1. 打开 http://www.iconfont.cn/
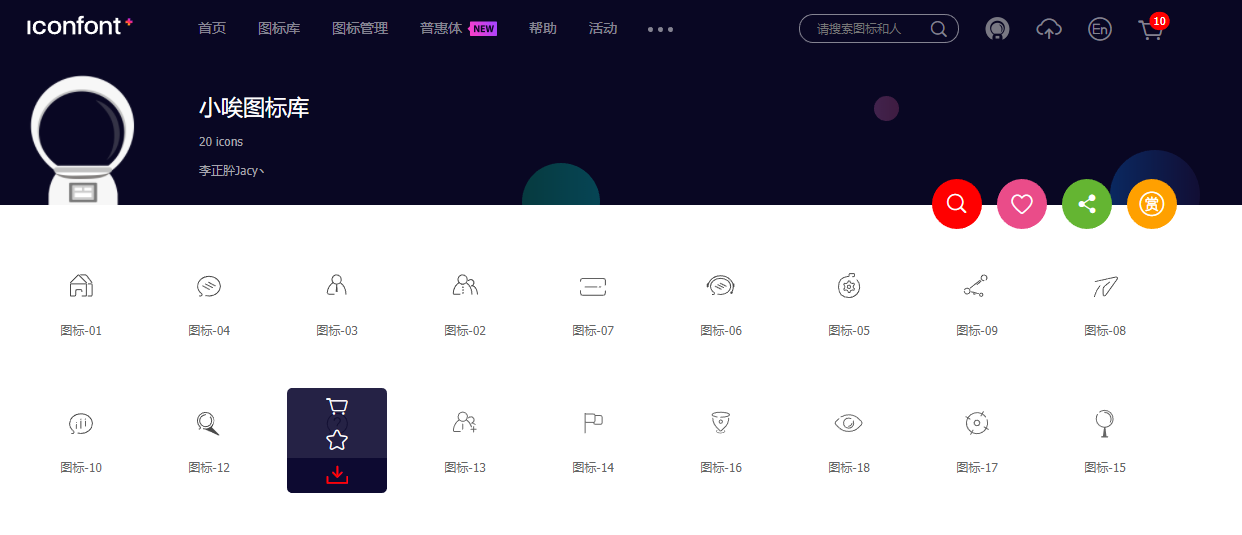
2. 选择我们喜欢的图标,点击上面的小车,加入图标库,即右侧的购物车

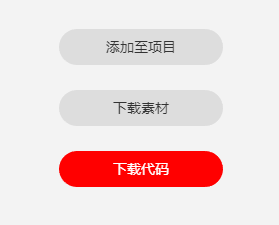
3.点击购物车,点击下载代码

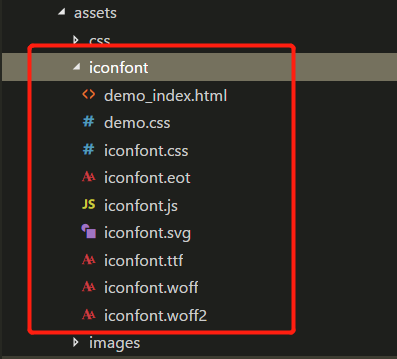
4.解压下载的文件夹,将文件夹复制到 assets文件夹中

4.引用iconfont.css
<style>
@import '../assets/icon/iconfont.css'; // 引用 iconfont.css
</style>
5.在用到图标的组件中写:
<i class="icon iconfont icon-hehuoren"></i>
这样就可以引用到你想要的iconfont图标啦