第一种:windows办公界面

主要步骤如下:
1)引入ligerui库

复制代码到index界面修改相关路径
2)
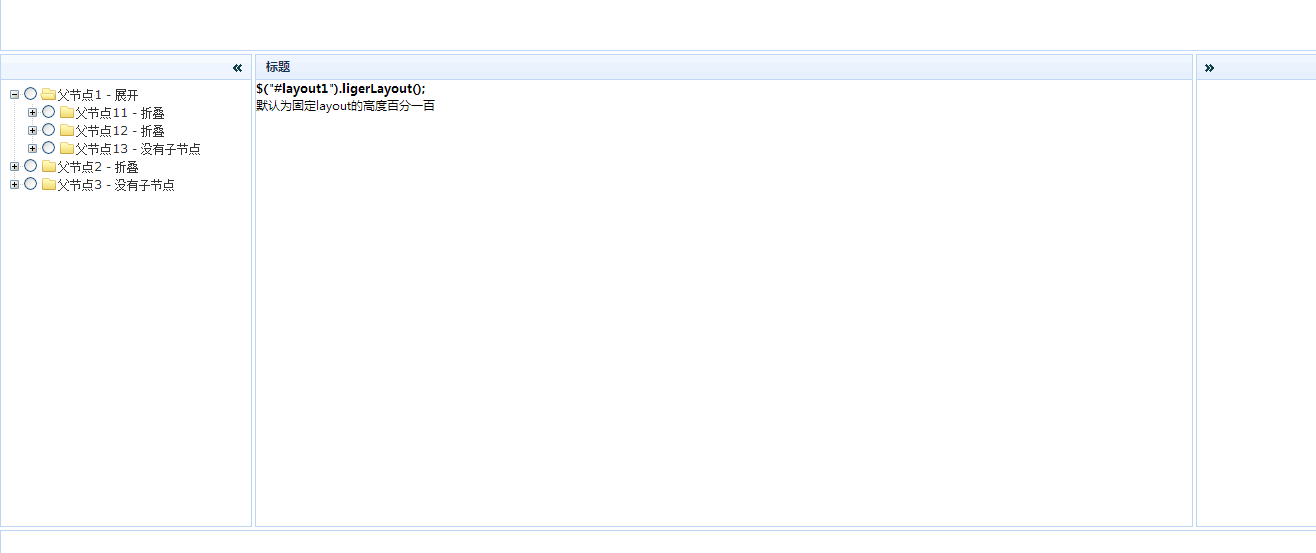
选择布局 进行流失布局
<title></title>
<link href="/Content/ligerui/Source/lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" />
<script src="/Content/ligerui/Source/lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="/Content/ligerui/Source/lib/ligerUI/js/core/base.js" type="text/javascript"></script>
<script src="~/Content/ligerui/Source/lib/ligerUI/js/ligerui.all.js"></script>
<div id="layout1">
<div id="winlinks">
<ul>
</ul>
</div>
</div>
<body style="overflow: hidden; background: url(/Content/Images/7_7.jpg) no-repeat center center;">
<div style="background:url(/Content/Images/bg3.png) repeat-x;height:67px">
<img src="~/Content/Images/logo.gif" style="float:left"/>
<h1 style="float:left;font-size:24px;margin:35px">OA系统-MyOA</h1>
<div style="float:right">
<span style="position:relative;top:-50px;">当前时间:@DateTime.Now.ToString()</span>
<img src="~/Content/Images/big.png" />
</div>
</div>
<script>
$(function () {
$("#layout1").ligerLayout();
});
</script>
完成
第二种:传统界面(左侧为树)

步骤如下
1)引入ligerui库
2)选择Source->demo->layout文件夹下的布局