html:
<textarea rows="5" class="form-control col-sm-12" id="content"></textarea>
<span id="personal-info" class="mg-r-5">0/140</span>
javascript:
$(document).ready(function () {
//输入前内容
var inputBeforeContent = "";
$("#content").bind('input propertychange focus blur', function () {
var $this = $(this);
var _val = $this.val();
var maxlength = 140;
$("#personal-info").text(_val.length + "/140");
if (_val.length >= maxlength) {
$this.val(inputBeforeContent);
} else {
inputBeforeContent = _val;
}
});
})
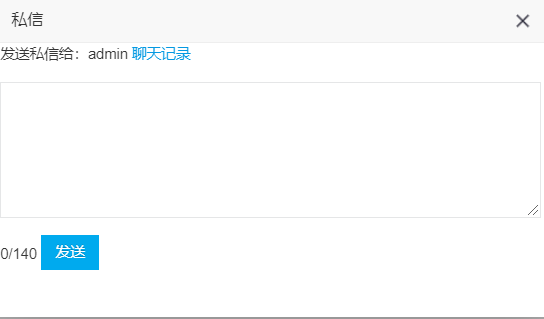
显示效果: