1、说下本次产品需求
(1)左侧菜单的高度根据右侧内容高度的改变而改变,且右侧内容高度小于一整屏时左侧显示一整屏。
涉及公司隐私此次不进行截图展示。
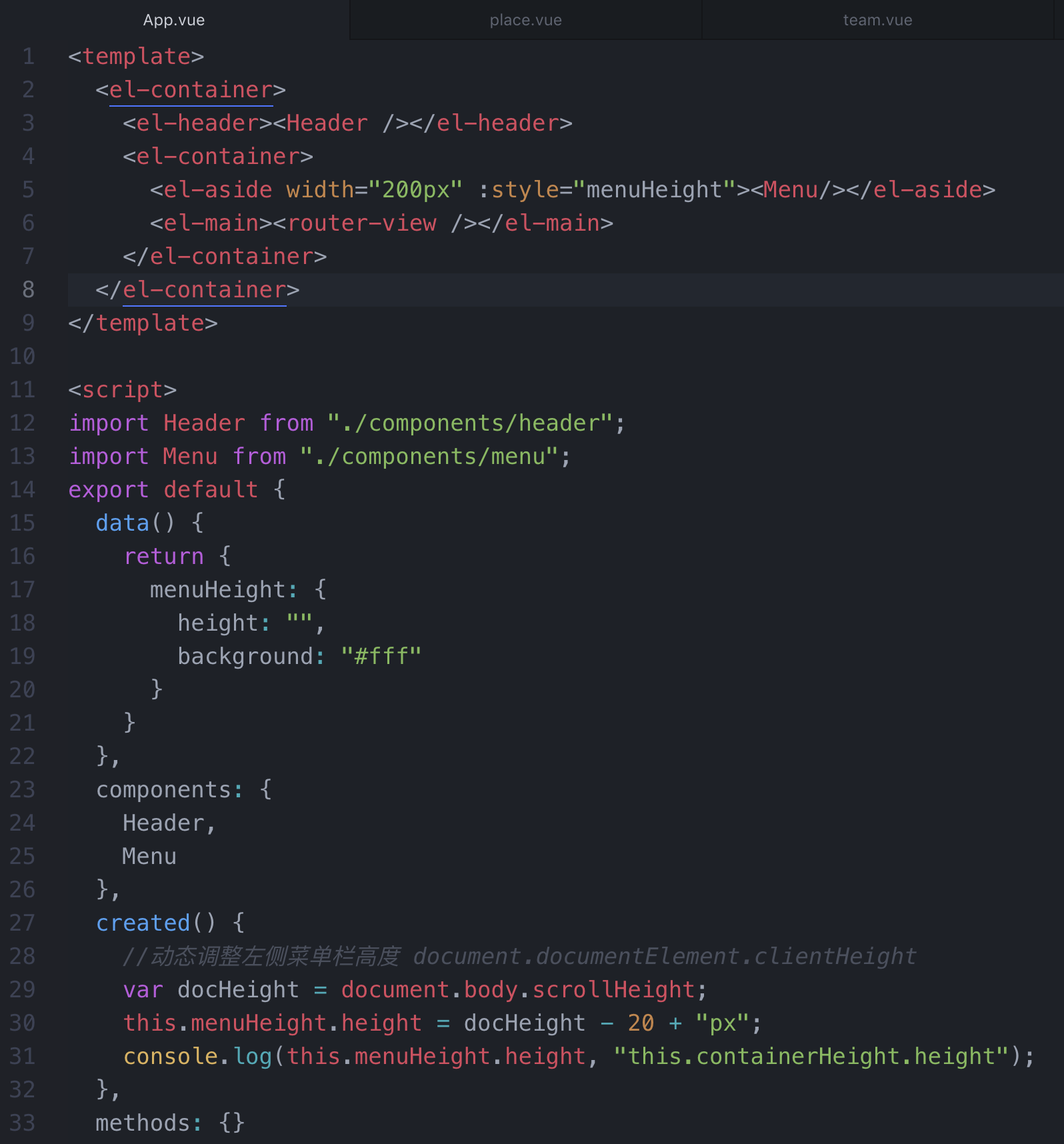
代码部分截图:

主要代码展示
export default {
data() {
return {
menuHeight: {
height: "",
background: "#fff"
}
}
},
created() {
//动态调整左侧菜单栏高度 document.documentElement.clientHeight
var docHeight = document.body.scrollHeight;
this.menuHeight.height = docHeight - 20 + "px";
console.log(this.menuHeight.height, "this.containerHeight.height");
}
};
menu组件中加入默认样式
.el-menu{
padding-top: 8px;
height: 100vh;
}
2、还有第二种需求
(2)整个项目不超过一屏展示,所以左侧菜单也不能超过满屏。(这个简单,之后再补充,项目紧急没空余时间)