内联元素 –> 块级元素 : display:block;
块级元素 –> 内联元素 : display:inline;
常见的块级元素有:div、p、address、blockquote、center、h1~h6、dir、dl、dt、dd、fieldset、form、hr、isindex、menu、noframes、noscript、ol、pre、table、ul
常见的内联元素有:a、img、abbr、acronym、b、bdo、big、br、cite、code、dfn、em、font、i、input、kbd、label、q、s、samp、select、small、span、strike、strong、sub、sup、tt、u、var、textarea
display属性:
值
说明
block
块级元素的默认值,元素会被显示为块级元素,该元素前后会带有换行符
inline
内联元素的默认值。元素会被显示为内联元素,该元素前后没有换行符
inline-block
行内块元素,元素既具有内联元素的特性,也具有块元素的特性
none
设置元素不会被显示
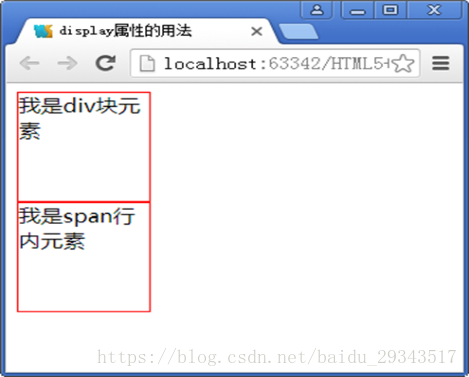
display:block;
【显示为块元素,能让行内元素显示宽高,能让行内元素具有块元素的特征】

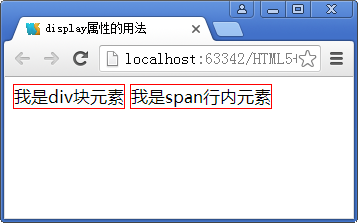
display:inline;
【显示为行内元素,能让块元素具有行内元素的特征】

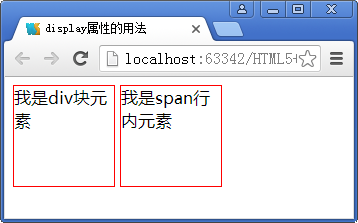
display:inline-block;
【吸取行内元素和块元素共同的特征,既能排在一行,又能显示宽高】

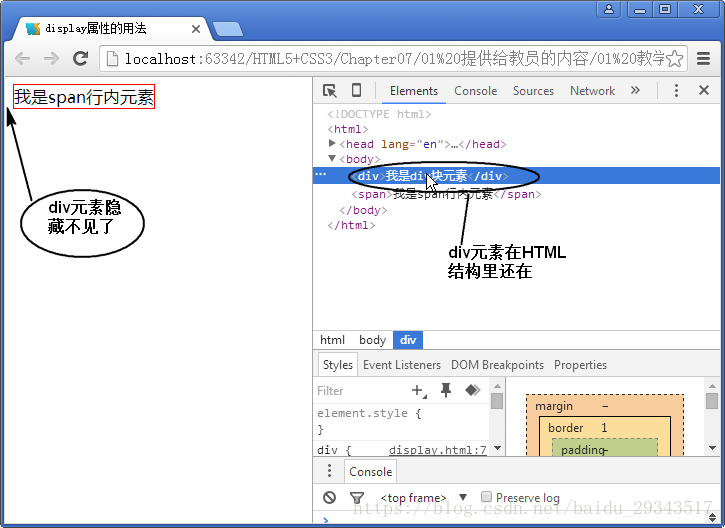
display:none;
【元素在页面上看不见,隐藏了,但是在源代码中依然存在】

总结:
块级元素与行级元素的转变(block、inline)
控制块元素排到一行(inline-block)
控制元素的显示和隐藏(none)
inline - block和float的区别:
1. display:inline-block
①可以让元素排在一行,并且支持宽度和高度,代码实现起来方便
②位置方向不可控制,会解析空格
③IE 6、IE 7上不支持
2. float
①可以让元素排在一行并且支持宽度和高度,可以决定排列方向
②float浮动以后元素脱离文档流,会对周围元素产生影响,必须在它的父级上添加清除浮动的样式
display后跟的值:
原文:https://blog.csdn.net/baidu_29343517/article/details/82049246