使用nginx解决跨域
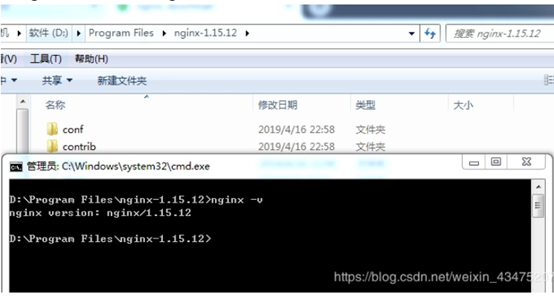
1.下载nginx nginx下载地址:http://nginx.org/en/download.html,下载之后,在nginx目录下面输入nginx -v,若出现版本号,则安装成功。

在终端nginx的文件中,使用start nginx命令启动nginx;或者是在nginx的文件中双击nginx.exe文件。Nginx即可启动,在浏览器输入http://localhsot:80,如果出现如下界面,说明nginx已经安装成功。

2.使用nginx反向代理解决跨域
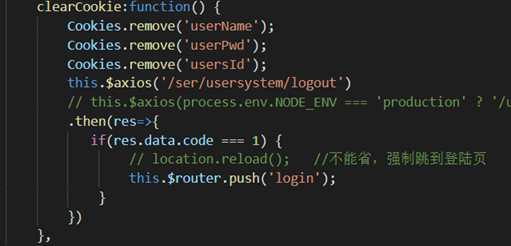
前端代码:
使用axios发送请求。

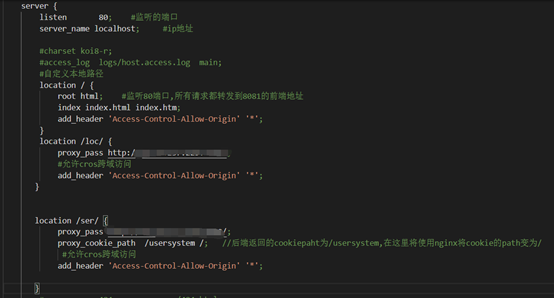
3.在nginx目录下conf目录里面的nginx.conf文件中,进行如下配置:

在终端的nginx文件下,使用 nignx –s reload命令重启nginx。
4.因为我将项目直接放在了nginx目录的html目录下面,在浏览器输入http://localhsot:80就可以访问访问项目。