flex item default All In One


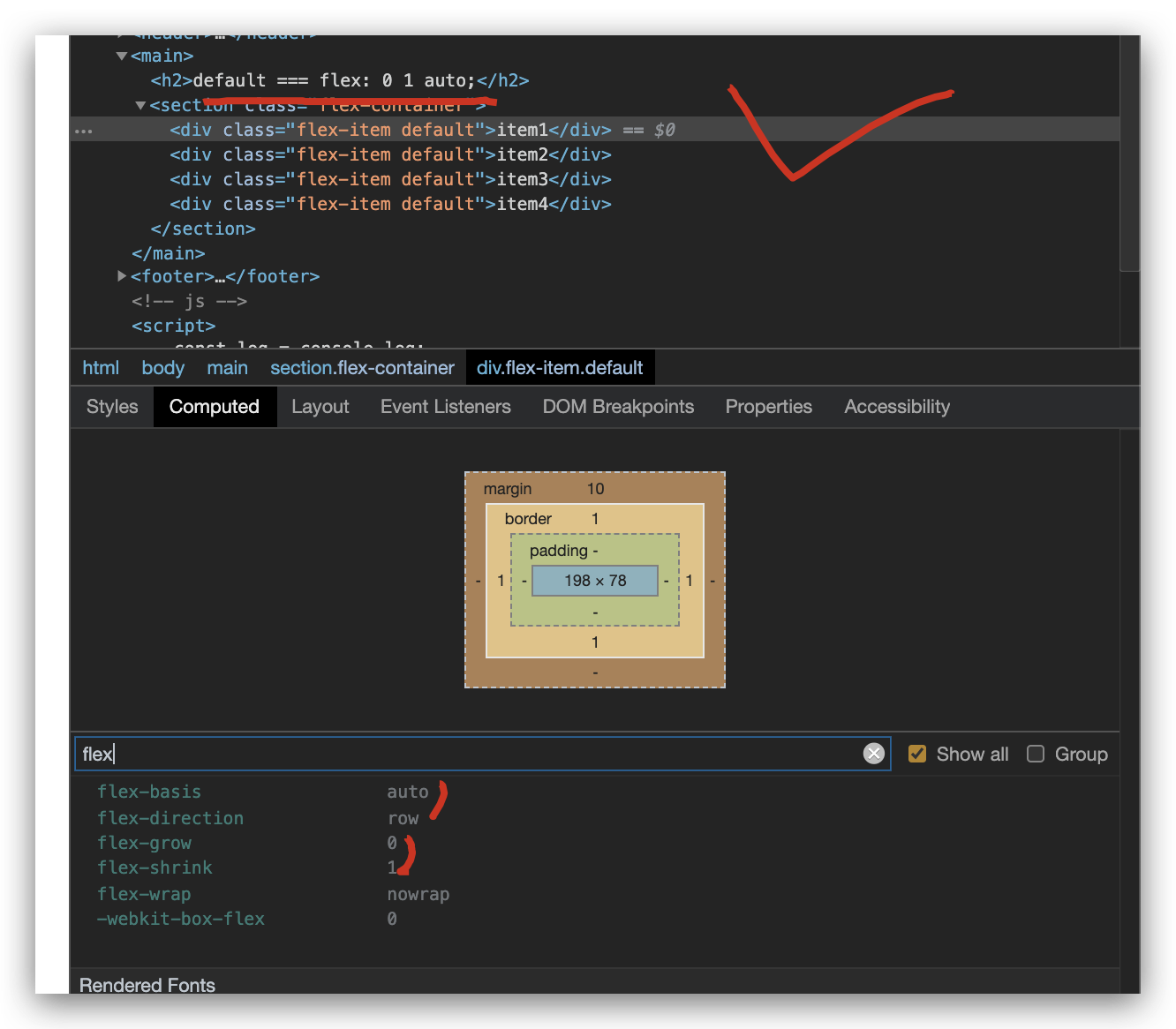
flex item default 初始值 ===
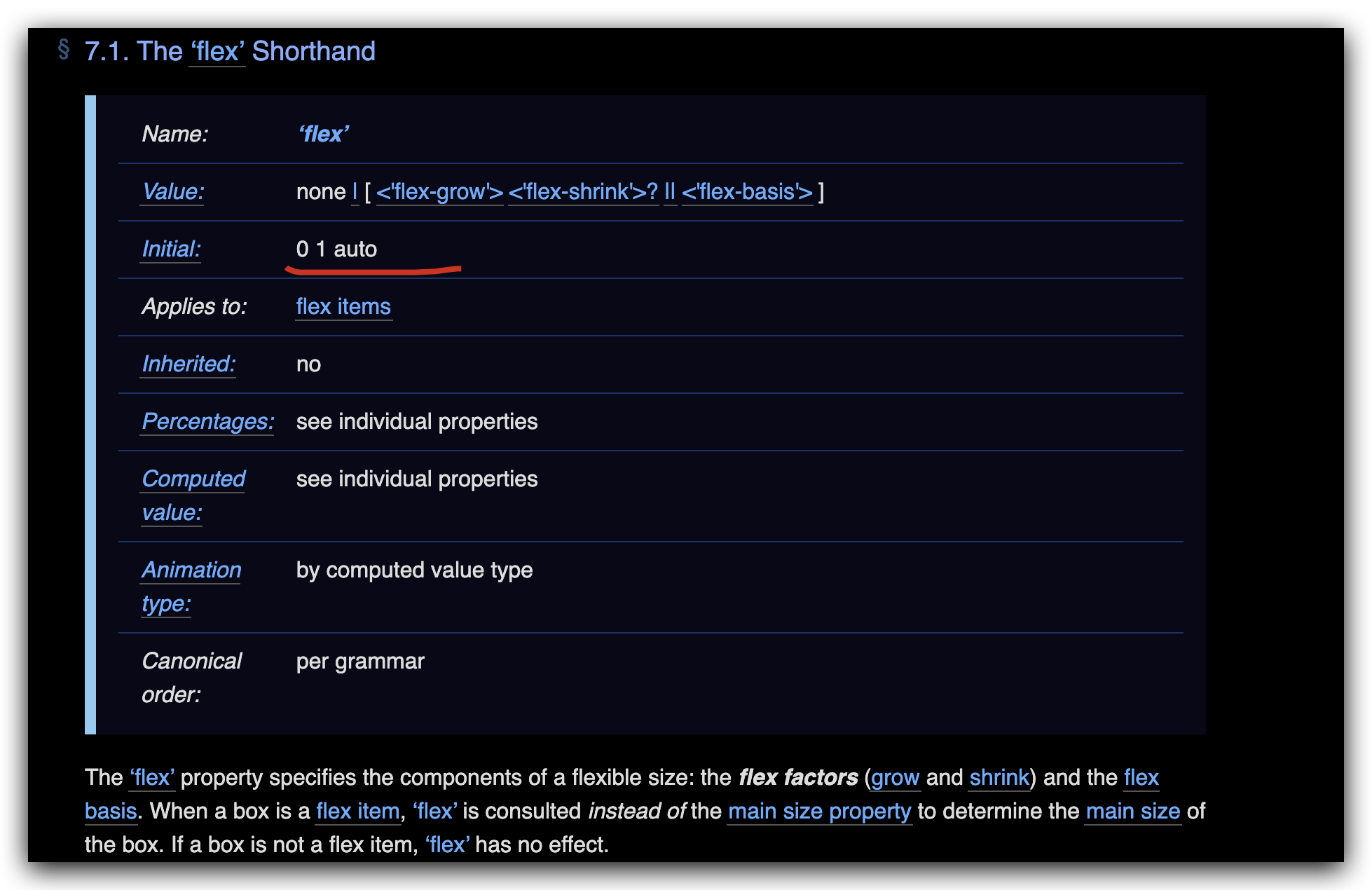
flex: 0 1 auto;
https://drafts.csswg.org/css-flexbox-1/#propdef-flex-grow
https://drafts.csswg.org/css-flexbox-1/#propdef-flex-shrink
https://drafts.csswg.org/css-flexbox-1/#propdef-flex-basis
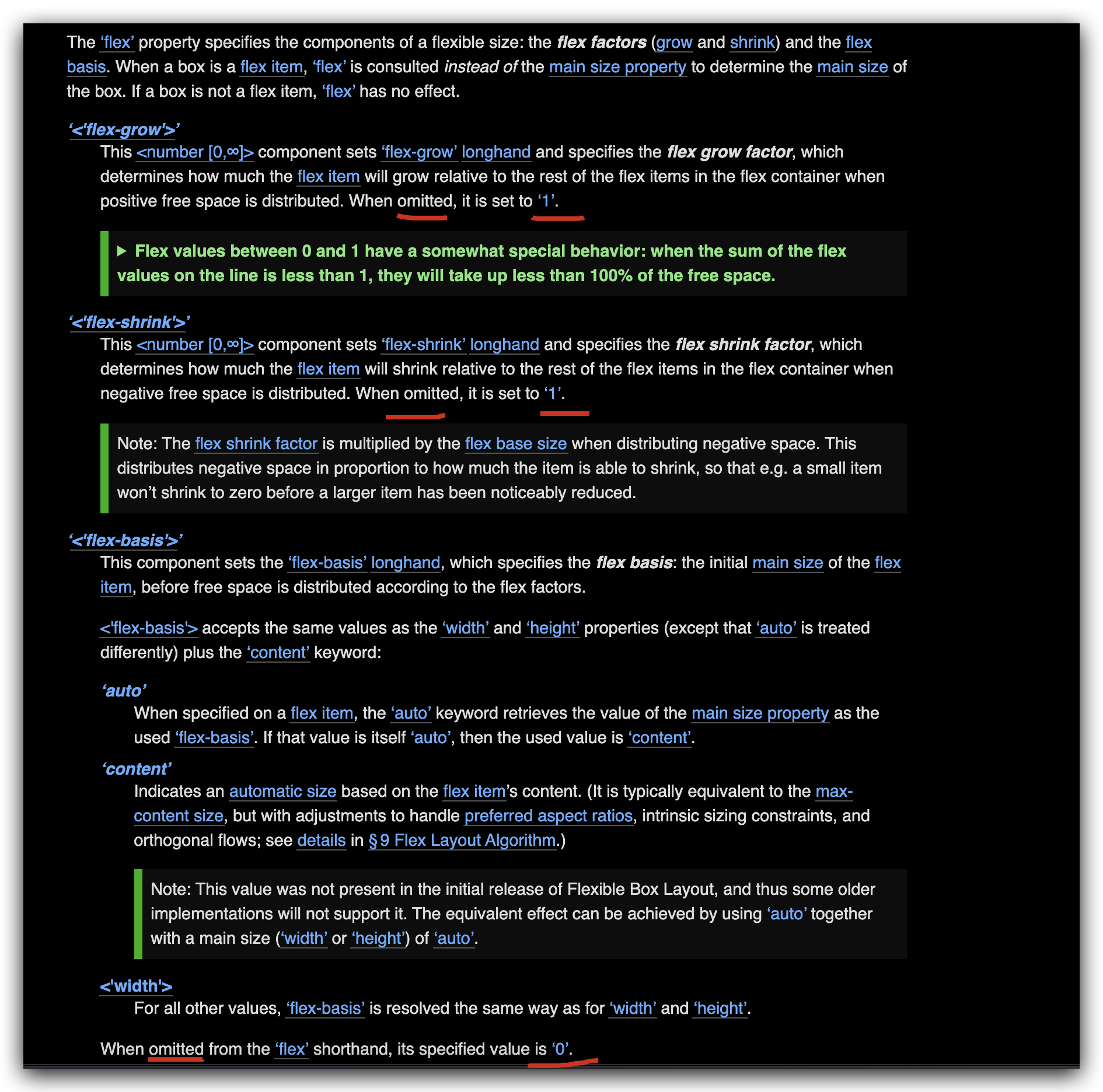
flex-grow
Initial: 0
omitted: 1
flex-shrink
Initial: 1
omitted: 1
flex-basis
Initial: auto
omitted: 0
https://drafts.csswg.org/css-flexbox-1/#propdef-flex

/* flex container */
.flex-container {
background: #ccc;
border: 1px solid orange;
80vw;
height: 100px;
margin: 10px auto;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
}
/* flex-item */
.flex-item {
background: #fff;
200px;
height: 80px;
margin-top: 10px;
border: 1px solid red;
text-align: center;
}
.default {
/* flex: 0 1 auto; */
}
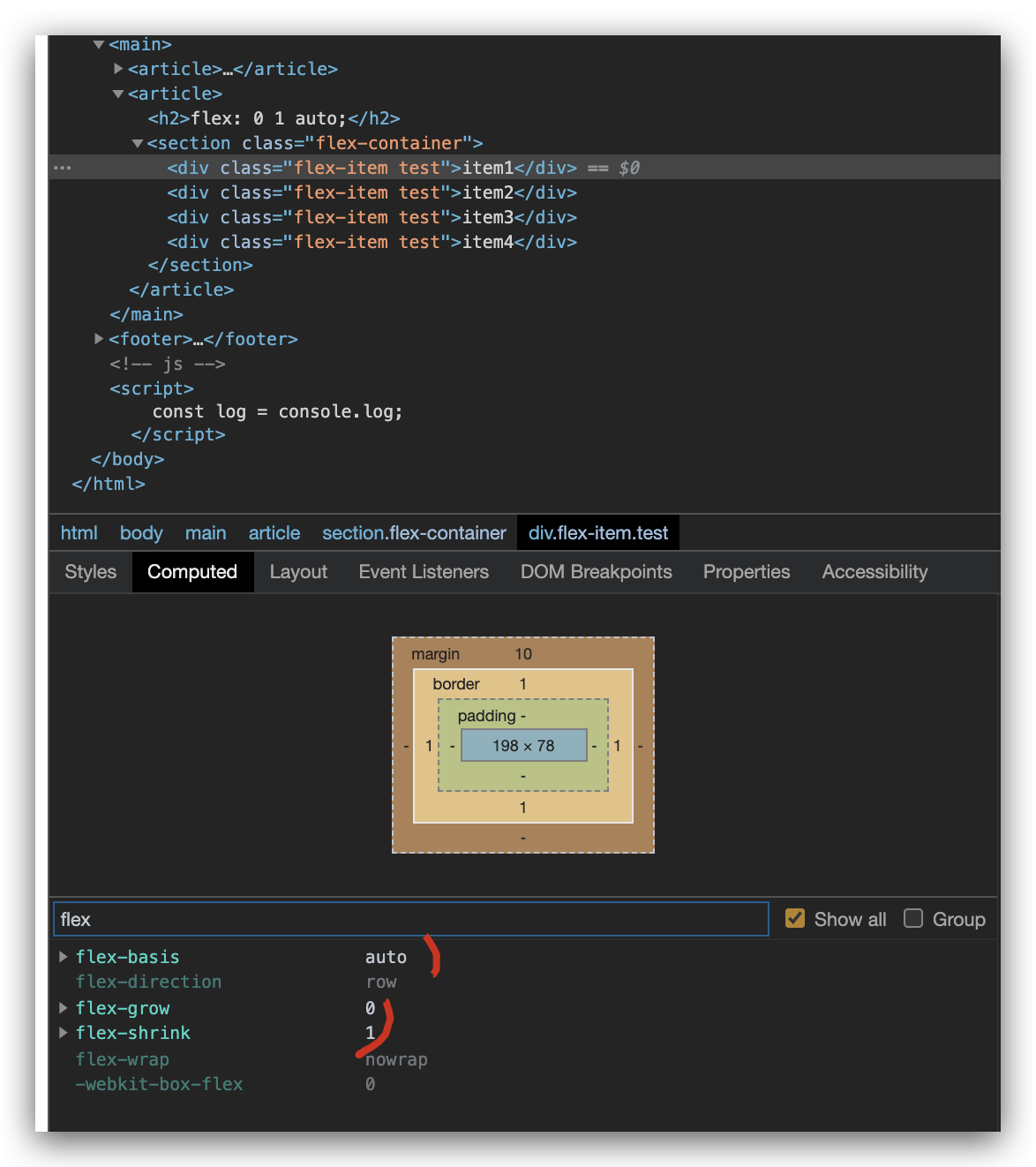
.test {
/* flex: 0 1 auto; */
flex-grow: 0;
flex-shrink: 1;
flex-basis: auto;
}
MDN
https://developer.mozilla.org/zh-CN/docs/Web/CSS/flex
https://developer.mozilla.org/en-US/docs/Web/CSS/flex
/* 关键字值 */
flex: auto;
flex: initial;
flex: none;
/* 一个值, 无单位数字: flex-grow */
flex: 2;
/* 一个值, width/height: flex-basis */
flex: 10em;
flex: 30px;
flex: min-content;
/* 两个值: flex-grow | flex-basis */
flex: 1 30px;
/* 两个值: flex-grow | flex-shrink */
flex: 2 2;
/* 三个值: flex-grow | flex-shrink | flex-basis */
flex: 2 2 10%;
/*全局属性值 */
flex: inherit;
flex: initial;
flex: unset;
W3C
https://www.w3.org/TR/css-flexbox-1/
https://drafts.csswg.org/css-flexbox-1/#flex-property
https://drafts.csswg.org/css-flexbox-1/#propdef-flex
flex item default 初始值 ===
flex: 0 1 auto;
https://drafts.csswg.org/css-flexbox-1/#propdef-flex-grow
https://drafts.csswg.org/css-flexbox-1/#propdef-flex-shrink
https://drafts.csswg.org/css-flexbox-1/#propdef-flex-basis

refs
https://css-tricks.com/almanac/properties/f/flex/
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!