
<view>
<view class="flex" style="background: #fff; ">
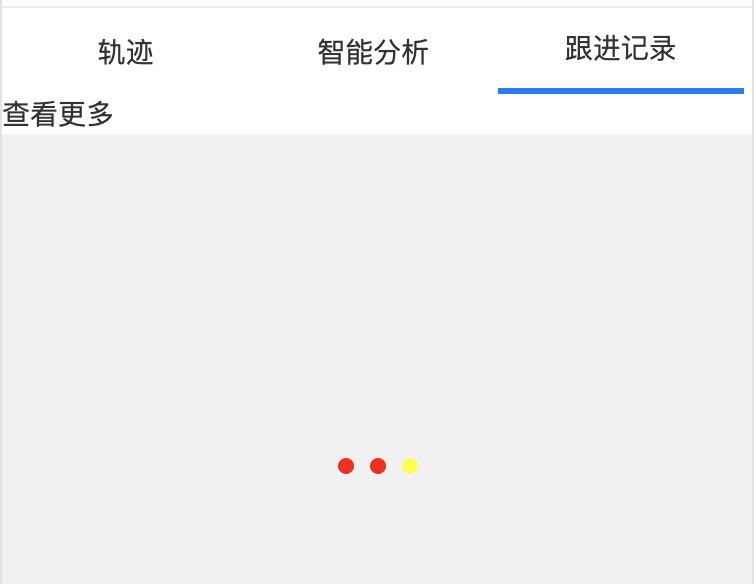
<view class="nav" bindtap="selnav" data-id="0" style="border-bottom: {{index == 0 ? '3px solid #07f' : 'none'}}">tab1</view>
<view class="nav" bindtap="selnav" data-id="1" style="border-bottom: {{index == 1 ? '3px solid #07f' : 'none'}}">tab2</view>
<view class="nav" bindtap="selnav" data-id="2" style="border-bottom: {{index == 2 ? '3px solid #07f' : 'none'}}">tab3</view>
</view>
<swiper indicator-dots='true' indicator-color='red' indicator-active-color='yellow' dots="false" bindchange="swipernav" current="{{index}}">
<swiper-item>
<view>
<view style="background: #fff; padding-top: 20px">
tab1内容
</view>
</view>
</swiper-item>
<swiper-item>
<view style="background: #fff">
tab2内容
</view>
</swiper-item>
<swiper-item>
<view style="background: #fff">
tab3内容
</view>
</swiper-item>
</swiper>
</view>
只需要将swiper的索引和点击的导航索引一致即可