1.如何设置背景图片?
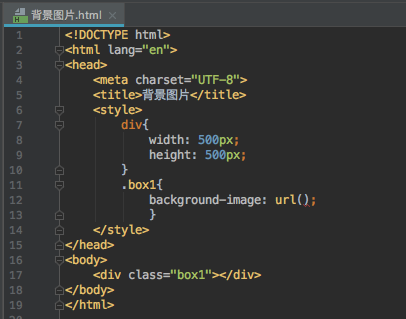
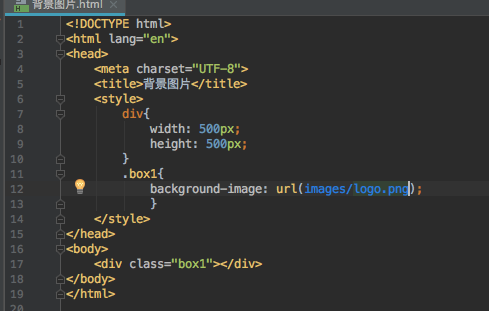
在css中有一个叫做background-image:url();的属性,就是专门用于设置背景图片的。


注意点:
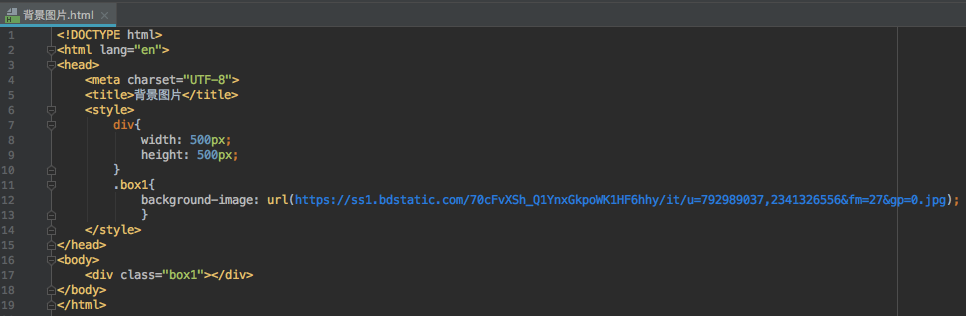
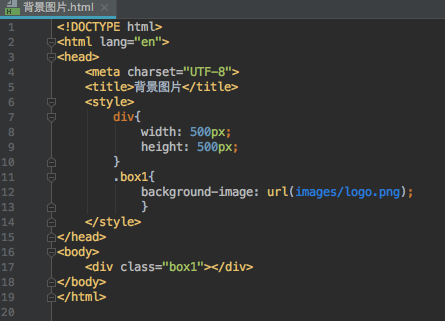
1.图片的地址必须放在url()中,图片的地址是本地的地址,也可以是网络的地址


2.如果图片的大小没有标签的大小大,那么会自动在水平和垂直方向平铺和填充


3.如果网页上出现了图片,那么浏览器会再次发送请求获取图片。
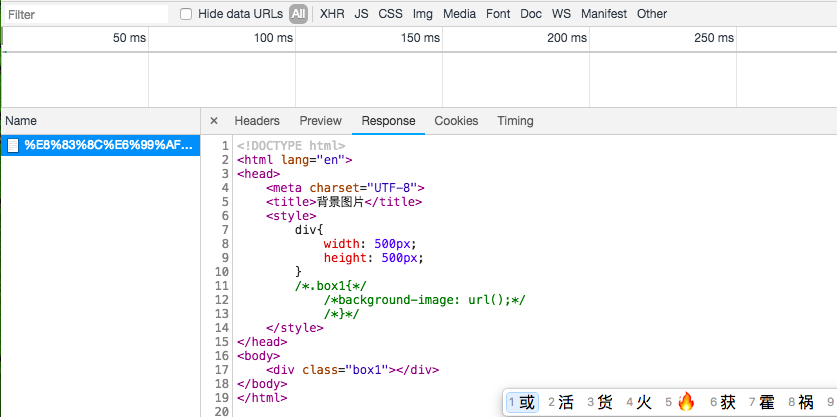
我们先将所有的url地址删除

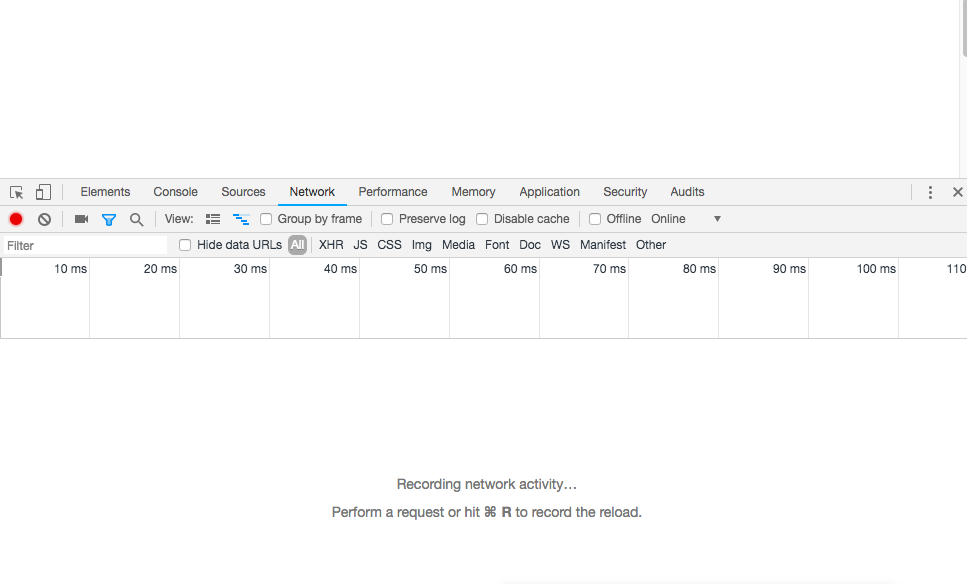
查看开发者工具下的Network,发现什么都没有

然后我们刷新网页,发现下面多出了一行,然后我们点开response,发现这就是我们多网页


然后我们点击开任何一张图片

再点开开发者工具选项,发现里面有两个响应请求

第一个是我们的页面,第二个就是我们的图片了