注:此处vue用的是2.0以上版本
一、Vue CLI
项目启动之前,建议先去了解下 Vue CLI
官网:https://cli.vuejs.org/zh/guide/
1) 全局安装 Vue CLI
npm install -g vue-cli
2) 通过 Vue CLI 生成项目
vue init webpack sell
3)进入项目,安装依赖
cd sell
npm install
安装比较慢,趁这个时候,可以去官网了解下Vue CLI
4)启动项目
npm run dev
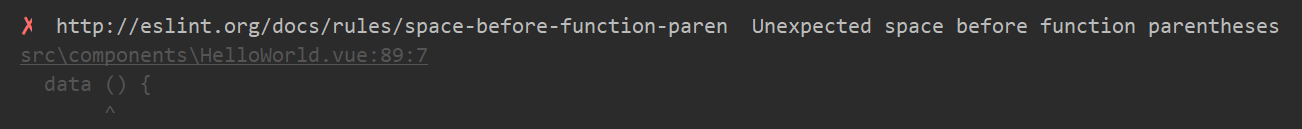
如果遇到报错,可能是eslint的问题,可以根据报错提示,复制链接查看解决的方案。
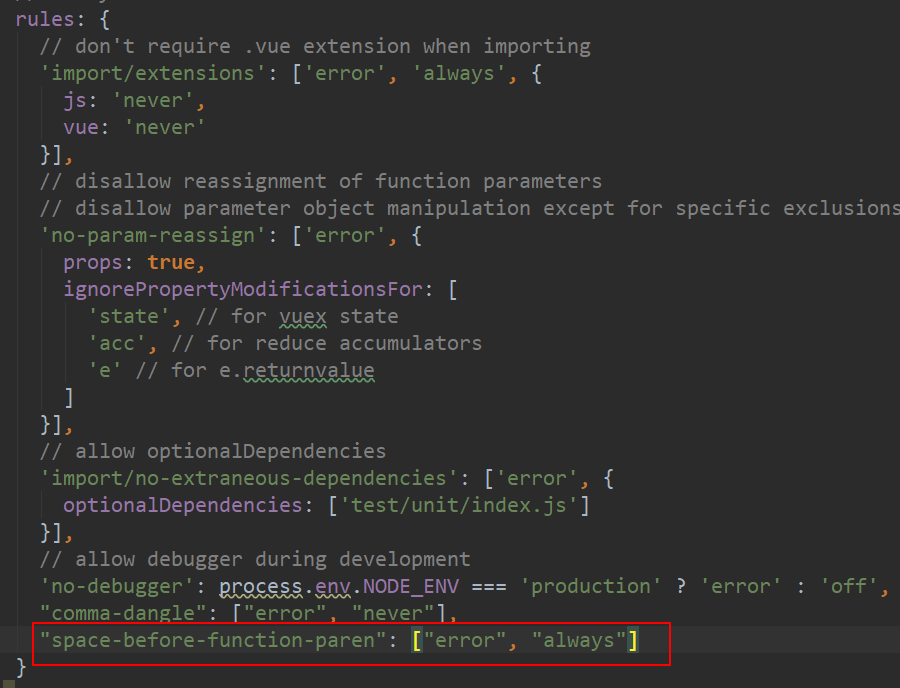
比如:括号前的空格默认是不允许的,可以复制 http://eslint.org/docs/rules/space-before-function-paren 查看,然后在 .eslintrc.js 文件的rules对象中设置

配置见下图

等所有的eslint报错都解决了之后,可以看到项目正常启动

打开 localhost:8082,可看到页面如下所示: