vue项目中,需要使用echarts时,需要根据UI设计图进行图标颜色修改
方法一:
1、在script中引入echarts以及主题样式;
import echarts from 'echarts';
import macarons from 'echarts/theme/macarons'
2、在初始化图表容器时,把主题macarons同时进行初始化。
this.chart = echarts.init(document.getElementById(this.id),'macarons');
方法二:
1、在data中自定义颜色数组:

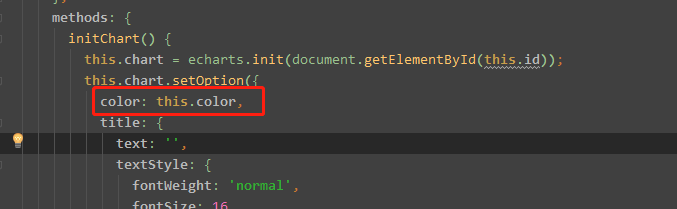
2、在options中添加color属性: