之前介绍的是UIView 的动画(http://www.cnblogs.com/loying/p/5122253.html),这次介绍的是CAAnimation的动画。
在xcode中打开 CAAnimation.h ,可以看到以下几个类:
CAAnimation 所有动画对象的父类。(不能直接使用)
CAPropertyAnimation 关于layer属性的动画。(不能直接实用)
CABasicAnimation 基本动画,可以直接使用的一个属性动画,CAPropertyAnimation的子类。
CAKeyframeAnimation 关键帧动画,可以直接使用,CAPropertyAnimation的子类。
CASpringAnimation 弹簧动画,可以直接使用,CABasicAnimation的子类。
CATransition 过场动画,可以直接实用,CAAnimation的子类。
CAAnimationGroup 动画组,可以添加多个动画,CAAnimation的子类。
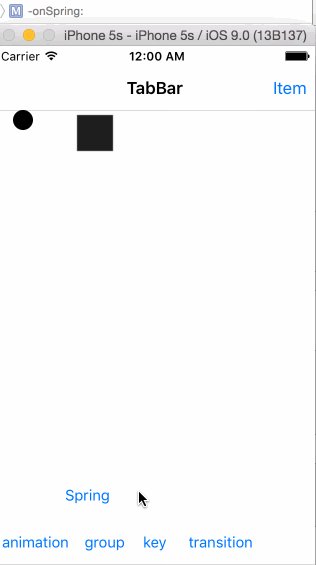
以下是做出来的效果

举个例子,这个是动画组:
- (IBAction)onGroup:(id)sender {
CAAnimationGroup* group = [[CAAnimationGroup alloc] init];
group.removedOnCompletion = NO; //动画结束后是否移除
group.beginTime = CACurrentMediaTime() + 0.5; //动画开始时间为当前时间+0.5s
group.fillMode = kCAFillModeBoth; //动画完成后继续保留
group.delegate = self;
group.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseOut]; //动画进行时间函数
group.duration = 2;
CABasicAnimation* position = [CABasicAnimation animationWithKeyPath:@"position.x"]; //关于position的x属性的动画
position.fromValue = @(10); //注意要用nsNumber
position.toValue = @(100);
CABasicAnimation* scale = [CABasicAnimation animationWithKeyPath:@"transform.scale"];
scale.fromValue = @(0.5);
scale.toValue = @(2);
group.animations = @[position, scale];
[self.myImageView.layer addAnimation:group forKey:nil]; //把动画添加到layer
}
具体可以看以下的例子:
https://github.com/loyinglin/LearnLayerAnimations