1. id
<div id="box">hello</box>
$("#box").css("color","red");
2. class
<div class="box">1</div>
<div class="box">2</div>
$(".box").css("color","red"); // 所有.box的集合 , 都加上字体红色
//如果是javascript,给集合的元素都加上某种样式,要加循环:
// divs=document.getElementsByClassName("box"); ClassName 低版本ie不支持
// for(var i=0; i<divs.length;i++){
// divs[i].style.color="red";
// }
3. 元素选择器
<p>hello</p>
<h1>你好</h1>
<div>China</div>
$("p").html("java");
$("h1")
$("div")
4. 全选择器 *
如css中
*{padding:0;margin:0;}
$("*")
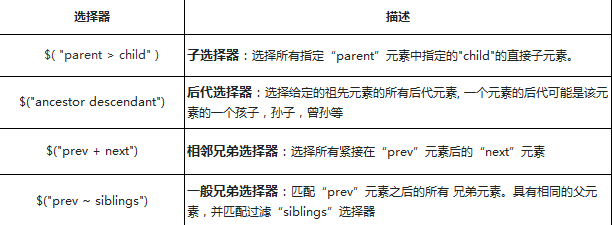
5.层级选择器

<div class="box"> <h1>11</h1> <p>22</p> <div><span>33</span><a>44</a></div> </div> $(".box>h1"); //大于号>:子选择器 $(".box span");//空格 :后代选择器 $("h1+p"); //加号 +:相邻兄弟选择器,p在后面
$("p~span"); //p 后面的span兄弟
6.基本筛选选择器

注意jQuery合集都是从0开始索引
$(".div:first"); //.div集合中 第一个
$(".div:last"); //.div集合中 最后一个
$(".div:even"); //.div集合中 偶数的.div
$(".div:odd"); //.div集合中 奇数的.div
$(".div:eq(2)"); //.div集合中 索引下标为2 的那个
$(".div:gt(3)"); //.div集合中 索引下标大于3 的那些
$(".div:lt(3)"); //.div集合中 索引下标小于于3 的那些
//注:索引下标都是从0开始
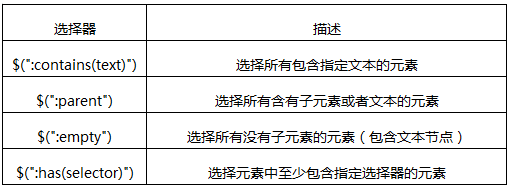
7.内容筛选选择器

- :contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
- 如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
- :parent与:empty是相反的,两者所涉及的子元素,包括文本节点
$(".box:contains()").css("color","f00");//不写或空格,则包含文本的就起作用
$(".box:contains(你好)").css("color","#f00");
$(".div:has(span)").css("color","#f00");// 有后代元素span 的.div 的样式是...,样式不是设给span
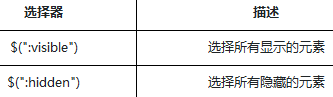
8.可见性筛选选择器

我们有几种方式可以隐藏一个元素:
- CSS display的值是none。
- type="hidden"的表单元素。
- 宽度和高度都显式设置为0。
- 一个祖先元素是隐藏的,该元素是不会在页面上显示
- CSS visibility的值是hidden
- CSS opacity的指是0
如果元素中占据文档中一定的空间,元素被认为是可见的。
可见元素的宽度或高度,是大于零。
元素的visibility: hidden 或 opacity: 0被认为是可见的,因为他们仍然占用空间布局。
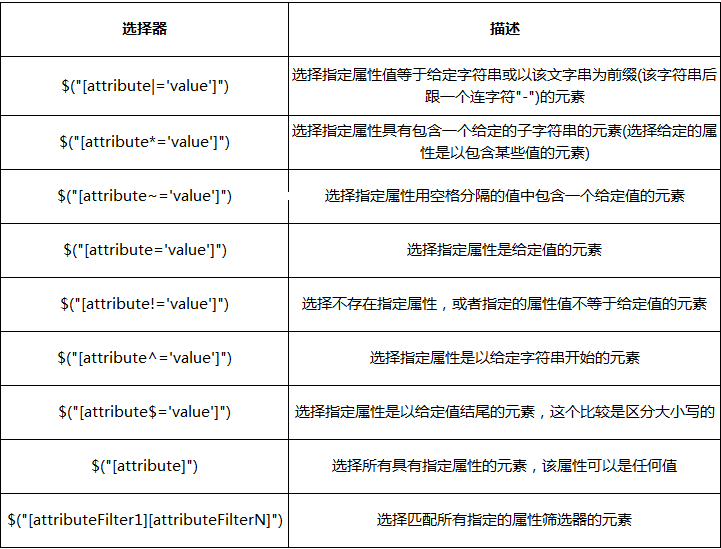
9.属性筛选选择器

$('div[name=p1]'); //查找所有div中,属性name=p1的div元素
$('div[p2]'); //查找所有div中,有属性p2的div元素
$('div[name|="-"]'); //查找所有div中,有属性name中的值只包含一个连字符“-”的div元素
$('div[name~="a"]'); //查找所有div中,有属性name中的值包含一个连字符“空”和“a”的div元素
$('div[name^=imooc]'); //查找所有div中,属性name的值是用imooc开头的
$('div[name$=imooc]'); //查找所有div中,属性name的值是用imooc结尾的
$('div[name*="test"]'); //查找所有div中,有属性name中的值包含一个test字符串的div元素
$('div[testattr!="true"]'); //查找所有div中,有属性testattr中的值没有包含"true"的div
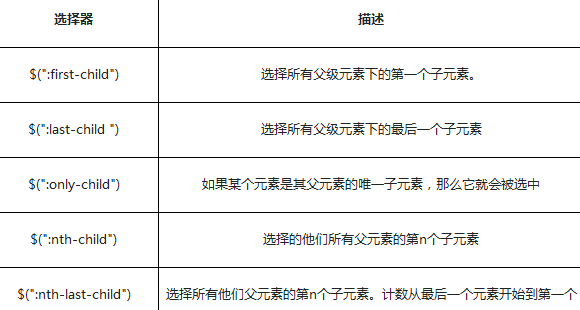
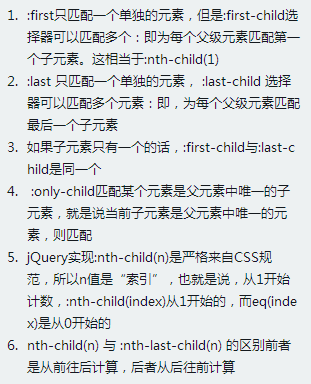
10.子元素筛选选择器


$(".div a:first-child").css("color", "#f00");//第一个子元素a的集合
$(".div a:last-child").css("border", "1px solid red");
$(".div a:only-child").css("color", "yellow");
$(".div a:nth-child(2)").css("color", "#CD00CD");//查找每个.div里的第二个子元素a
$(".div a:nth-last-child(2)").css("font-size", "30px"); //倒数 nth-last-child()
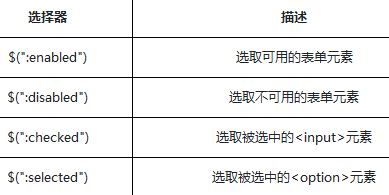
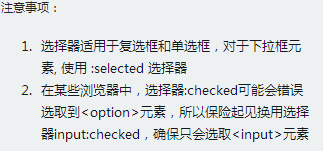
11.表单元素选择器

除了input筛选选择器,几乎每个表单类别筛选器都对应一个input元素的type值。
大部分表单类别筛选器可以使用属性筛选器替换。比如 $(':password') == $('[type=password]')
12.表单属性筛选选择器


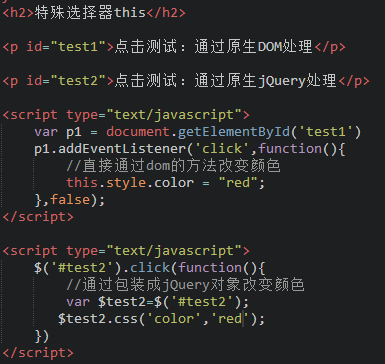
13.this选择器

this,表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性和方法。 $(this),代表的上下文对象是一个jquery的上下文对象,可以调用jQuery的方法和属性值。