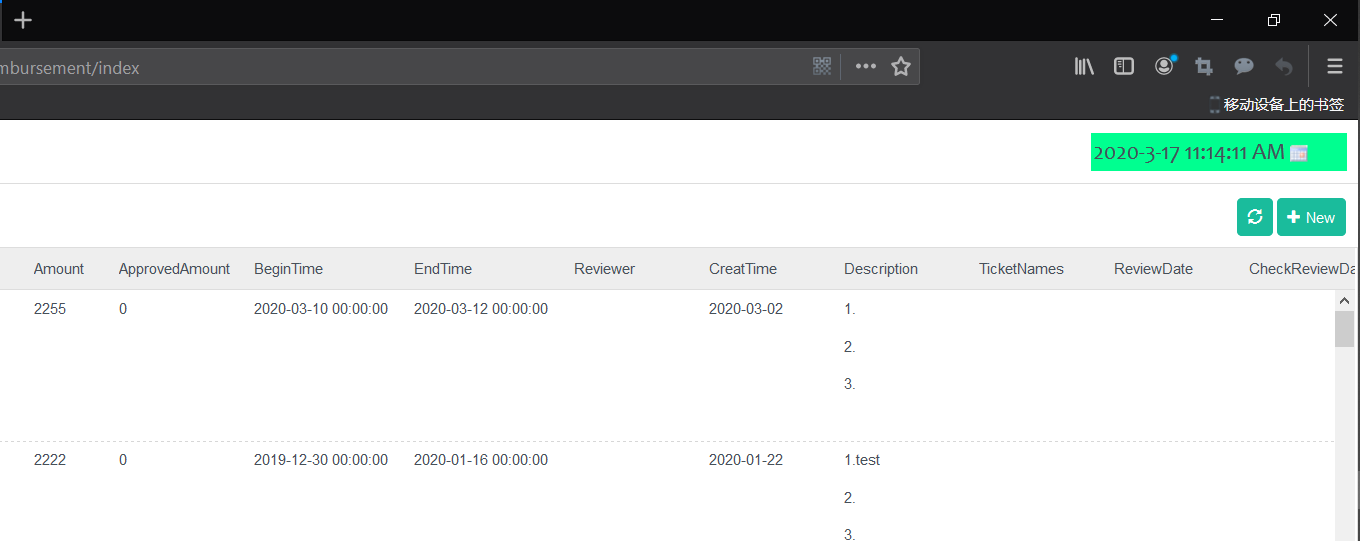
1、在页面上能够动态的实时显示时间。
2、在这里我使用了WdatePicker这个插件,为了能够有图片的效果显示。
Html代码:
<span id="NowTime"></span> <img onClick="WdatePicker({el:'NowTime'})" src="~/Content/js/datepicker/skin/datePicker.gif" width="16" height="22" style="cursor:pointer" />
Js代码:
$function(){ setInterval("showTime()",1000); } function showTime() { nowtime = new Date(); year = nowtime.getFullYear(); month = nowtime.getMonth() + 1; date = nowtime.getDate(); document.getElementById("NowTime").innerText = year + "-" + month + "-" + date + " " + nowtime.toLocaleTimeString(); }
结果展示: