<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
ul li{
color: black;
}
ul li.active{
color: red;
}
</style>
</head>
<body>
<div id="box">MJJ</div>
<ul id="box2">
<li class="active">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<script type="text/javascript">
// 1.通过id获取单个节点对象
var box = document.getElementById('box');
console.log(box);
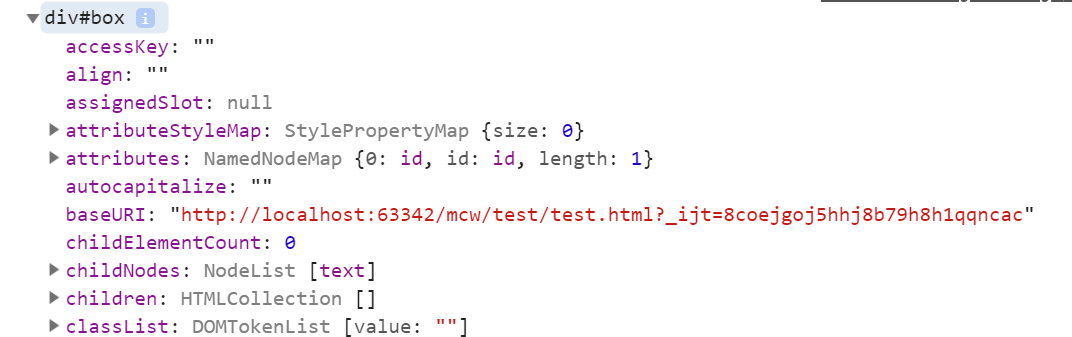
console.dir(box);
// // 2.通过标签名来获取节点对象
// var box2 = document.getElementsByTagName('div');
// console.log(box2);
// var lis = document.getElementsByTagName('li');
// for(var i = 0; i < lis.length; i++){
// // lis[i].className = 'active';
// lis[i].onclick = function(){
// // this指向了绑定onclick的那个对象
// // 排他思想
// for(var j = 0; j < lis.length; j++){
// lis[j].className = '';
// };
// this.className = 'active';
// }
// }
// // 3.通过类名获取
// var lis2 = document.getElementsByClassName('active');
// // console.log(lis2);
// // var box = document.getElementById('box2');
// // console.log(box.children);
</script>
</body>
</html>
1、通过id获取
1.1

1.2
var box = document.getElementById('box');
console.log(box);

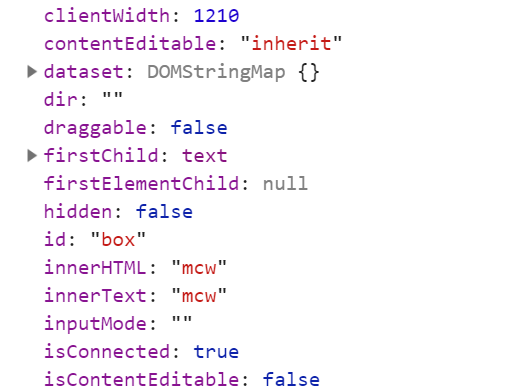
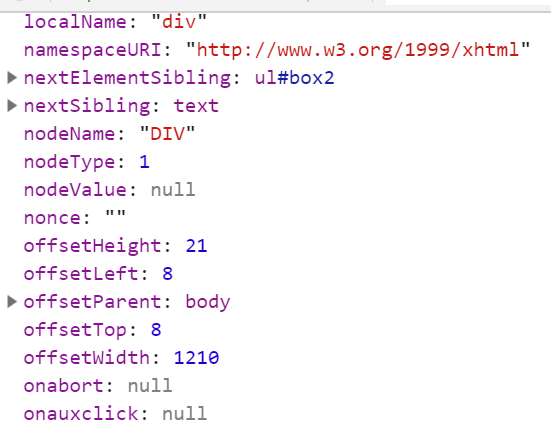
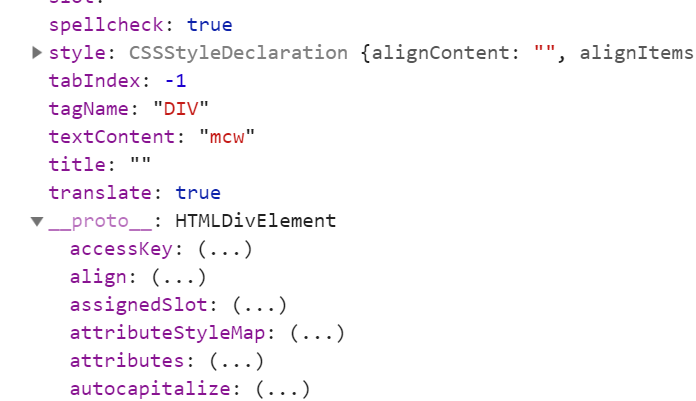
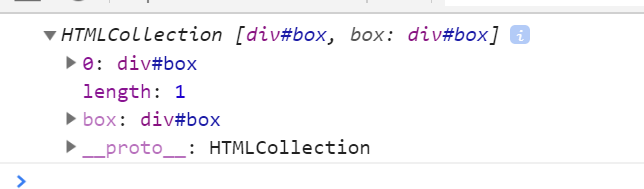
1.3、console.dir(box)






2、通过标签名来获取节点对象
2.1
// // 2.通过标签名来获取节点对象
var box2 = document.getElementsByTagName('div');
console.log(box2);

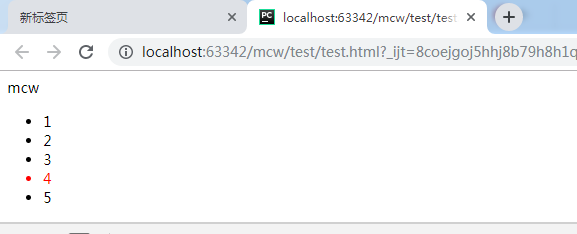
2.2、实现点击哪个li,哪个li变成红色,其它不红。
var box2 = document.getElementsByTagName('div'); // console.log(box2); var lis = document.getElementsByTagName('li'); //lis数组 for(var i = 0; i < lis.length; i++){ // lis[i].className = 'active'; lis[i].onclick = function(){ // this指向了绑定onclick的那个对象 // 排他思想 for(var j = 0; j < lis.length; j++){ lis[j].className = ''; }; this.className = 'active'; } }
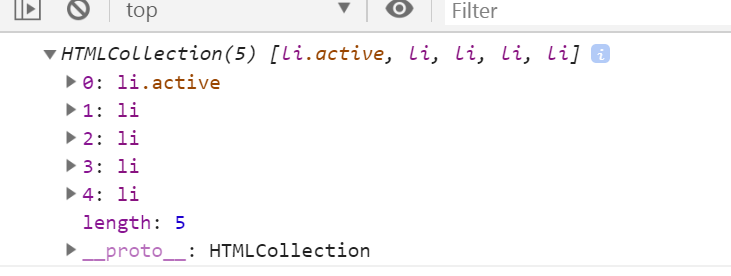
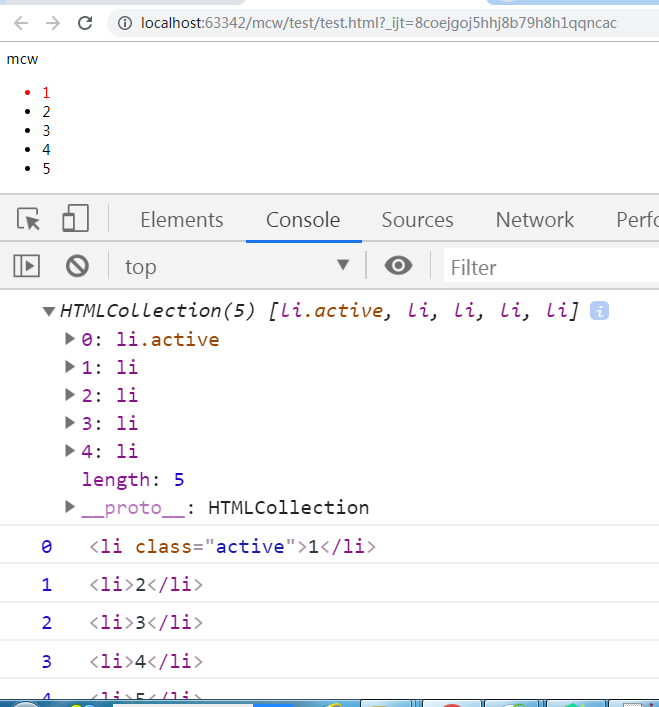
通过获取元素通过tag名字获得是这个标签的数组。
console.log(lis);

实现点击哪个li,哪个li变成红色,其它不红。

for(var i = 0; i < lis.length; i++){
// lis[i].className = 'active';
lis[i].onclick = function(){
// this指向了绑定onclick的那个对象
// 排他思想
for(var j = 0; j < lis.length; j++){
lis[j].className = '';
};
this.className = 'active';
1)获取所有指定标签元素,是个数组(好像是伪数组把??) #document.getElementsByTagName('li')
2)循环数组元素。点击某个标签之后先将所有的标签class设置为空字符串。 # lis[j].className = ''
3)再给点击到的标签添加类名 #this.className = 'active';
4)类名是有设置了css样式的。红色color值
5)点击之后的操作是onclick事件。给循环的每个数组元素绑定事件。 # lis[i].onclick = function(){};
6)给每个数组元素.onclick绑定事件,需要for循环遍历数组。事件是执行=的匿名函数function(){},将所有的这个li标签去掉类名,再加个有红色属性的类名,这样实现点击谁只有谁有这个类,只有这个标签变红。将所有li标签去掉类名就是在函数中再for循环数组对每个元素类名设置为空字符串
7)如果没有第2步,那么选中之后的标签不会变回黑色,标签不会只是单个变红
2.3、
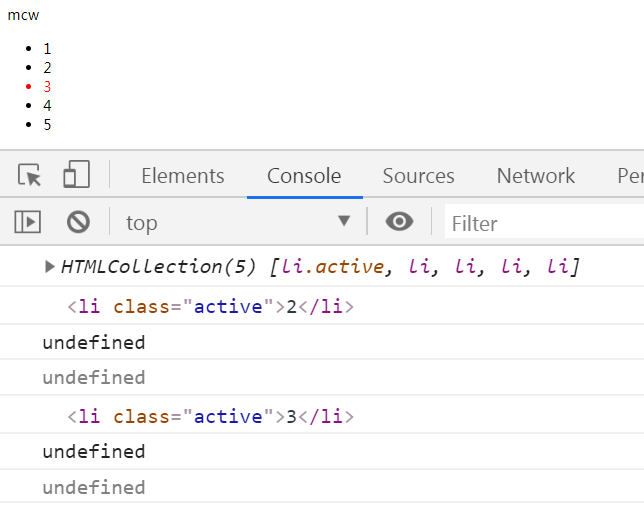
var box2 = document.getElementsByTagName('div'); // console.log(box2); var lis = document.getElementsByTagName('li'); console.log(lis); for(var i = 0; i < lis.length; i++){ // lis[i].className = 'active'; lis[i].onclick = function(){ // this指向了绑定onclick的那个对象 // 排他思想 for(var j = 0; j < lis.length; j++){ lis[j].className = ''; }; this.className = 'active'; console.log(this); console.log(typeof lis[i]); console.log(lis[i]); } }
点击li 2 2变红,点击3 3变红 。打印this是每个li标签对象,是单个数组元素。 打印数组每个元素lis[i]类型是未定义,元素是未定义。

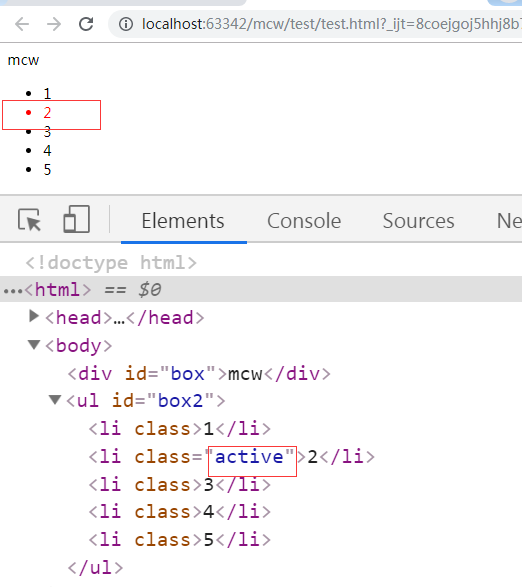
点击时可查看到对应的class在变化:

3、通过类名获取
3.1、
var lis2 = document.getElementsByClassName('active');
console.log(lis2);

4、获取所有子孩子对象 父对象.children
var box = document.getElementById('box2'); cd=box.children console.log(cd); for(var i = 0; i < cd.length; i++){ console.log(i,cd[i]) }

#注意 console.log(i,cd[i])可以打印多个元素