jQueryUI 的 拖拽插件极大的方便了开发者对拖拽功能的实现,但是官方教程给的太笼统,在具体实现的时候很多地方不明确,这里说一下我遇到的两个 "小坑":
1:Draggable 的clone 属性.
2:Droppable 接受拖拽控件的定位问题(拖到哪,就放在哪)
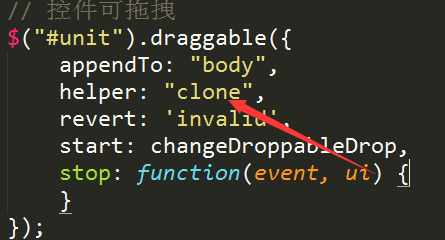
首先是第一个"坑",在做一些类似编辑器的东西时需要我们实现类似拖拽控件的功能,即从 "工具栏" 拖到 "编辑栏".这就需要用到 clone属性,在使用这个属性实现效果时,编辑栏并没有显示被clone的控件,经查证需要在接受栏也就是编辑栏 接受(添加)一下.
代码就不贴了 截个图


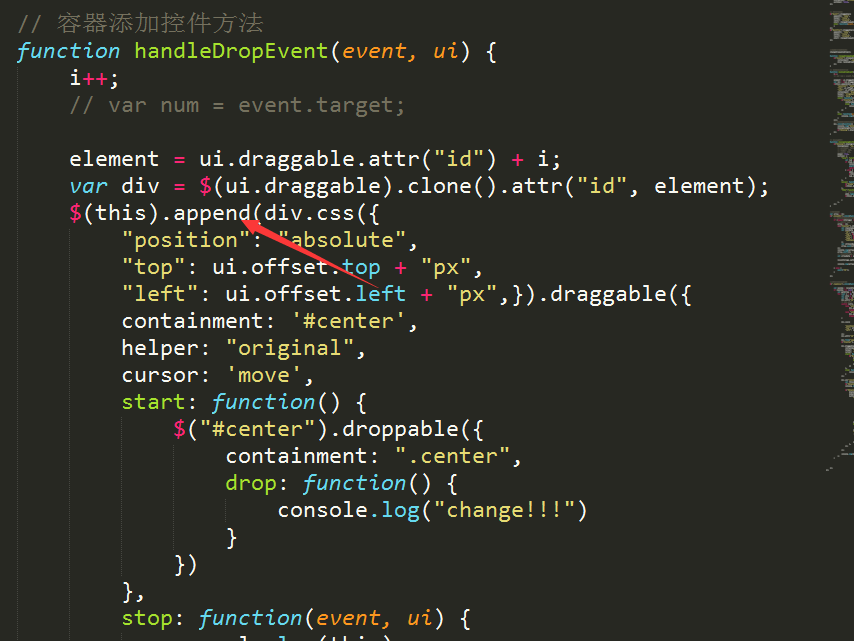
接下来 是第二个"坑":被拖拽控件的定位 其实很简单 做一个绝对定位并设置距上距左的距离就OK了,自己对插件不熟悉愣是掉坑里了(⊙﹏⊙)~~~
图解:

思路通了就很好理解了,这里代码很简单,就是指明拖拽插件使用过程中的两个盲点~希望对这方面开发的菜鸟(包括我~~~)一些帮助!