1.如何将开发者工具换到其它位置?
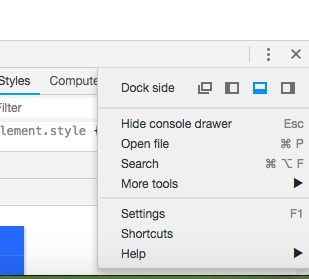
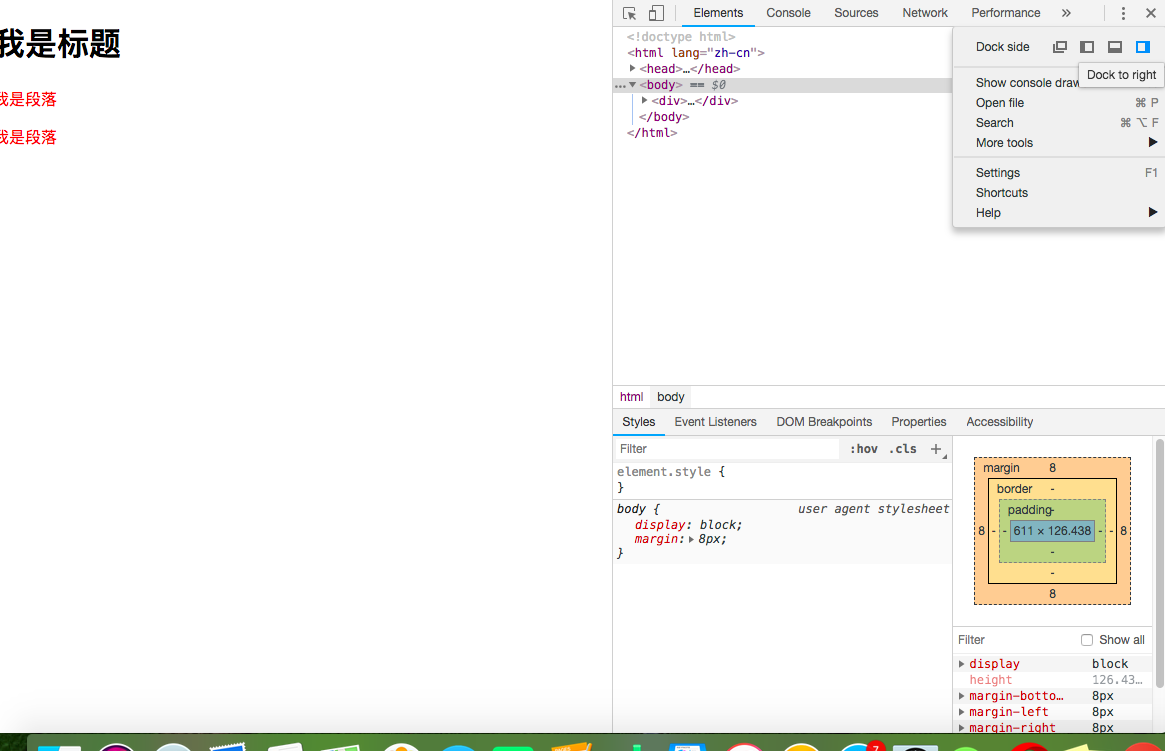
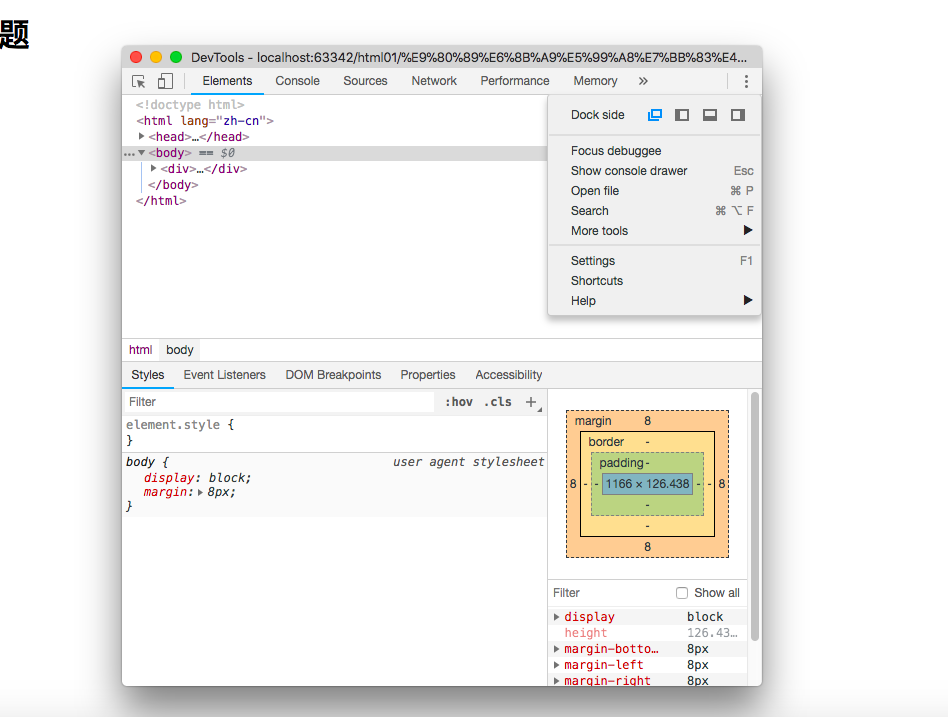
放到下面(默认)

放到左侧

放到右侧

独立出来

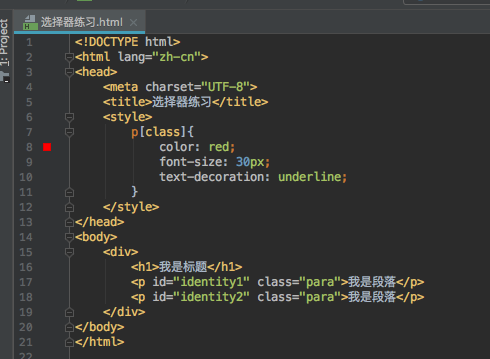
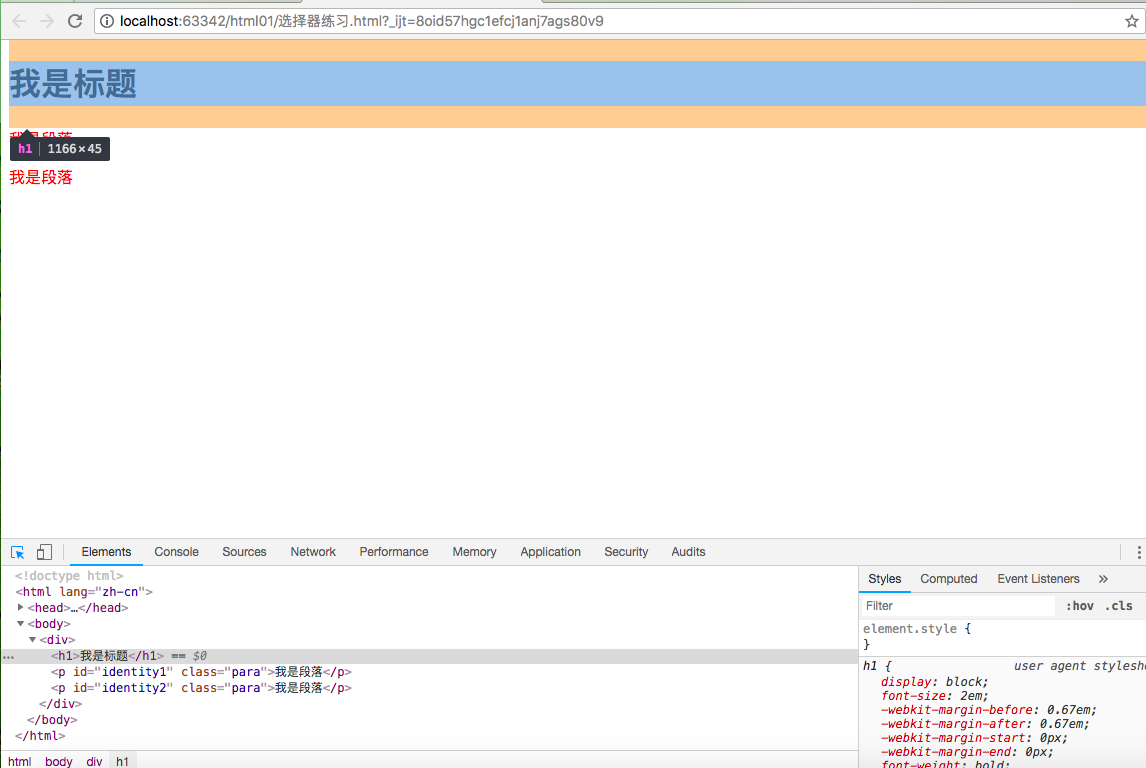
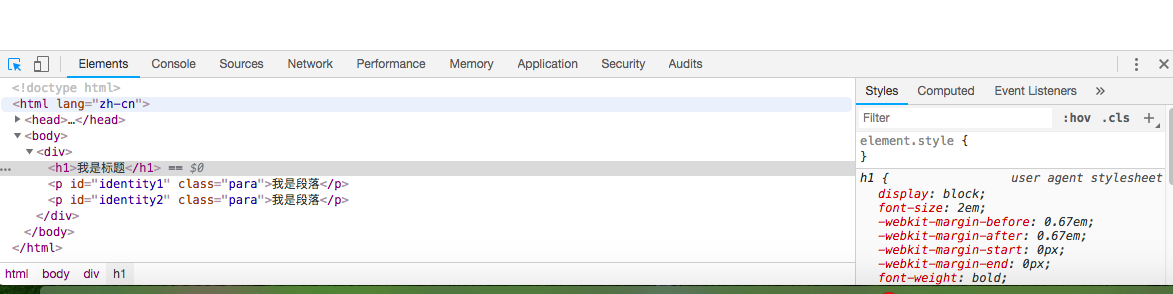
2.左上角的小箭头,当你用小箭头选中页面中某一个标签,那么这个小箭头就能在代码中告诉你选中的是哪个标签


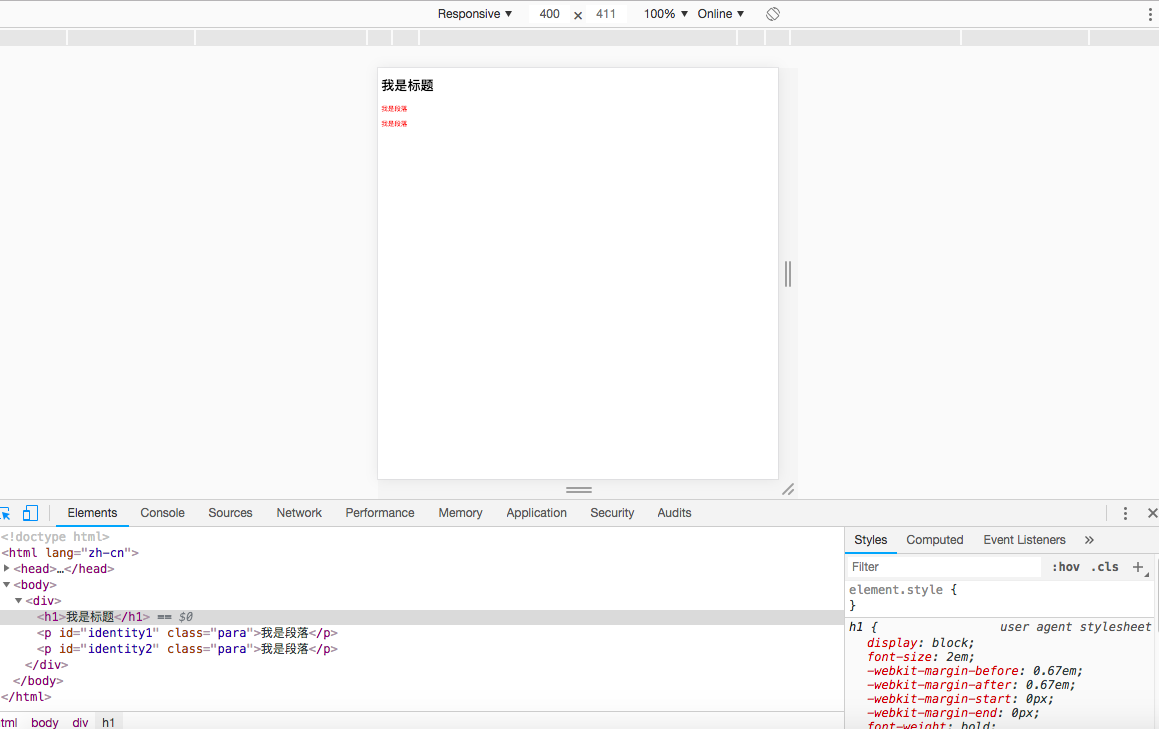
3.小箭头旁边有一个类似于ipad的图标

它是我们用来做响应式网站来使用的,什么是响应式网站?就是我们写一个网站,它在PC端,iphone端,ipad端都能一样,都能进行完美的显示,如果点击一下,它就会显示一个iphone界面或者ipad界面,如果不想要就再点击一下就关掉了。

这节课我们不关注左边,只关注右边,右边有一个style选项卡

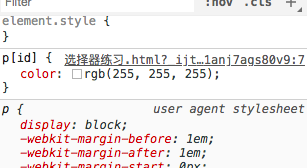
style:告诉你,你选中都这个标签设置了哪些属性,灰色都不用看,那是系统自动添加都属性,只需要看白色都部分,白色都部分是自己设置都属性,如果你没有设置标签,会显示
 什么都没有
什么都没有
如果你添加了

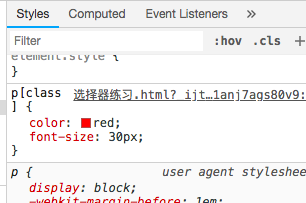
会显示你所添加都那部分
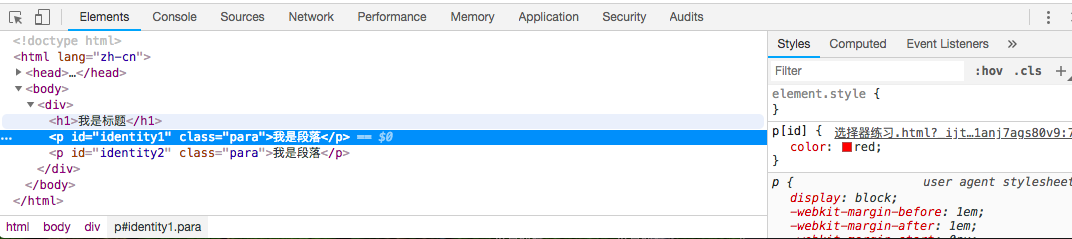
 不仅可以看到设置的样式,还可以看到是在哪个页面第几行设置的
不仅可以看到设置的样式,还可以看到是在哪个页面第几行设置的
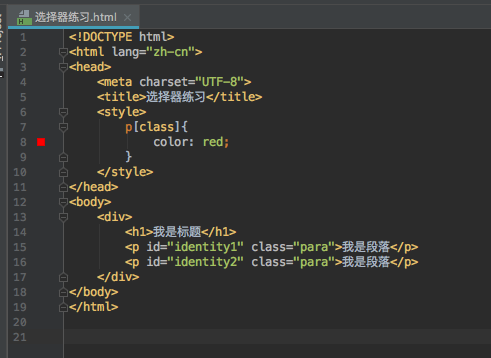
例如上面的例子,p是在选择器练习的这个界面的第7行设置的

事实证明是正确的
谷歌的开发者工具非常强大,它不仅可以查看你设置的属性,你设置的属性在哪个页面第几行,甚至你可以直接在上面修改代码,方便你 的调试
比如你点击下面color后面的小方格部分,它就会出来一个调色器,然后你可以直接更改,然后界面上的颜色直接就改变了,不用再去改代码再运行了,就可以直接在这里更改。



再比如更改字体,双击30px,改为100px,随着你的修改,界面也会修改,但是这种修改是不会保存到你的代码中去的,这里是做一次性的修改.


再比如去掉下划线