1 HTML的简介和语法
HTML简介
HTML是Hyper Text Markup Language的缩写:超文本编辑语言;
HTML主要用来标记网页的内容和结构;
HTML的发展史:
1991html --> 1995html2 --> 1996-html3.2 --> 1997-html4.0 --> D[1999-html4.01]
D --> 2000xhtml1.0 --> 2001xhtml1.1 --> 2005xhtml2.0
D --> 2008html5 --> 2014html5:-ing
HTML文档和语法
- 文档

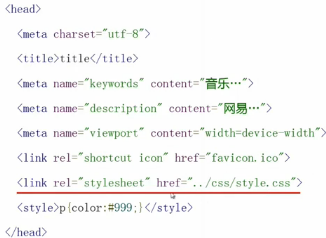
- 文档的头部

- 语法

书写规范:属性值一般小写;属性值要有双引号;嵌套要缩进;常用属性(全局属性):id;class;style;title;

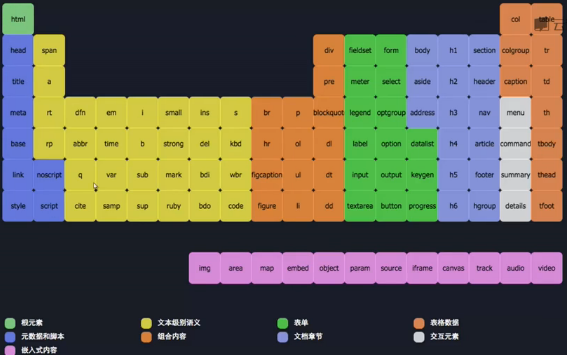
2 HTML标签总图

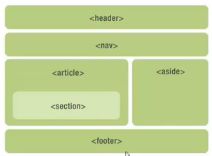
3 章节标签
文档章节相关的标签:body、header、nav、aside、section、footer;

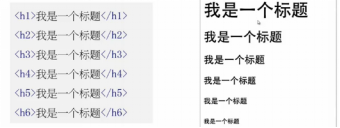
4 标题标签
标题标签:<h1></h1>----<h6></h6>

5 文本标签
<a>标签
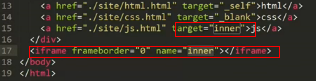
- 创建一个指向另一个文档的链接,target控制在哪个窗口打开,默认为self;

target="inner";

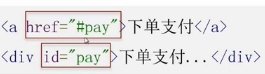
- 创建一个内部锚点;

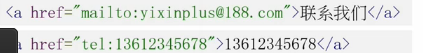
- 打开邮箱、在手机上打开拨号软件;

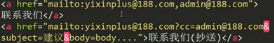
抄送、主题:

强调标签
斜体:<em></em>
粗体:<strong></strong>

<span>标签
特定的样式给特定文字:<span></span>

<br>标签
换行:<br>

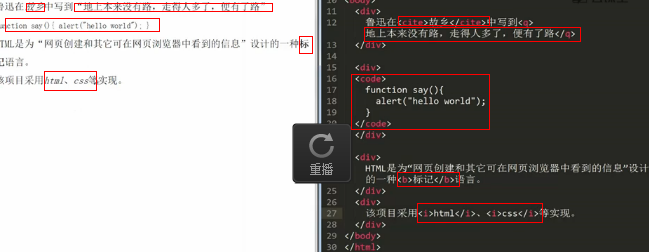
引用标签
引用:<cite></cite>、<q></q>;
代码:<code></code>;
格式化:<b></b>、<i></i>;

6 组合内容标签
分区:<div></div>;


段落:<p></p>;
<p>
this is a paragraph!
</p>
列表:<ul></ul>/<ol></ol>/<dl></dl>;
- ul

- ol


- dl

原样式:<pre></pre>;
区块:<blockquote></blockquote>;
7 嵌入内容标签
嵌入图片:img;

嵌入页面:iframe;

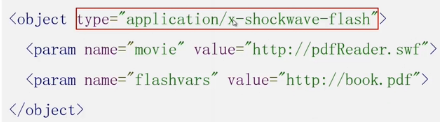
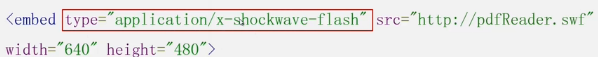
嵌入插件:object、embed;


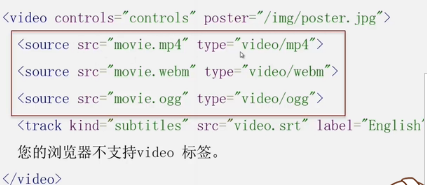
嵌入视频:video(autoplay:自动播放;loop:循环播放;controls:控制按钮;poster:封面;track:字幕;);

嵌入音频:audio;
嵌入图形图像:canvas(基于像素)、Svg(基于矢量);

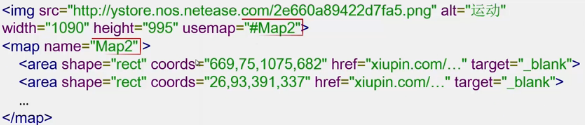
嵌入热点区域:map—area;

8 表格标签
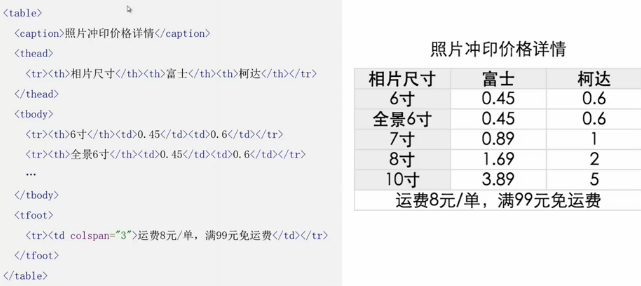
<table></table>;<caption></caption>
<thead></thead>;<tbody></tbody>;<tr></tr>;<th></th>;<td></td>;<tfoot></tfoot>

跨列:colspan

跨行:rowspan

9 表单标签
表单 form method=(post/get);

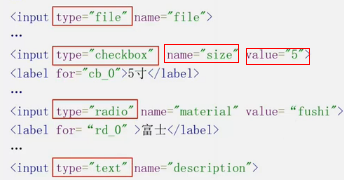
输入 input(file/checkbox(checked/disable)/radio/text(placeholder/readonly/hidden)/submit/name/value)

按钮 button

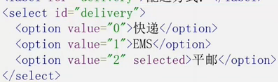
选择框 select/option(selected/optgroup)

文本区域 textarea

标签 label

html5新增的标签:
email/url/number/tel/search/range/color
Date/month/week/time/datetime/datetime-local
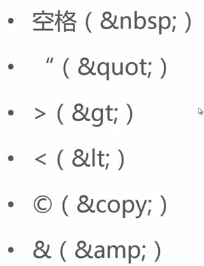
10 实体字符

11 语义化
语义化的作用:
- SEO(Search Engine Optimization)
- 提高代码的可访问性
- 提高代码的可读性
如何做到语义化:用正确的标签来表示相应的内容;