在css中,每个元素都可以当作一个矩形的盒子。之所以这样是为了更方便布局。把这些元素作为盒子后,我们的布局就相当于在页面中摆放盒子了。

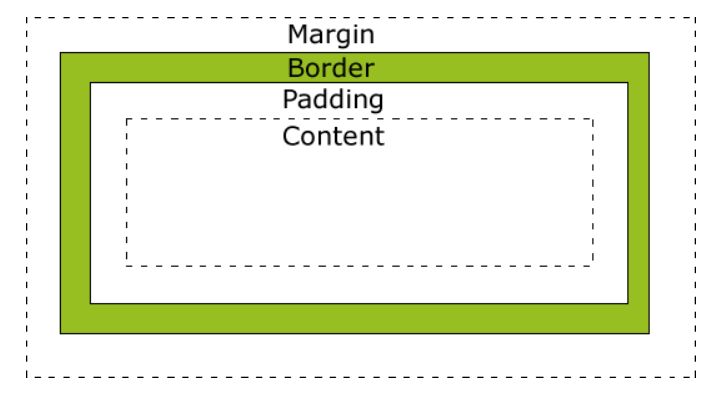
Content内容区
内容区相当于盒子存放东西的空间,位于盒子的最里层。元素的所有子元素都是放在父元素的内容区。
值得注意的是,当我们指定一个元素的width和height时,其实只是设置了内容区的宽和高。
padding内边距
盒子在内容区周围可能有一层内边距,会影响盒子的大小。内边距是透明的,没有颜色也没有装饰。
盒子一共有四个方向的内边距,分别为padding-top、padding-right、padding-bottom、padding-left。
可以利用上述属性设置单侧内边距,也可以同时设置四个方向的内边距。例如:padding:10px 20px 30px 40px; 表示的是设置上 右 下 左的内边距分别为10px,20px, 30px, 40px。
也可以 padding: 10px 20px 30px; 表示的是上 左右 下 的内边距
也可以 padding:10px 20px; 表示的是上下 左右 的内边距
还可以 padding:10px; 表示的是 上下左右 内边距都为10px.
Border边框
边框位于盒子的边缘,设置边框需要同时设置border-width、border-color、border-style三个样式,缺一不可。
border-width
边框的宽度,可以同时指定,也可以分别指定。与padding规则一致。为边框指定宽度可以指定长度值,比如 2px 或 0.1em;
border-color
边框的颜色。需要的时候可以设置边框的颜色为"transparent"。这种透明边框相当于内边距,因为元素的背景会延伸到边框区域(如果有可见背景的话)。
border-style
定义边框的样式。默认无边框。
除了这三个样式,CSS中还提供了border-xxx-width、 border-xxx-color、 border-xxx-style 来单独设置四个边的宽度、颜色、样式。xxx可以是top、right、 bottom、left。
边框的简写属性:
border可以同时设置四个边的颜色,宽度和样式,border-xxx可以单独设置某一个边。使用这些样式可以同时设置border-width、border-color、border-style,不同的属性用空格隔开,没有顺序要求。
例如:border : 2px red solid;
margin外边距
外边距包围着边框。利用外边距,可以为同一个页面上的不同元素之间增加空间。类似于内边距,外边距也是透明的,无颜色和装饰。
也是具有四个方向的外边距,分别为:margin-top、margin-right、margin-bottom、margin-left。
margin的简写属性规则与padding一致。
如果单独将左/右外边距设置为auto,则会将左/右外边距设置为最大值。
如果同时将左右外边距设置为auto,则会将左右外边距设置为一个相等的值,通过这种方式使一个子元素在它的父元素中水平居中。
例如:margin:0 auto;表示水平居中。
margin也可以设置为负值,元素会向相反的方向移动。
margin的折叠问题
相邻的垂直外边距会发生折叠现象,相邻元素的外边距会取最大值,子元素的外边距会传递给父元素;水平外边距不会重叠,而是取和。 如果一个元素嵌套在另一个元素中,都有外边距的话也会折叠。判断元素外边距是否会发生折叠:只要两个垂直外边距碰到一起,它们就会折叠。若是外面的元素有一个边框,那么两个元素的外边距不会碰在一起,这样就不会折叠了。
内联元素的盒子模型
给内联元素设置width和height是不起作用的。
支持水平方向的padding;垂直方向的padding也支持,但是不会影响布局,即不会挤压垂直方向上相邻的元素,而是覆盖。
四个方向的边框都支持,但是垂直方向上的边框不影响布局。
支持水平方向的外边距,不支持垂直方向的外边距。
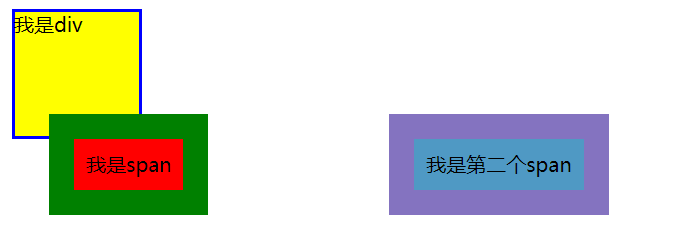
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box{ width: 100px; height: 100px; background-color: yellow; border:2px blue solid; margin: 10px; } .s1{ /* 对内联元素设置宽高不起作用 */ width: 100px; height: 100px; background-color: red; padding:10px; border:20px green solid; margin: 10px 100px 30px 40px; } .s2{ background-color: rgb(79, 153, 196); padding:10px; border:20px rgb(132, 115, 192) solid; margin: 10px 20px 30px 40px; } </style> </head> <body> <div class="box">我是div</div> <span class="s1">我是span</span> <span class="s2">我是第二个span</span> </body> </html>
结果如下:

盒模型相关的样式
display 设置元素的显示类型
可选值:none 元素不会在页面中显示,并且不会占据页面的位置
block 元素会作为块元素显示
inline 元素会作为内联元素显示
inline-block 元素会作为行内块元素显示,既有内联元素的特点也有块元素的特点:不独占一行以及可以设置宽和高
visibiity 设置元素是否在页面中显示
可选值:visible 默认值,元素在页面中正常显示
hidden 溢出的内容会被隐藏不会显示
overflow 设置元素如何处理溢出内容
可选值:visible 默认值,不会处理溢出的内容,在父元素之外的仍然会显示
hidden 溢出的内容会被隐藏,不会显示出来
scroll 在父元素中添加水平和垂直方向上的滚动条,不论内容是否溢出都会添加
auto 根据需要自动生成滚动条