react native 的官网:http://reactnative.cn/docs/0.47/getting-started.html#content --iOS如何搭建mac版的环境
1.配置环境要求
- OSX:目前只有OSX中能够安装使用iOS的开发环境,并且Xcode也只能运行在Mac上
- 推荐你用 Homebrew来安装node、watchman和flow
1.安装必要的软件
- homebrew: homebrew 的官网-- https://brew.sh/index_zh-cn.html ;
官网说的很清楚,如何安装 homebrew:其实就是打开我们的mac电脑的终端 输入:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
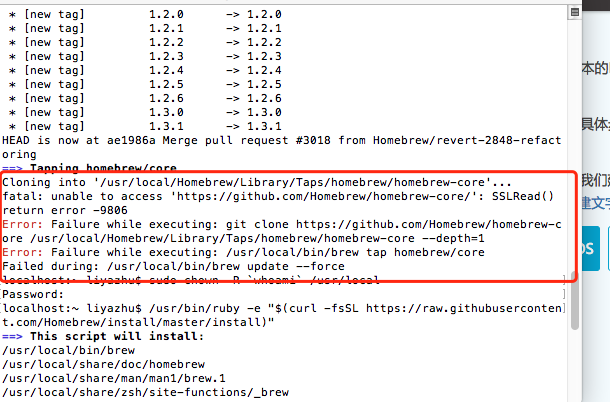
接着,终端会提示输入本机密码,之后等着安装,即可。之间,可能会出现 /usr/local目录不可写的权限问题:
Cloning into '/usr/local/Homebrew/Library/Taps/homebrew/homebrew-core'... fatal: unable to access 'https://github.com/Homebrew/homebrew-core/': SSLRead() return error -9806 Error: Failure while executing: git clone https://github.com/Homebrew/homebrew-core /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core --depth=1 Error: Failure while executing: /usr/local/bin/brew tap homebrew/core Failed during: /usr/local/bin/brew update --force

解决方法:react native 也有提供:
sudo chown -R `whoami` /usr/local
输入之后,重新安装一次 homebrew就可以了。当看到终端提示:Installation successful! 时表示,安装成功。
- 使用homebrew 来安装Node.js
在终端输入如下命令,这个过程貌似比较慢:

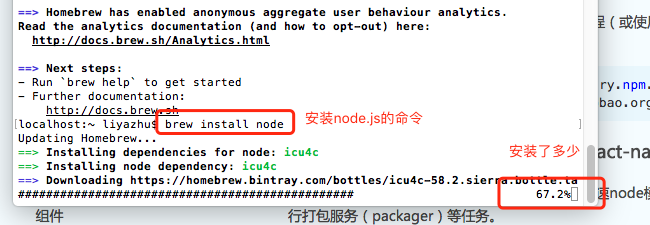
brew install node
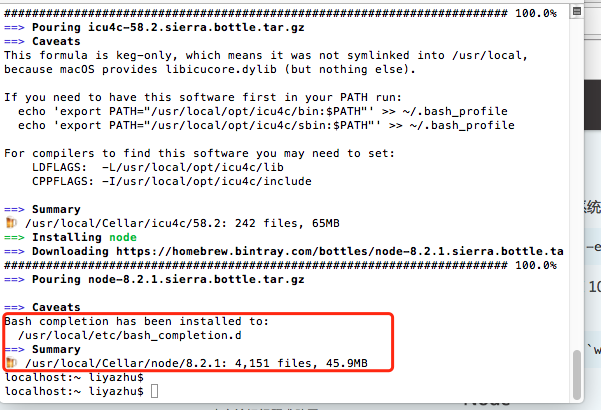
这个过程确实很漫长,如果终端走到了下图的那一步,表示node 已经安装上了:

为了方便起见,react native 建议设置npm镜像以加速后面的过程:
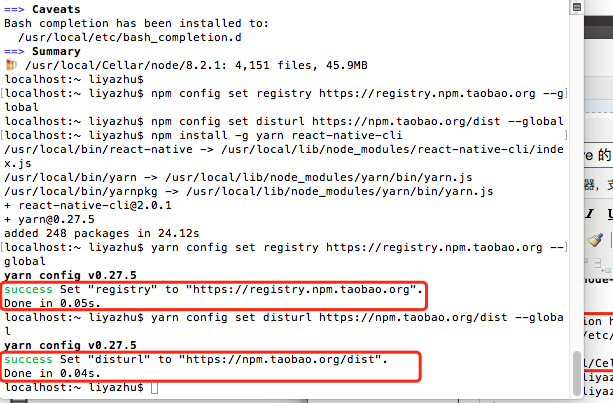
npm config set registry https://registry.npm.taobao.org --global npm config set disturl https://npm.taobao.org/dist --global 用 Yarn 替代npm的工具 npm install -g yarn react-native-cli 安装完后,同样设置镜像源: yarn config set registry https://registry.npm.taobao.org --global yarn config set disturl https://npm.taobao.org/dist --global
安装完成如下:

- 安装Watchman:Watchman是由Facebook提供的监视文件系统变更的工具(package可以快速捕捉文件的变化从而实现实时刷新)
brew install watchman
- 安装Flow
Flow是一个静态的JS类型检查工具。
brew install flow
- 测试安装
react-native init AwesomeProject cd AwesomeProject react-native run-ios
注意:自己在测试过程中,直接用react-native init AwesomeProject 时,Xcode编译不通过。经常有react 文件夹中的头文件找不到,貌似版本不行。所以,改用了如下的方法:
//--0.44.3 是制定它创建的版本 react-native init MyApp --version 0.44.3
这样就可以了
以上就是react native的环境的搭建,参考react native的官网。整个过程都是在 终端上进行的。