npm install -g vuepress

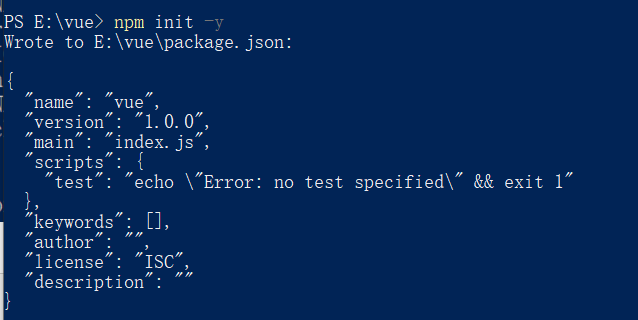
npm init -y


新建文件夹docs
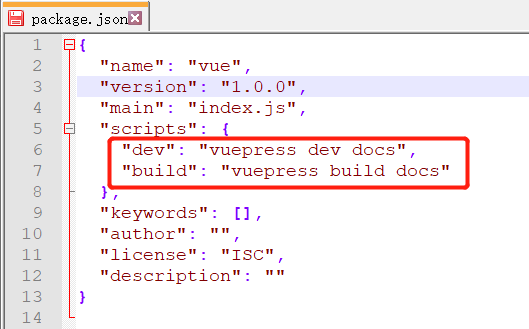
配置package.json,添加下述兩行
{ "scripts": { "dev": "vuepress dev docs", "build": "vuepress build docs" } }

进入docs文件夹 创建 README.md文件
此时运行命令
npm run dev


结束运行 ,执行命令build

然后看文件变化 多了个node_modules
docs 多了个 .vuepress文件夹
study +--docs +----.vuepress +------ dist //打包后的文件夹 +----README.md +--package.json +--node_modules
我们在.vuepress 创建
config.js 文件
添加
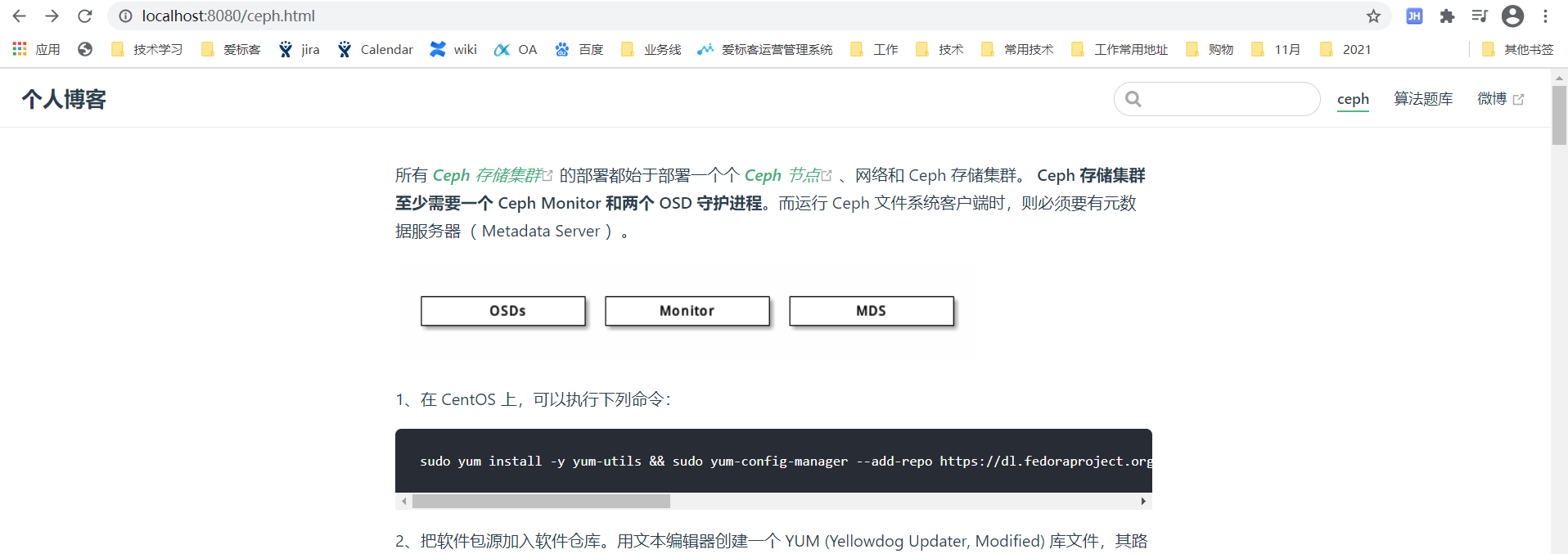
module.exports = { title: '个人博客', description: '个人博客', head: [ // 注入到当前页面的 HTML <head> 中的标签 ['link', { rel: 'icon', href: '/logo.jpg' }], // 增加一个自定义的 favicon(网页标签的图标) ], base: '/', // 这是部署到github相关的配置 markdown: { lineNumbers: false // 代码块显示行号 }, themeConfig: { nav:[ // 导航栏配置 {text: 'ceph', link: '/ceph' }, {text: '算法题库', link: '/algorithm/'}, {text: '微博', link: 'https://baidu.com'} ], sidebar: 'auto', // 侧边栏配置 sidebarDepth: 2, // 侧边栏显示2级 } };
md文件放在README.md同级目录下

运行看下

至此,搭建完成!