富文本的使用步骤如下:
1. 创建一个 NSMutableAttributedString 的对象
2.设置 属性:
- (void)addAttribute:(NSString *)name value:(id)value range:(NSRange)range; --设置单个属性
- (void)addAttributes:(NSDictionary<NSString *, id> *)attrs range:(NSRange)range; --设置多个属性
其中,属性的设置有如下可以选择:
NSFontAttributeName 字号 UIFont 默认12 NSParagraphStyleAttributeName 段落样式 NSParagraphStyle NSForegroundColorAttributeName 前景色 UIColor NSBackgroundColorAttributeName 背景色 UIColor NSObliquenessAttributeName 字体倾斜 NSNumber NSExpansionAttributeName 字体加粗 NSNumber 比例 0就是不变 1增加一倍 NSKernAttributeName 字间距 CGFloat NSUnderlineStyleAttributeName 下划线 1或0 NSUnderlineColorAttributeName 下划线颜色 UIColor NSStrikethroughStyleAttributeName 删除线 1或0 --数字代表删除线有多宽 NSStrikethroughColorAttributeName 删除线颜色 UIColor NSStrokeColorAttributeName same as ForegroundColor UIColor NSStrokeWidthAttributeName 字体描边 CGFloat NSLigatureAttributeName 连笔字 没看出效果 1或0 NSShadowAttributeName 阴影 NSShawdow NSTextEffectAttributeName 设置文本特殊效果,目前只有图版印刷效果可用 NSString NSAttachmentAttributeName 设置文本附件,常用插入图片 NSTextAttachment NSLinkAttributeName 链接 NSURL (preferred) or NSString NSBaselineOffsetAttributeName 基准线偏移 NSNumber NSWritingDirectionAttributeName 文字方向 分别代表不同的文字出现方向等等,我想你一定用不到它 - - @[@(1),@(2)] NSVerticalGlyphFormAttributeName 水平或者竖直文本 在iOS没卵用,不支持竖版 1竖直 0水平
3.给文本添加赋值 用 attributedText 这个字段
4.实例:
UILabel *attLabel = [[UILabel alloc] initWithFrame:CGRectMake(10, 50, 300, 50)];
attLabel.font = [UIFont systemFontOfSize:15];
attLabel.textColor = [UIColor blueColor];
[self.view addSubview:attLabel];
NSMutableAttributedString *str = [[NSMutableAttributedString alloc] initWithString:@"夕阳无限好,只是近黄昏"];
attLabel.attributedText = str;
NSDictionary *attDic = @{NSFontAttributeName:[UIFont systemFontOfSize:20],
NSForegroundColorAttributeName:[UIColor redColor],
NSBaselineOffsetAttributeName: @(-1.5),
NSStrikethroughStyleAttributeName:@(1),
NSStrikethroughColorAttributeName:[UIColor yellowColor],
NSKernAttributeName:@(4)};
[str addAttributes:attDic range:NSMakeRange(6, 3)];
attLabel.attributedText = str;
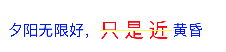
5.效果图:

6. 计算富文本的高度
- (CGRect)boundingRectWithSize:(CGSize)size options:(NSStringDrawingOptions)options context:(nullable NSStringDrawingContext *)context NS_AVAILABLE(10_11, 6_0);
NSStringDrawingOptions options = NSStringDrawingUsesLineFragmentOrigin | NSStringDrawingUsesFontLeading; CGRect labelRect = [str boundingRectWithSize:CGSizeMake(kScreenWidth - 16, CGFLOAT_MAX) options:options context:nil];
7. 往文本里添加图片
用 NSTextAttachment 控件来实现这个功能。
NSTextAttachment *attach = [[NSTextAttachment alloc] init];
attach.image = [UIImage imageNamed:@"test"];
attach.bounds = CGRectMake(50, 5, 200, 30);
NSAttributedString *attImageStr = [NSAttributedString attributedStringWithAttachment:attach];
[str appendAttributedString:attImageStr];
[str appendAttributedString:[[NSAttributedString alloc] initWithString:@"
"]];
[str appendAttributedString:attImageStr];
[str appendAttributedString:[[NSAttributedString alloc] initWithString:@"
"]];
[str appendAttributedString:attImageStr];
[str appendAttributedString:[[NSAttributedString alloc] initWithString:@"
"]];
[str appendAttributedString:[[NSAttributedString alloc] initWithString:@"只是近黄昏"]];
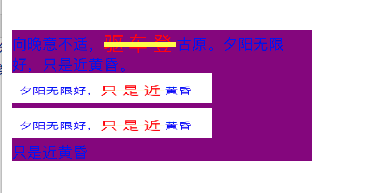
效果图:

8. 计算富文本的高度--针对label的方法
CGSize attSize = [attLabel sizeThatFits:attLabel.bounds.size];
attLabel.frame = CGRectMake(10, 50, 300, attSize.height);
9. 缺点,没法设置图片在中间。