{{videoWidth}}px" src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload? filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400" binderror="videoErrorCallback"
danmu-list="{{danmuList}}" enable-danmu danmu-btn controls></video>
参数 danmu-list 设置 弹出弹幕数据来源
controls 视频播放时的控制按钮
设置要播放的视频所占的屏幕大小
var _this = this;
//获取屏幕宽高
wx.getSystemInfo({
success: function (res) {
var windowWidth = res.windowWidth;
//video标签认宽度300px、高度225px,设置宽高需要通过wxss设置width和 height。
var videoHeight = (225 / 300) * windowWidth//屏幕高宽比
console.log('videoWidth: ' + windowWidth)
console.log('videoHeight: ' + videoHeight)
_this.setData({
videoWidth: windowWidth,
videoHeight: videoHeight
})
}
})
使用video 插件,设置插件必要的参数
danmulist =>page.data 直接设置后在屏幕显示
enable_danmu 是否开启弹幕
danmu-btn 是否显示弹幕按钮
controls 是否显示播放插件

3.在wxml页面增加 输入 发送弹幕功能
<view class="btn-area">
<view class="weui-cell weui-cell_input">
<view class="weui-cell__bd">
<input class="weui-input" placeholder="请输入弹幕" bindblur="bindInputBlur" />
</view>
</view>
<button style="margin:30rpx;" bindtap="bindSendDanmu" > 发送弹幕</button>
</view>
</view>
js 页面负责逻辑处理参数设置
bindInputBlur: function (e) {
this.inputValue = e.detail.value
},
bindSendDanmu: function () {
if (this.data.isRandomColor) {
var color = getRandomColor();
} else {
var color = this.data.numberColor;
}
//主要方法,直接调用 即可完成发送弹幕功能
this.videoContext.sendDanmu({
text: this.inputValue,
color: color
})
},
加载错误时的函数 主要用于调试
videoErrorCallback: function (e) {
console.log('视频错误信息:')
console.log(e.detail.errMsg)
},
最后打开支付宝首页搜“522158734”领红包,领到大红包的小伙伴赶紧使用哦!
O(∩_∩)O哈哈~