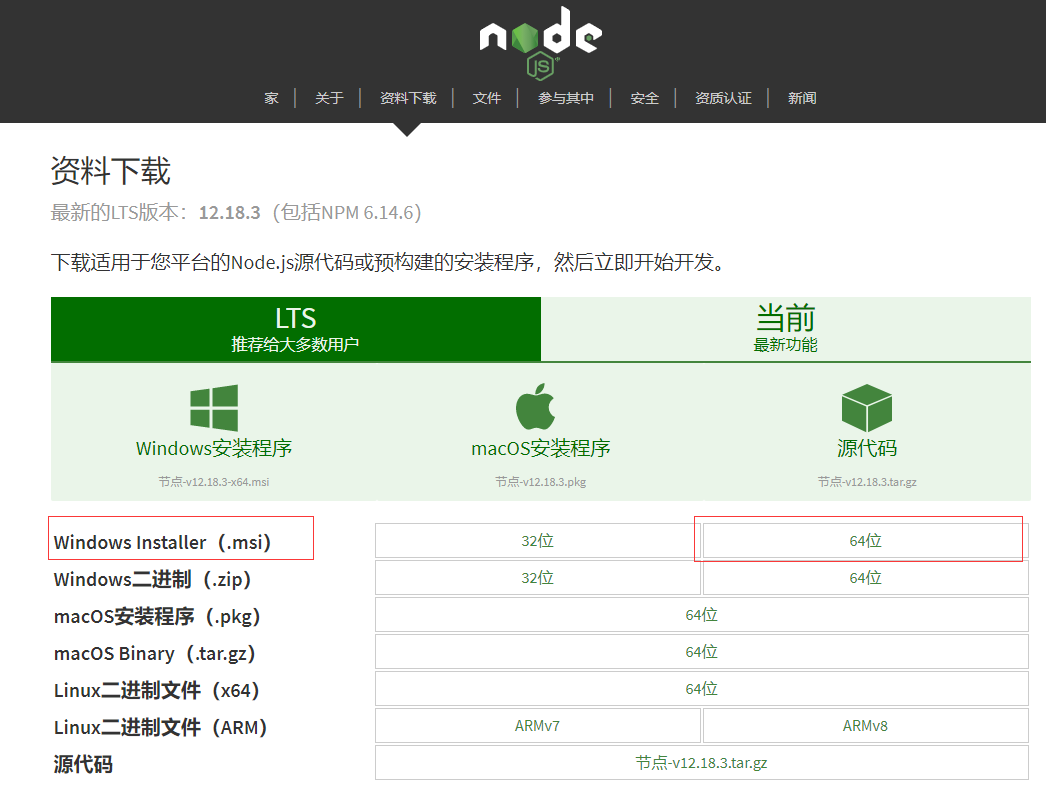
1.https://nodejs.org/en/download/
下载相应的版本
.msi和.zip格式区别:
-
.msi是Windows installer开发出来的程序安装文件,它可以让你安装,修改,卸载你所安装的程序。说白了.msi就是Windows installer的数据包,把所有和安装文件相关的内容封装在一个包里。
-
.zip是一个压缩包,解压之后即可,不需要安装

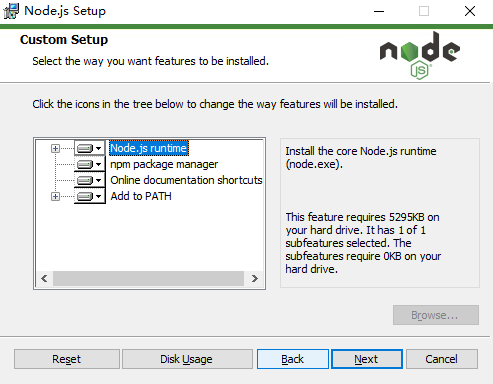
1.选择.msi安装包进行安装

npm package manager表示npm包管理器
online documentation shortcuts 在线文档快捷方式
Add to PATH添加node安装路径到环境变量

安装完成后,.msi格式的安装包已经将node.exe添加到系统环境变量path中,如果你下载的是.zip格式,因为没有安装过程,所以需要手动将node.exe所在目录添加到环境变量path中,查看系统变量验证
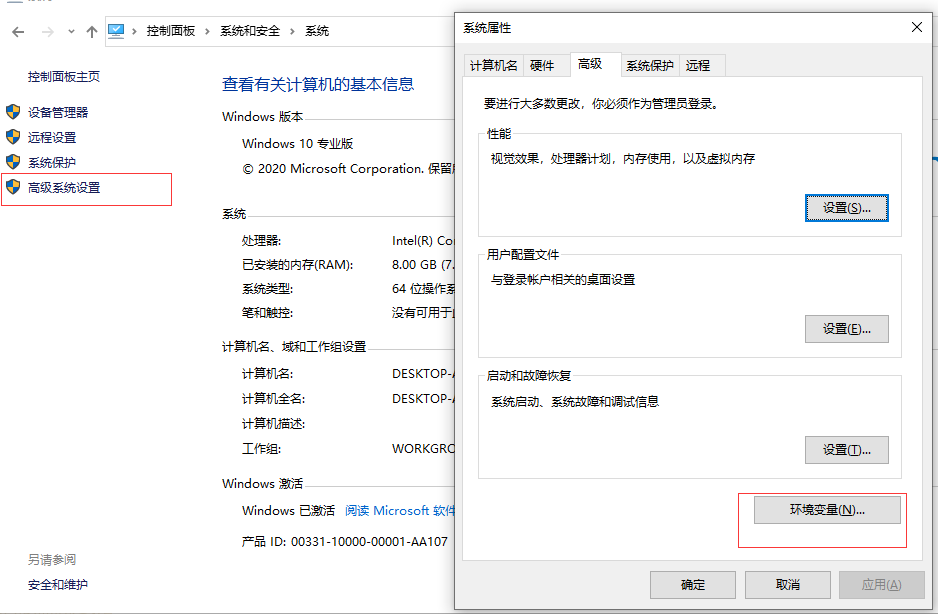
2.控制面板--》系统和安全--》系统--》高级系统设置--》环境变量--》查看Path

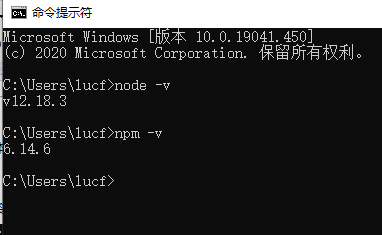
3.查看版本 node -v
最新版的node在安装时同时也安装了
npm,执行npm -v查看npm版本安装淘宝镜像
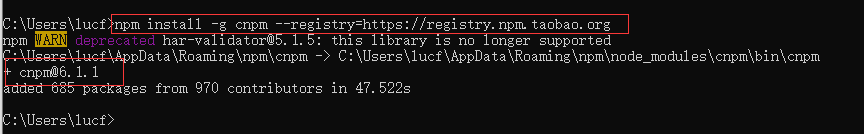
npm install -g cnpm --registry=https://registry.npm.taobao.org

node有一个模块叫n(这名字可够短的。。。),是专门用来管理node.js的版本的。
1. 首先安装n模块:
npm install -g n
2. 升级node.js到最新稳定版
n stable
3. 几个npm的常用命令
npm -v #显示版本,检查npm 是否正确安装。 npm install express #安装express模块 npm install -g express #全局安装express模块 npm list #列出已安装模块 npm show express #显示模块详情 npm update #升级当前目录下的项目的所有模块 npm update express #升级当前目录下的项目的指定模块 npm update -g express #升级全局安装的express模块 npm uninstall express #删除指定的模块
报错:Cannot read property 'resolve' of undefined(window)
- 背景:安装puppeteer,npm install报错Cannot read property 'resolve' of undefined,弄了差不多3h,反复安装少说有7次,整好

- 解决方法:删除干净再降版本安装
- 步骤:
npm cache clean --force从控制面板删除node.js- 重启动
- 检查下面地址还有没有文件,有就删除
C:Program Files (x86)NodejsC:Program FilesNodejsC:Users{User}AppDataRoaming pm(or%appdata% pm)C:Users{User}AppDataRoaming pm-cache(or%appdata% pm-cache)C:Users{User}.npmrc(and possibly check for that without the.prefix too)C:Users{User}AppDataLocalTemp pm-*
- 检查环境变了,path里面带有Nodejs以及npm的全删了
- nvm卸载(这一步不确定是否与解决问题有关,因为第四步查出nvm文件夹有node文件,所以我直接卸载了nvm)
- 命令行窗口输入where node,查看是否还有漏掉的文件,有就删除
- 重启
- 再安装node官网稳定的版本(目前是10.16)
卸载nodejs重新安装
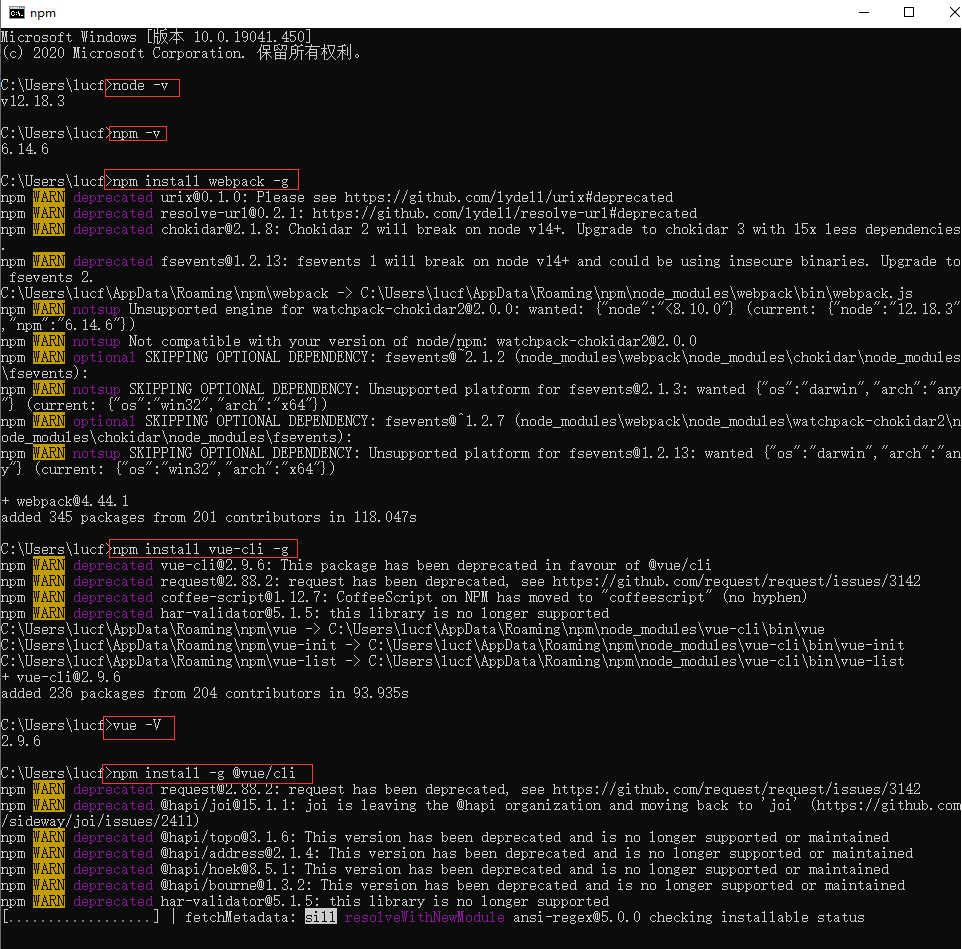
4.安装webpack npm install webpack -g
5.安装vue 脚手架
npm install vue-cli -g
vue版本更新安装
npm install -g @vue/cli (更新脚手架)
查看版本 vue -V(v大写)

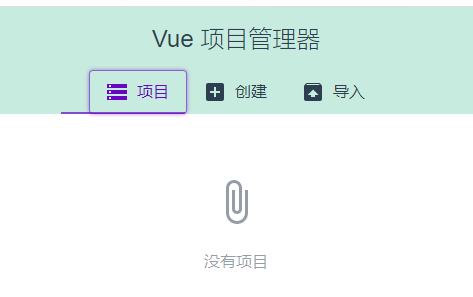
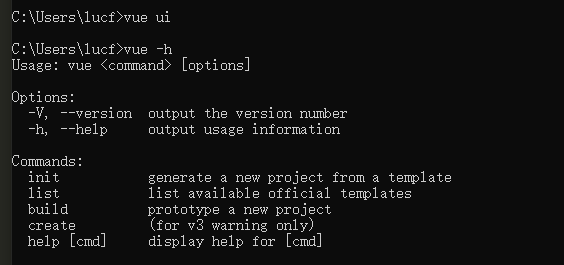
6.vue ui 打开vue可视化面板
输入vue ui命令没反应:
1、输入vue -h查看commands,发现没有ui [oprions]的选项

2.解决方法:
- 卸载老版本:
npm uninstall vue-cli -g
- 下载新版本,vue-cli的3.0+以后使用的不是vue-cli了,如果用以上的安装命令安装的并不是最新版的3.0+的,而如果安装3.0的话就需要使用新的
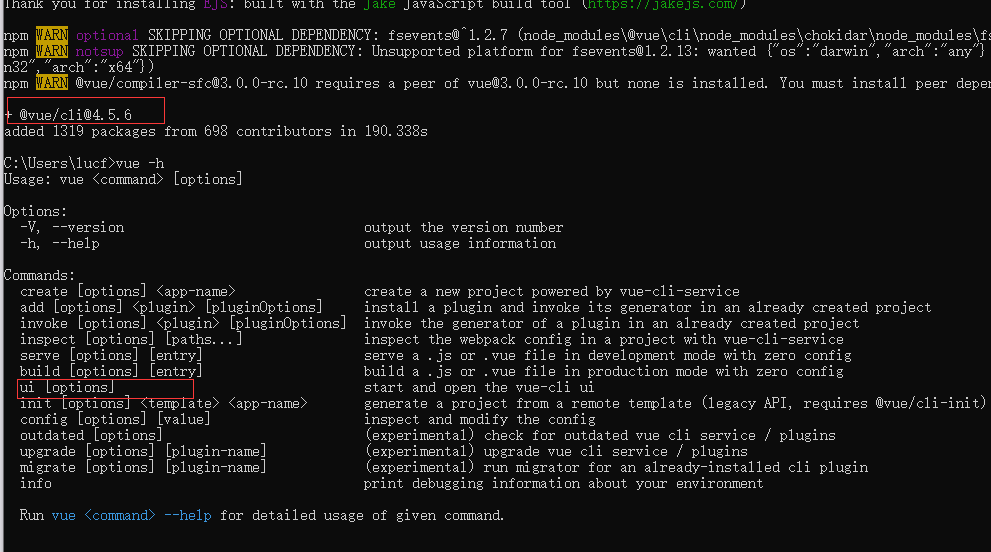
npm install @vue/cli -g
版本更新之后有了ui的命令
输入 vue ui 打开面板