1 场景
小程序在调用wx.getUserInfo获取用户信息时,必须要用户授权,获取地理位置时也需要授权。在应用中,每次让用户点击按钮后,弹出授权框,用户体验不太好,因此做了优化。
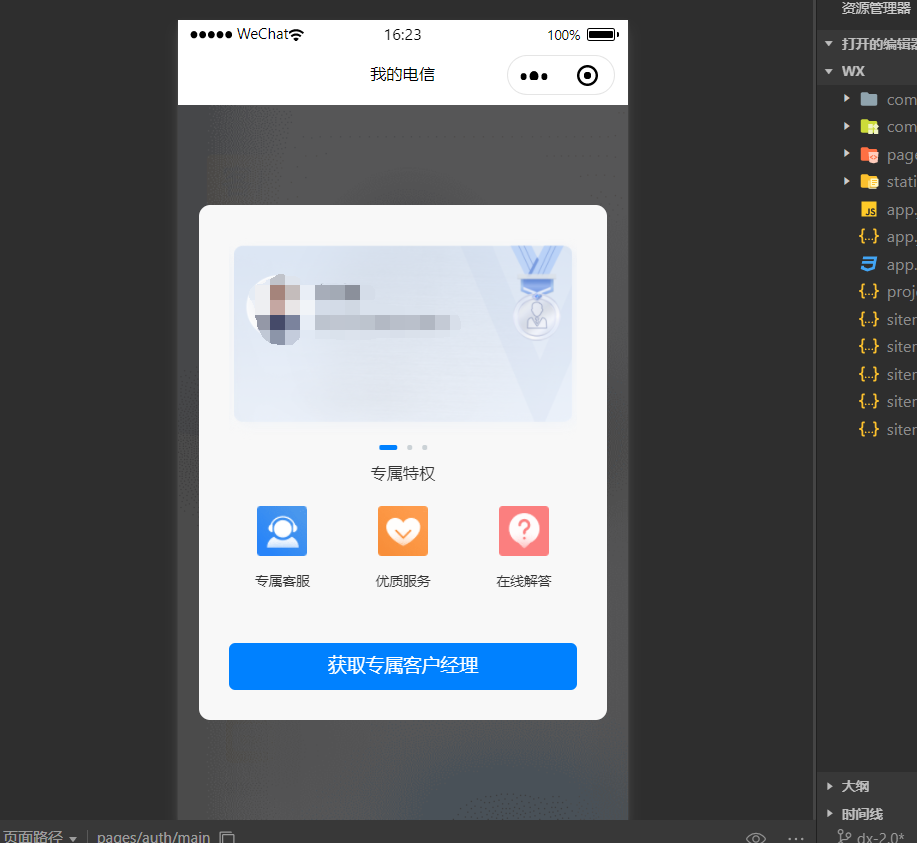
在第一次授权获取用户信息后,弹出模态框用来获取手机号,授权获取手机号后,再获取地理位置。在模态框背面我们采用了一张进入信息页的高斯模糊图。

2 问题及解决
但是在加入后,发现在开发工具中可以显示,但是真机调试时,没有实现效果。后来搜索,发现是 引用本地的图片的原因造成的,没有对本地图片进行解析。把图片换成网络图片即可。(可把图片放到服务器上或者上传到网上)。
3 代码
<div class="cu-modal " :class="{ show: modalName }" style="background-image:url(https://XXX.png);background-size:cover"> <div class="cu-dialog"> <div class="padding-top-xl padding-lr-xl"> <swiper class="card-swiper square-dot" indicator-dots="true" circular="true" autoplay="true" interval="5000" duration="500" indicator-color="#8799a3" indicator-active-color="#0081ff" > <swiper-item v-for="(i, index) in bagImg" :key="index" class="cur"> <view class="bg-img shadow-blur" :style="{ backgroundImage: 'url(' + i + ')', backgroundSize: 'contain', }" ></view> </swiper-item> </swiper> </div> <div class="content">专属特权</div> <div class="cu-bar justify-end"> <div class="flex margin-sm padding-sm" style=" 100%;"> <div class="flex-sub text-center" v-for="(excluIcon, excluIndex) in exclusiveList" :key="excluIndex" > <img :src="excluIcon.url" alt class="icon-set" style=" 40px; height: 40px;" /> <span class="text-sm icon-text-padding"> <i class="text-blank">{{ excluIcon.name }}</i> </span> </div> </div> </div> <button class="margin-tb-xl cu-btn bg-blue lg block margin-lr-xl" v-if="isgetPhone" open-type="getPhoneNumber" @getphonenumber="getPhoneNumber" > 获取专属客户经理 </button> <button class="margin-xl cu-btn bg-blue lg" v-if="getLocations" open-type="getLocation" @click="getLocation" > 获取附近客户经理 </button> </div> </div>