你是一个网页设计师吗?如果是的,那么你也是一个用户界面设计师,在不久的将来,这个角色将变得更加重要。虽然现在的网页有简单用户界面,没有了复杂的导航栏和表格,不过,新技术的崛起和标准将创建一个更动态和需求定制的体验。
这也预示着更多的用户界面设计工作,那么,接下来,我们看看,作为设计师的你,应该要记住些什么?
法则一:清晰法则
用户会避开没有明确意义的界面元素

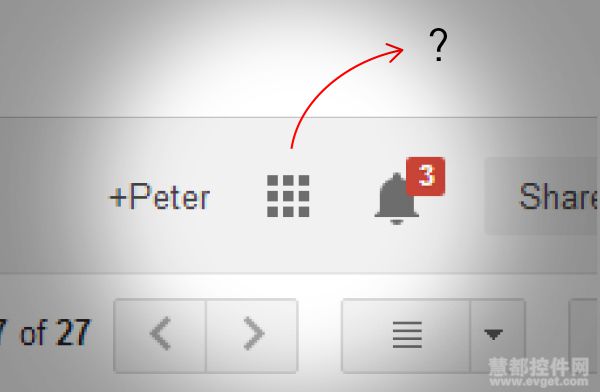
你使用Gmail吗?在最新一次更新前,我在使用。Gmail顶部有非常清晰的文本导航页面——Calendar, Drive, Sheets以及其他谷歌服务按钮。不过,google想简化他们,把他们换成了抽象图标。
结果呢?很多用户不再使用这些图标按钮,Gmail收到了一大堆来自用户的技术请求。
出于人的天性,人们避免,也常常忽视他们不能理解的东西。避免用户界面设计中出现让他们疑惑如何往下操作的元素,因为没有人会愿意费力去寻找出来。
法则二:首选行动法则
当用户知道什么可以作为他们的首要操作项目,他们会感觉到更加友好。

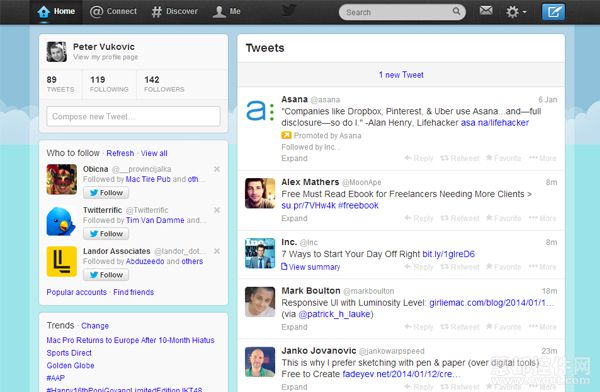
看看 Twitter 的个人首页吧。你觉得用户会首先想做什么?
很明显,他们会想要第一时间发一条消息。但是编写信息的按钮("Compose new tweet")在右上角,并不明显(见法则一)。不过,左边输入栏就比较符合场景了。从设计的角度来看,Twitter想要用户在左边导航栏搜索或进行其他操作。
用户并不知道下一步该做什么——所以首选行动就会是他们的首要操作。
法则三:内容法则
用户更喜欢界面组件和对应操作内容紧挨在一起。

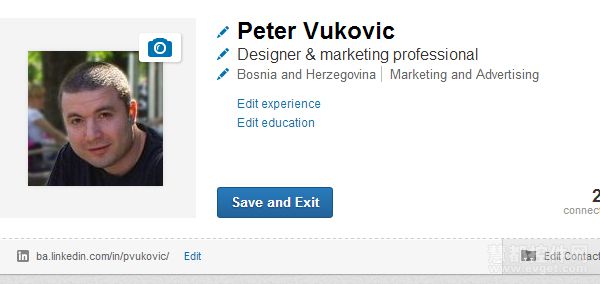
你如何编辑Facebook昵称?"设置》账户设置"然后点击编辑,LinkedIn呢?只需要点击昵称旁边的铅笔图标即可修改。
用户更喜欢界面组件和对应操作内容紧挨在一起,这是一个自然习惯,在生活中也如此。
让操作更加顺手——如果你的界面上有东西可以被编辑、改变、控制等,请把操作组件放在其旁边。
法则四:默认设置法则
大多数用户几乎从不改变默认设置。

还记得诺基亚手机的默认铃声吗?它曾经是这个星球最流行的铃声,他就是默认设置,而大多数人们从未改变过他。
默认设置的强大力量:
- 大多数人的手机都有设置默认背景和铃声
- 大多数人(包括你)从来不改变电视的出厂设置(默认设置)
- 大多数人从来不改变冰箱温度设置。
尽可能确保默认设置值的实用性和适用性——因为很多人从来不会改变他。
法则五:指导行为法则
用户如果被要求跟随做某事,很可能会去做。

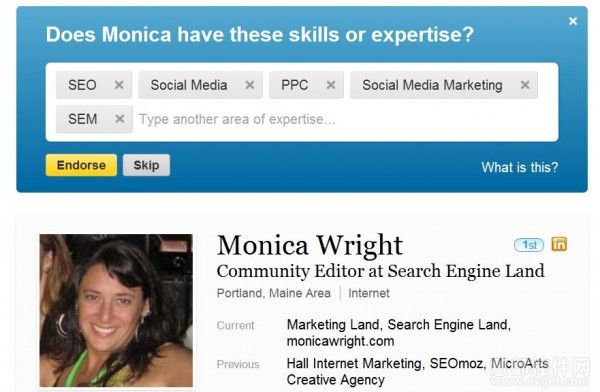
用户自己做某事和引导用户做某事有很大度区别,例如,LinkedIn介绍 Endorsements功能,他不会告诉用户怎么做,而是用可视化的引导操作告诉你,你可以在右上角找到这个功能。而且,实时证明,这样做很成功。
如果你想要让用户做些什么,不要犹豫,告诉他们去做。
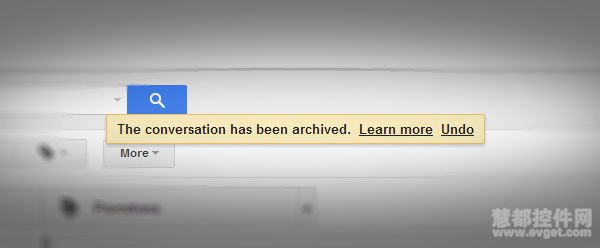
法则六:反馈法则
用户会觉得更加有信心操作,如果你提供清晰和持续的反馈信息。

一个很简单的逻辑——你的界面反映出是一个相互交流的行为,用户会更加有信心。
Gmail就是一个很好的例子,用户的每一步操作,都会得到清楚的通知。这样,用户会觉得一切在掌控之中,也更加有信心继续操作。
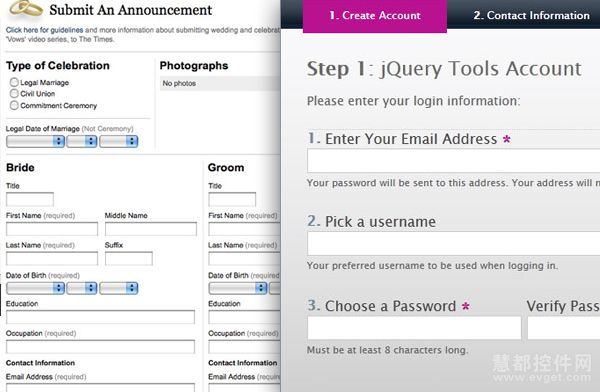
法则七:轻松法则
将复杂的步骤分解成小步骤,用户会更加愿意操作。

可以对比上面左右两图,差不多的内容,但是右边的更加易于填写。
我们都讨厌又长有复杂的表格。不过,把它分成几个小步骤,就非常好操作了。
这就是轻松法则——人们宁愿填写10个小步骤,也不愿意填写一个内容多的大步骤。小任务更受用户欢迎,也可以给用户完成的成就感。