vue

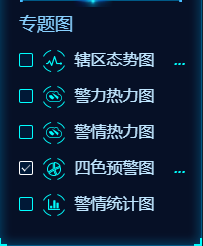
<el-checkbox-group v-model="listThematicChecked">
<el-checkbox v-for="(item , index) in subjectList" @change="clickThematicMapItem(item,index)" :key="item.menu" :label="item.menu" :disabled="item.menu === '责任区' && disabledZeRenQu">
<img :src="item.img" alt="" /> {{ item.menu }}
<em class="four-more-em" v-show="item.menu == '辖区态势图' || item.menu == '四色预警图'" @click.prevent="fourClick(item)">...</em>
</el-checkbox>
</el-checkbox-group>
data里的数据

listThematicChecked: [], subjectList: [ { menu: '辖区态势图', img: '/static/images/icon-tuli/tuli_xiaqutaishitu_icon.png', isCheck: false, fourMoreEm: false, isqx: 0, type: 'taishitu' }, { menu: '警力热力图', img: '/static/images/icon-tuli/tuli_relitu_icon.png', isCheck: false, isqx: 0, type: 'relitu' }, { menu: '警情热力图', img: '/static/images/icon-tuli/tuli_relitu_icon.png', isCheck: false, isqx: 0, type: 'jingqingtu' }, { menu: '四色预警图', img: '/static/images/icon-tuli/tuli_siseyujingtu_icon.png', isCheck: false, fourMoreEm: false, //4色预警后三个点 isqx: 0, type: 'sisetu' }, { menu: '警情统计图', img: '/static/images/icon-tuli/tuli_jingqingtongji_icon.png', isCheck: false, isqx: 0, type: 'tongjitu' } ],

clickThematicMapItem(item, index) { console.log('367', item); //把多选做成单选的样式 let check = null; this.subjectList.forEach(res => { if (res.menu == item.menu) { res.isCheck = true; res.isqx += 1; //2为同一个的取消,1为同一个的选中 if (res.isqx == 2) { res.isqx = 0; check = false; } else if (res.isqx == 1) { check = true; } } else { res.isCheck = false; res.isqx = 0; } }); let cname = item.menu; console.log('387', this.listThematicChecked); //return; let nList = this.listThematicChecked.filter(word => word == cname); this.listThematicChecked = nList; console.log('389', this.listThematicChecked);//过滤成当前勾选框只能勾选一个 this.$parent.leftNavType = ''; this.leftCloseDio(); switch (item.type) { //辖区态势 case 'taishitu': if (check) { this.$parent.$refs.dsMap.clearTrailLine(); this.$parent.$refs.dsMap.readTsFeatures(tsData, 'taishitu'); this.$parent.$refs.dsMap.clearFeatures('tongjitu'); this.$parent.$refs.dsMap.clearFeatures('sisetu'); this.$parent.$refs.dsMap.clearHotFeatures('relitu'); this.$parent.$refs.dsMap.clearHotFeatures('jingqingtu'); } else { this.$parent.$refs.dsMap.clearFeatures('taishitu'); } break; //警力热力 case 'relitu': if (check) { this.$parent.$refs.dsMap.clearTrailLine(); this.$parent.$refs.dsMap.readJqHotFeatures('relitu'); this.$parent.$refs.dsMap.clearFeatures('taishitu'); this.$parent.$refs.dsMap.clearFeatures('tongjitu'); this.$parent.$refs.dsMap.clearFeatures('sisetu'); this.$parent.$refs.dsMap.clearHotFeatures('jingqingtu'); } else { this.$parent.$refs.dsMap.clearHotFeatures('relitu'); } break; //警情热力 case 'jingqingtu': if (check) { // this.$parent.leftNavType = ''; // this.leftCloseDio(); this.$parent.$refs.dsMap.clearTrailLine(); this.$parent.$refs.dsMap.readJqHotFeatures('jingqingtu'); this.$parent.$refs.dsMap.clearFeatures('taishitu'); this.$parent.$refs.dsMap.clearFeatures('tongjitu'); this.$parent.$refs.dsMap.clearFeatures('sisetu'); this.$parent.$refs.dsMap.clearHotFeatures('relitu'); } else { this.$parent.$refs.dsMap.clearHotFeatures('jingqingtu'); } break; //预警统计态势 case 'tongjitu': if (check) { this.$parent.$refs.dsMap.clearTrailLine(); this.$parent.$refs.dsMap.readTsFeatures(tsData, 'tongjitu'); this.$parent.$refs.dsMap.clearFeatures('taishitu'); this.$parent.$refs.dsMap.clearFeatures('sisetu'); this.$parent.$refs.dsMap.clearHotFeatures('relitu'); this.$parent.$refs.dsMap.clearHotFeatures('jingqingtu'); } else { this.$parent.$refs.dsMap.clearFeatures('tongjitu'); } break; //四色 case 'sisetu': if (check) { this.$parent.$refs.dsMap.clearTrailLine(); this.$parent.$refs.dsMap.readTsFeatures(tsData, 'sisetu'); this.$parent.$refs.dsMap.clearFeatures('taishitu'); this.$parent.$refs.dsMap.clearFeatures('tongjitu'); this.$parent.$refs.dsMap.clearHotFeatures('relitu'); this.$parent.$refs.dsMap.clearHotFeatures('jingqingtu'); } else { this.$parent.$refs.dsMap.clearFeatures('sisetu'); } break; } },

后面...的点击效果,如果当前为勾选状态,点击...为切换另外一种区域图,再点击就是切换到勾选的那个区域图

fourClick(data, fourMoreEm) { console.log('259', this.subjectList); if (data.isCheck === true) { console.log(data); switch (data.type) { //辖区态势 case 'taishitu': this.$parent.$refs.dsMap.clearTrailLine(); this.$parent.$refs.dsMap.clearFeatures('taishitu'); // this.subjectList[3].isCheck = false; // this.subjectList[0].isCheck = true; if (data.fourMoreEm === false) { this.$parent.$refs.dsMap.readTsFeatures(allData, 'taishitu'); } else { this.$parent.$refs.dsMap.readTsFeatures(tsData, 'taishitu'); } this.$parent.$refs.dsMap.clearFeatures('tongjitu'); this.$parent.$refs.dsMap.clearFeatures('sisetu'); this.$parent.$refs.dsMap.clearHotFeatures('relitu'); this.$parent.$refs.dsMap.clearHotFeatures('jingqingtu'); break; //四色 case 'sisetu': this.$parent.$refs.dsMap.clearTrailLine(); this.$parent.$refs.dsMap.clearFeatures('sisetu'); // this.subjectList[0].isCheck = false; // this.subjectList[3].isCheck = true; if (data.fourMoreEm === false) { this.$parent.$refs.dsMap.readTsFeatures(allData, 'sisetu'); } else { this.$parent.$refs.dsMap.readTsFeatures(tsData, 'sisetu'); } this.$parent.$refs.dsMap.clearFeatures('taishitu'); this.$parent.$refs.dsMap.clearFeatures('tongjitu'); this.$parent.$refs.dsMap.clearHotFeatures('relitu'); this.$parent.$refs.dsMap.clearHotFeatures('jingqingtu'); break; } data.fourMoreEm = !data.fourMoreEm; } else { console.log('我是f'); } },
思路解析:
点击多选组件,
1>当前点击的这个对象和整个原始list去匹配,如果相同则让当前计数器isqx 加1,以及状态isCheck为true代表被选中;否则就是else里面的;
2>当相同的一个再点击一次,代表的是这个多选取消的效果,这个时候,计数器isqx加了1后就是2;然后走进判断
if (res.isqx == 2) { res.isqx = 0; check = false; } else if (res.isqx == 1) { check = true; }
然后用check去判断到底是取消还是选上的状态;
