需求:根据输入内容实时调用搜索接口,因为网络、异步等问题,可能会造成渲染的结果是上一次输入搜索的内容,比如先后输入1、12、123,可能出现123的结果先返回展示,接着才返回12的结果,那这是页面上展示的就是12的结果,这显然是有问题的;解决办法如下
第一种方法:
1、在data中定义一个字段

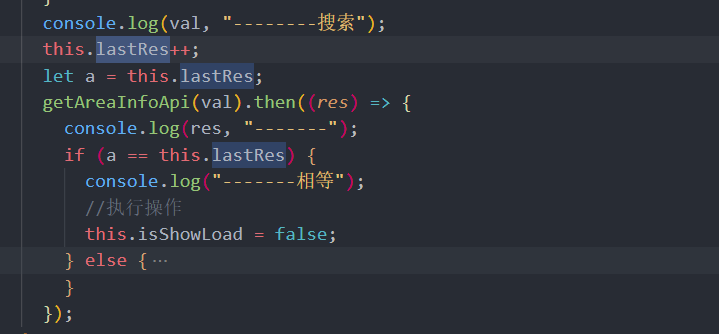
2、在接口事件中 this.lastRes ++ ;定义一个变量 let a = this.lastRes,然后判断a == this.lastRes,如果相等输出结果

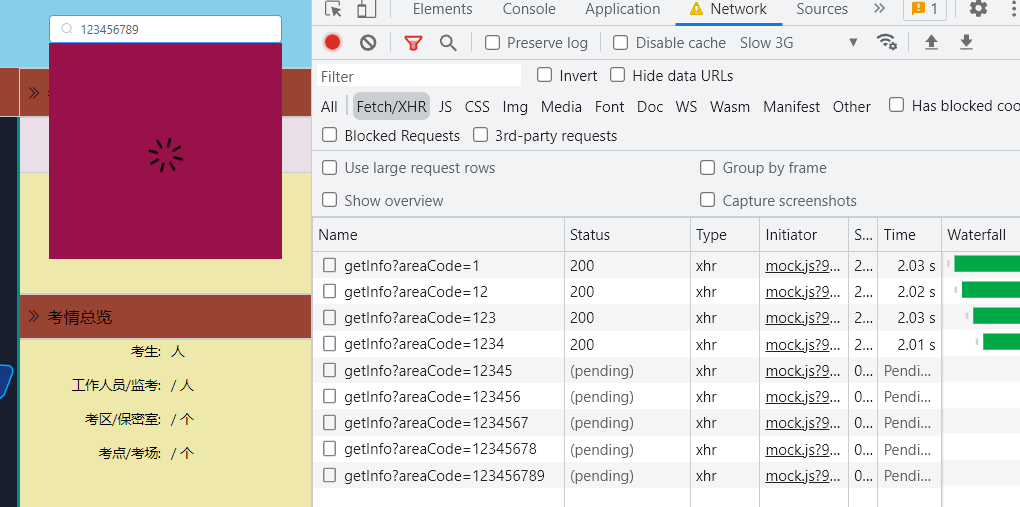
3、效果如下,在没有返回最后一次结果的时候,显示加载效果

第二种方法:
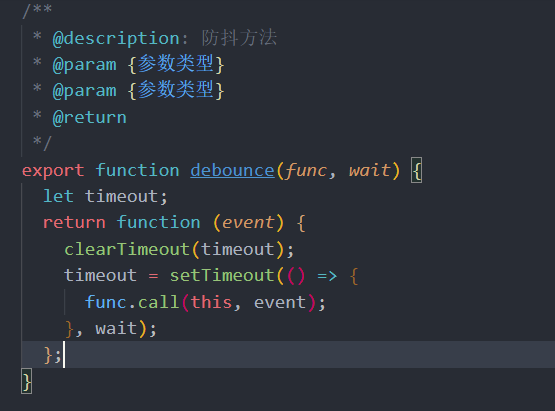
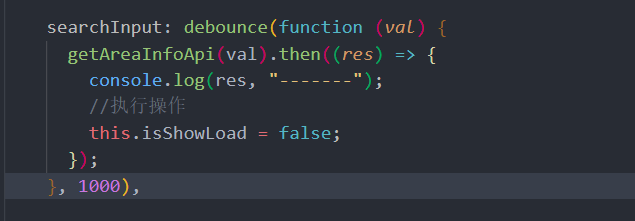
1、利用防抖和节流



第一种方法参考链接:https://blog.csdn.net/weixin_41798613/article/details/106947391