1、什么是选择器

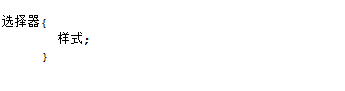
在{}之前的部分就是"选择器","选择器"指明了{}中的"样式"的作用对象。
2、标签选择器
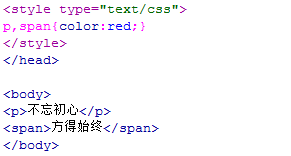
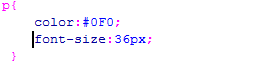
标签选择器其实就是HTML代码中的标签。

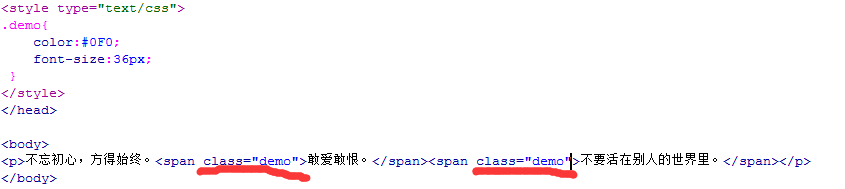
3、类选择器

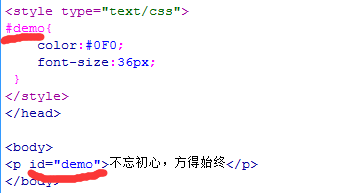
4、ID选择器

5、类和ID选择器的区别
相同点:可以应用于任何元素
不同点:1、ID选择器只能在文档中使用一次,类选择器可以使用多次

2、可以使用类选择器词列表方法为一个元素同时设置多个样式。

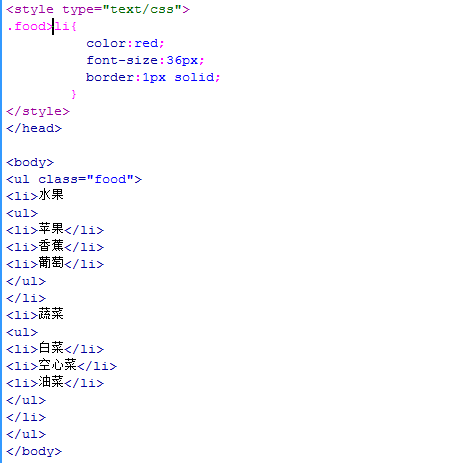
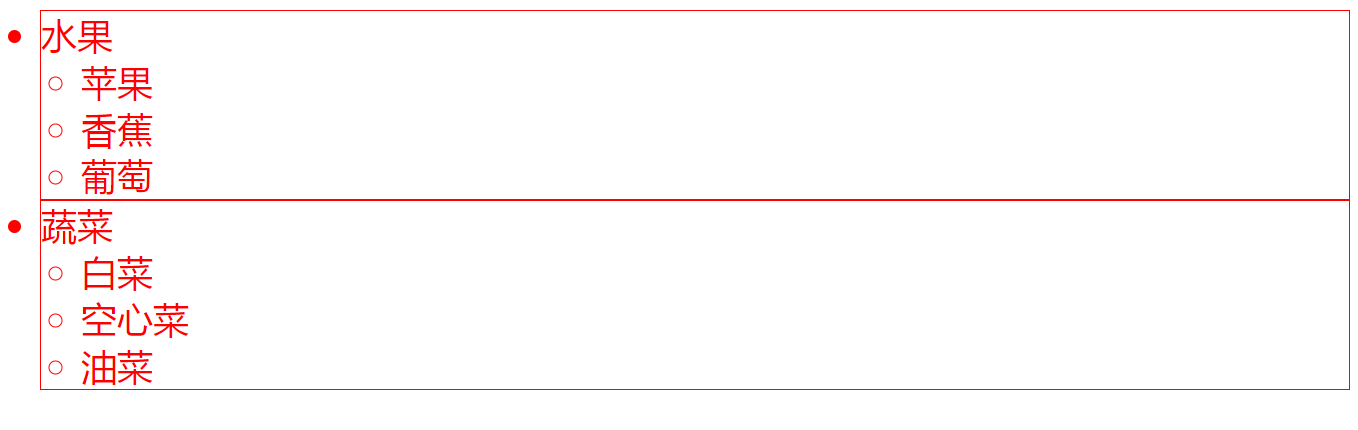
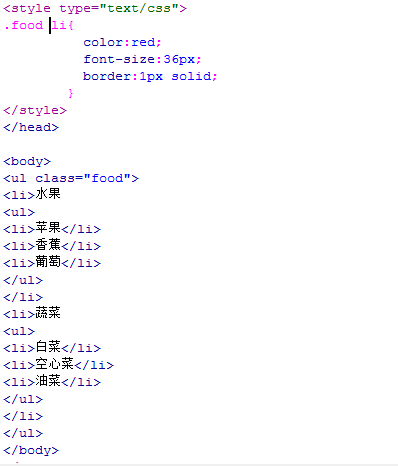
6、子选择器
子选择器:即大于符号,用于选择指定标签元素的第一代子元素


7、后代选择器
后代选择器:即加入空格,用于选择指定标签元素下的后辈元素。


注意:子选择器仅是指它的直接后代,或者你可以理解为作用于子元素的第一代后代。后代选择器是作用于所有子后代元素。后代选择器通过空格进行选择,子选择器通过">"进行选择。
8、通用选择器
它由*进行指定。作用是匹配HTML中的所有标签元素。
9、伪类选择器
给HTML不存在的标签设置样式,如给HTML中的一个标签元素的鼠标滑过的状态来设置字体颜色



10、分组选择器