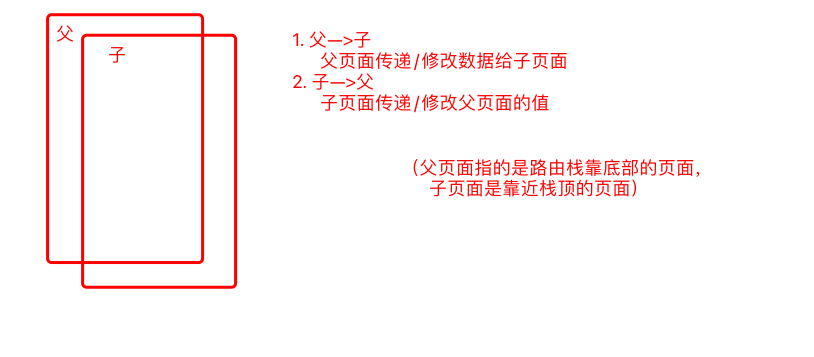
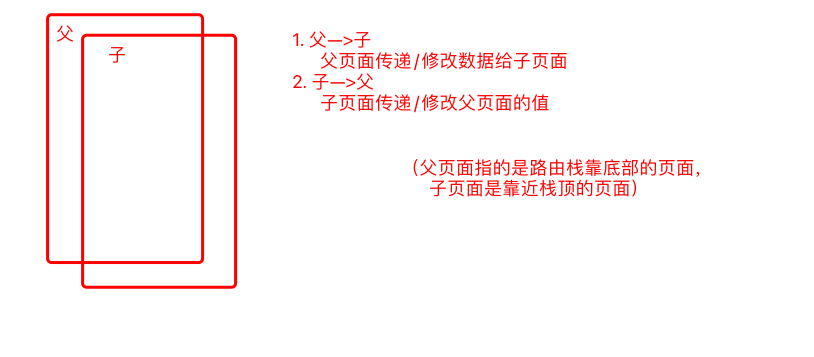
分两种情况,见下图:

- 可以在路由跳转的时候进行传值,如下:
使用wx.navigateTo(Object object)方法,具体可参见官方文档:https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.navigateTo.html
官方的例子:
wx.navigateTo({
url: 'test?id=1',
events: {
// 为指定事件添加一个监听器,获取被打开页面传送到当前页面的数据
acceptDataFromOpenedPage: function(data) {
console.log(data)
},
someEvent: function(data) {
console.log(data)
}
...
},
success: function(res) {
// 通过eventChannel向被打开页面传送数据
res.eventChannel.emit('acceptDataFromOpenerPage', { data: 'test' })
}
})
//test.js
Page({
onLoad: function(option){
console.log(option.query)
const eventChannel = this.getOpenerEventChannel()
eventChannel.emit('acceptDataFromOpenedPage', {data: 'test'});
eventChannel.emit('someEvent', {data: 'test'});
// 监听acceptDataFromOpenerPage事件,获取上一页面通过eventChannel传送到当前页面的数据
eventChannel.on('acceptDataFromOpenerPage', function(data) {
console.log(data)
})
}
})
- 第二种,子页面向父页面传值,这时候可以操作路由栈的下一层元素(父页面元素)即可
let pages = getCurrentPages()
let prevPage = pages[pages.length - 2]
// 获取父页面数据
let parentPageData = prevPage.data
// 操作父页面数据
prevPage.setData()