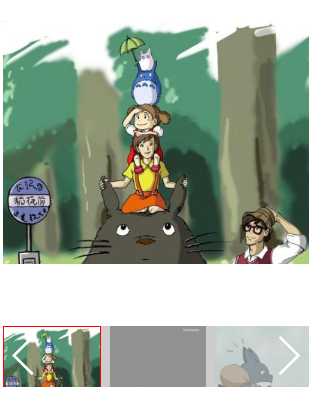
效果图:

本姐只展示关键代码哈
上代码:网站有完整代码,但是数据不是循环的。https://surmon-china.github.io/vue-awesome-swiper/
循环数据的代码在此:
1,安装:cnpm i vue-awesome-swiper --save
2,配置(main.js):
import VueAwesomeSwiper from 'vue-awesome-swiper
import '../node_modules/swiper/dist/css/swiper.css'
Vue.use(VueAwesomeSwiper)
3,然后在要使用的swiper的组件中引入
import { swiper.swiperSlide} from /vue-awesome-swiper
<template>
<!-- swiper1 -->
<div class="top" style="height: 340px; 340px">
<swiper :options="swiperOptionTop" class="gallery-top" ref="swiperTop">
<swiper-slide class="slide-1" style="height: 340px; 340px"
v-for="(item,index) in msg" :key="index" :style="item.icon">
<!-- <pic-zoom :url="" :scale="3"></pic-zoom> -->
</swiper-slide>
</swiper>
</div>
<!-- swiper2 Thumbs -->
<div class="swiper" style="height: 340px; 340px" >
<swiper :options="swiperOptionThumbs" class="gallery-thumbs" ref="swiperThumbs">
<swiper-slide class="slide-1" style="height: 88px; 88px"
v-for="(item,index) in msg" :key="index" :style="item.icon">
</swiper-slide>
<div class="swiper-button-next swiper-button-white" slot="button-next"></div>
<div class="swiper-button-prev swiper-button-white" slot="button-prev"></div>
</swiper>
</div>
</template>
<script>
export default {
data() {
return {
msg: [
//图片1
{
'icon': {
backgroundImage: "url(" + require("../static/imgs/6.jpg") + ")",
backgroundSize: "cover",
backgroundposition: "center",
backgroundRepeat: "no-repeat",
},},
//2
{
'icon': {
backgroundImage:
"url(" + require("../static/imgs/5.jpg") + ")",
backgroundSize: "cover",
// backgroundposition: "center",
// backgroundRepeat: "no-repeat",
},},
//3
{
'icon': {
backgroundImage:
"url(" + require("../static/imgs/4.jpg") + ")",
backgroundSize: "cover",
// backgroundposition: "center",
// backgroundRepeat: "no-repeat",
},},]
}}}
</script>
即可,主要代码是
backgroundImage: "url(" + require("../static/imgs/4.jpg") + ")",
注意是本地图片的二话一定要使用require。
over