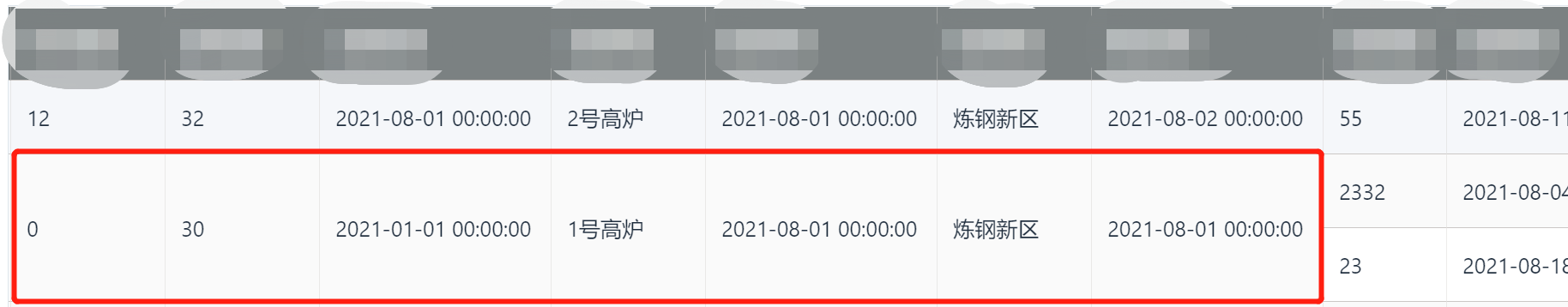
效果:

应用:合并单元格,合并表格前10列中相同内容的行.
网上的答案好多好多,但不一定合适自己的需求........参考太多,但还是不成功,那就自己写逻辑吧!!!!!
一. html 代码 添加 " :span-method="objectSpanMethod" "
html:
<el-table border :stripe="true" :data="list" row-key="id" fit :span-method="objectSpanMethod" border >
二. objectSpanMethod 方法
因为我的需求是合并相同内容的行,比较简单的方法是根据id来判断(emmm,判断的后面需要改的话再说了),
这个是vue+ts 的代码 ,objectSpanMethod(row:any) 方法中 row参数有 row, column, rowIndex, columnIndex 这几个值.按需取啦!!
temprowspan:number=0 //记录需要合并多少行
tempstartrow:number=0 //记录开始合并行号 因为这个方法是一个单元格一个单元格循环的
torow: number = -1 //记录需要合并到 哪一行,除了第一行需要显示,其他的都需要将 rowspan,colspan设置为0
objectSpanMethod(row: any) {
//判断需要合并几行
if(this.torow>0 && row.rowIndex<=this.torow){
if(row.rowIndex == this.tempstartrow){
if (row.columnIndex <= 10) {
return {
rowspan: this.temprowspan,
colspan: 1
}
}
}
else {
if (row.columnIndex <= 10) {
return {
rowspan: 0,
colspan: 0
}
}
}
}else {
this.torow=-1;
var con = 0;
var arrlen = this.alldata.filter((a: any) => a.ironmakId == row.row.ironmakId).length
if (arrlen > 1) {
if (row.columnIndex <= 10) {
return {
rowspan: arrlen,
colspan: 1
}
}
//判断有几行需要隐藏的
this.tempstartrow = row.rowIndex
this.temprowspan=arrlen
this.torow = row.rowIndex + arrlen - 1;
}
}
}
注意:
return { rowspan: 0, colspan: 0 }
表示隐藏的意思,如果有上一行已经有rowspan:2 了,那么到这一行需要加这个.不然会rowspan 出来的表格 行高会很高的