这个例子是使用高德地图官网自定义信息窗体,非vue-amap封装的高德地图组件
vue使用:https://www.cnblogs.com/luckybaby519/p/15706546.html
HTML使用:https://www.cnblogs.com/luckybaby519/p/15703467.html
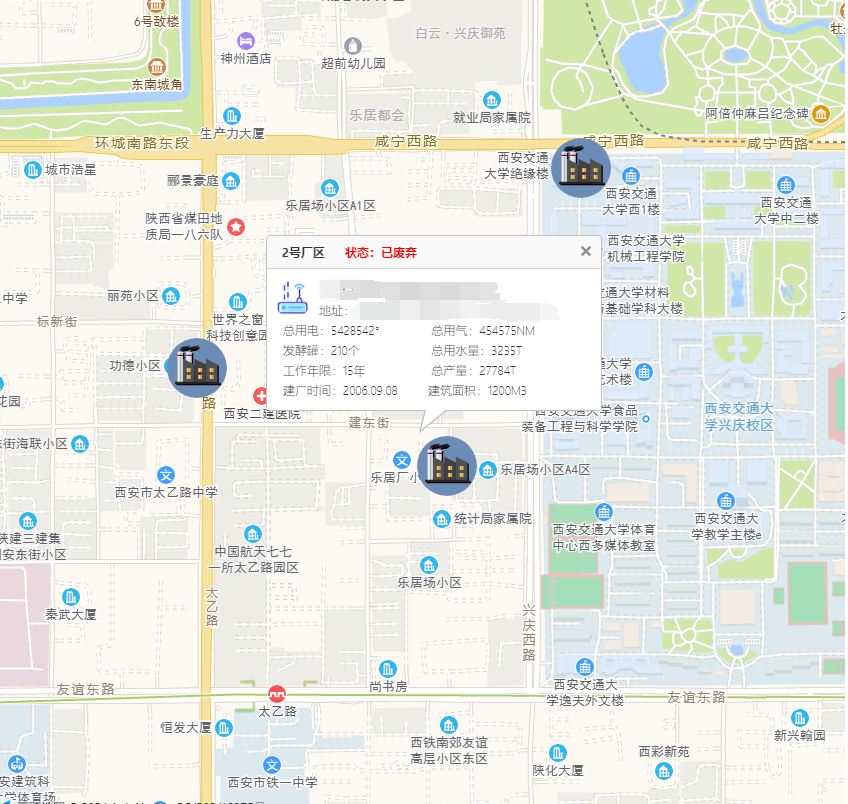
结果如下图所示:

具体实现代码为下:
1.在public的index.html中引入css和js
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" /> <script src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script>//key值不需要加引号
2.构建自定义组件
<template>
<div>
<div id="container"></div>
<div ref="infoData"
class="custom-info input-card content-window-card">
<div class="info-top">
<div><span>{{devInfo.title}}</span>
<span style="font-size:11px; margin-left:20px;color:#F00;">状态:{{devInfo.state}}</span>
</div><img @click="closeInfoWindow"
src="https://webapi.amap.com/images/close2.gif">
</div>
<div class="info-middle"
style="background-color: white;"><img class="info-img"
src="img/dev.png"><a class="info-a-title"
href="https://ditu.amap.com/detail/B000A8URXB?citycode=110105">XXXXXXXXXXXX</a><br>地址:{{devInfo.address}}<br>
<div class="info-div">总用电:{{devInfo.electricity}} </div><span class="info-span"> 总用气:{{devInfo.gas}}<br>
<div class="info-div">发酵罐:{{devInfo.guan}} </div><span class="info-span"> 总用水量:{{devInfo.water}}</span><br>
<div class="info-div">工作年限:{{devInfo.years}}</div> <span class="info-span"> 总产量:{{devInfo.total}}</span><br>
<div class="info-div">建厂时间:{{devInfo.time}}</div> <span class="info-span">建筑面积:{{devInfo.mianji}}</span>
</span>
</div>
<div class="info-bottom"
style="position: relative; top: 0px; margin: 0px auto;"><img src="https://webapi.amap.com/images/sharp.png"></div>
</div>
<!-- <div class="info">
点击地图上的点标记,打开所添加的自定义信息窗体
</div> -->
</div>
</template>
<script>
export default {
data() {
return {
devInfo: {
title: '',
icon: '',
state: '',
address: '',
electricity: '',
gas: '',
guan: '',
water: '',
years: '',
time: '',
mianji: '',
},
map: null,
markerData: [
{
title: '1号厂区',
icon: 'img/gc2.png', //点标记图片路径
state: '正常使用',
address: 'XXXXXXXXXXX',
electricity: '5428542°',
gas: '454575NM',
guan: '210个',
water: '3235T',
years: '10年',
total: '27784T',
time: '2011.09.08',
mianji: '1200M3',
position: [108.971642, 34.247119],
offset: new AMap.Pixel(-8, -30),
},
{
title: '2号厂区',
icon: 'img/gc2.png', //点标记图片路径
state: '已废弃',
address: 'XXXXXXXXXXXXX',
electricity: '5428542°',
gas: '454575NM',
guan: '210个',
water: '3235T',
years: '15年',
total: '27784T',
time: '2006.09.08',
mianji: '1200M3',
position: [108.9768933198242, 34.24537248278517],
offset: new AMap.Pixel(-3, -30),
},
{
title: '3号厂区',
icon: 'img/gc2.png', //点标记图片路径
state: '正常使用',
address: 'XXXXXXXXXXXX',
electricity: '5428542°',
gas: '454575NM',
guan: '210个',
water: '3235T',
years: '10年',
total: '27784T',
time: '2011.09.08',
mianji: '1200M3',
position: [108.979965, 34.250659],
offset: new AMap.Pixel(-12, -30),
},
],
}
},
mounted() {
this.map = this.createMap()
this.map.clearMap()
this.addMarker()
},
created() {},
methods: {
//1.创建map对象
createMap() {
//1.地图初始化时,在地图上添加marker标记,鼠标点击marker可弹出自定义的信息窗体
var mapData = new AMap.Map('container', {
resizeEnable: true,
center: [108.9768933198242, 34.24637248278447], //地图中心点位置
zoom: 16,
})
return mapData
},
//2.添加点标记
addMarker() {
const self = this
let arr = []
this.markerData.forEach((item) => {
let marker = new AMap.Marker({
icon: item.icon, //点标记图片路径
position: item.position, //位置
offset: item.offset, //偏移
})
arr.push(
Object.assign(item, {
mapId: marker._amap_id,
})
)
marker.setMap(self.map)
AMap.event.addListener(marker, 'click', (e) => {
self.markerClick(arr, marker)
})
})
},
//3.点击标记 获取所点击标记的信息以及窗体要展示的数据,创建信息窗体
markerClick(arr, marker) {
let arrNew = arr.filter((x) => x.mapId == marker._amap_id)
this.devInfo = arrNew && arrNew[0]
let infoWindow = this.createInfoWindow()
this.openInfoWindow(infoWindow, marker)
},
//4.构建自定义窗体
createInfoWindow() {
let infoWindowData = new AMap.InfoWindow({
isCustom: true, //使用自定义窗体
content: this.$refs.infoData,
// content: this.getContent(),
offset: new AMap.Pixel(16, -45),
})
return infoWindowData
},
//5.打开窗体
openInfoWindow(infoWindow, marker) {
infoWindow.open(this.map, marker.getPosition())
},
//6.关闭窗体
closeInfoWindow() {
this.map.clearInfoWindow()
},
},
}
</script>
<style>
html,
body,
#container {
height: 100%;
100%;
}
.content-window-card {
position: relative;
box-shadow: none;
bottom: 0;
left: 0;
/* auto; */
28rem;
padding: 0;
}
.content-window-card p {
height: 2rem;
}
.custom-info {
border: solid 1px silver;
}
div.info-top {
position: relative;
background: none repeat scroll 0 0 #f9f9f9;
border-bottom: 1px solid #ccc;
border-radius: 5px 5px 0 0;
}
div.info-top div {
display: inline-block;
color: #333333;
font-size: 14px;
font-weight: bold;
line-height: 31px;
padding: 0 10px;
}
div.info-top img {
position: absolute;
top: 10px;
right: 10px;
transition-duration: 0.25s;
}
div.info-top img:hover {
box-shadow: 0px 0px 5px #000;
}
div.info-middle {
font-size: 12px;
padding: 10px 6px;
line-height: 20px;
}
div.info-bottom {
height: 0px;
100%;
clear: both;
text-align: center;
}
div.info-bottom img {
position: relative;
z-index: 104;
}
/* span {
margin-left: 5px;
font-size: 11px;
} */
.info-middle img {
float: left;
margin-right: 6px;
}
.info-span {
/* margin-left: 35px; */
font-size: 11px;
}
.info-div {
140px;
display: inline-block;
margin-left: 10px;
}
.info-img {
40px;
height: 40px;
}
.info-a-title {
/* color: #000000; */
font-size: 16px;
}
#container {
/*因为我自己的组件是在一个套了很多层的页面上使用的,所以这里需要给地图给一个固定的高,宽是100%可省略不写,否则地图会因为它自身的定位而不显示*/
height: 820px; } #container .amap-icon img, .amap-marker-content img {
64px; height: 64px; } </style>
3.将创建好的组件引入到自己需要展示的地方即可。