简介
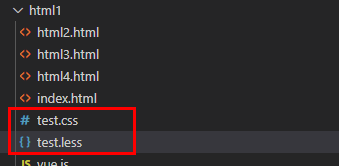
less文件中的代码不能直接被浏览器解析渲染,需要在koala等软件中编译后,才能生成对应的文件和css代码,然后浏览器解析它。
如果想在less文件中写css代码,通过正常保存(ctrl+s),自动生成浏览器可以解析的代码,那么通过Easy LESS这个插件可以实现,这样不仅省去了繁琐使用软件编译less文件的过程,每次正常保存,就像写css代码一样,实时观察效果。
Auto-compile LESS to CSS on save
Easy LESS
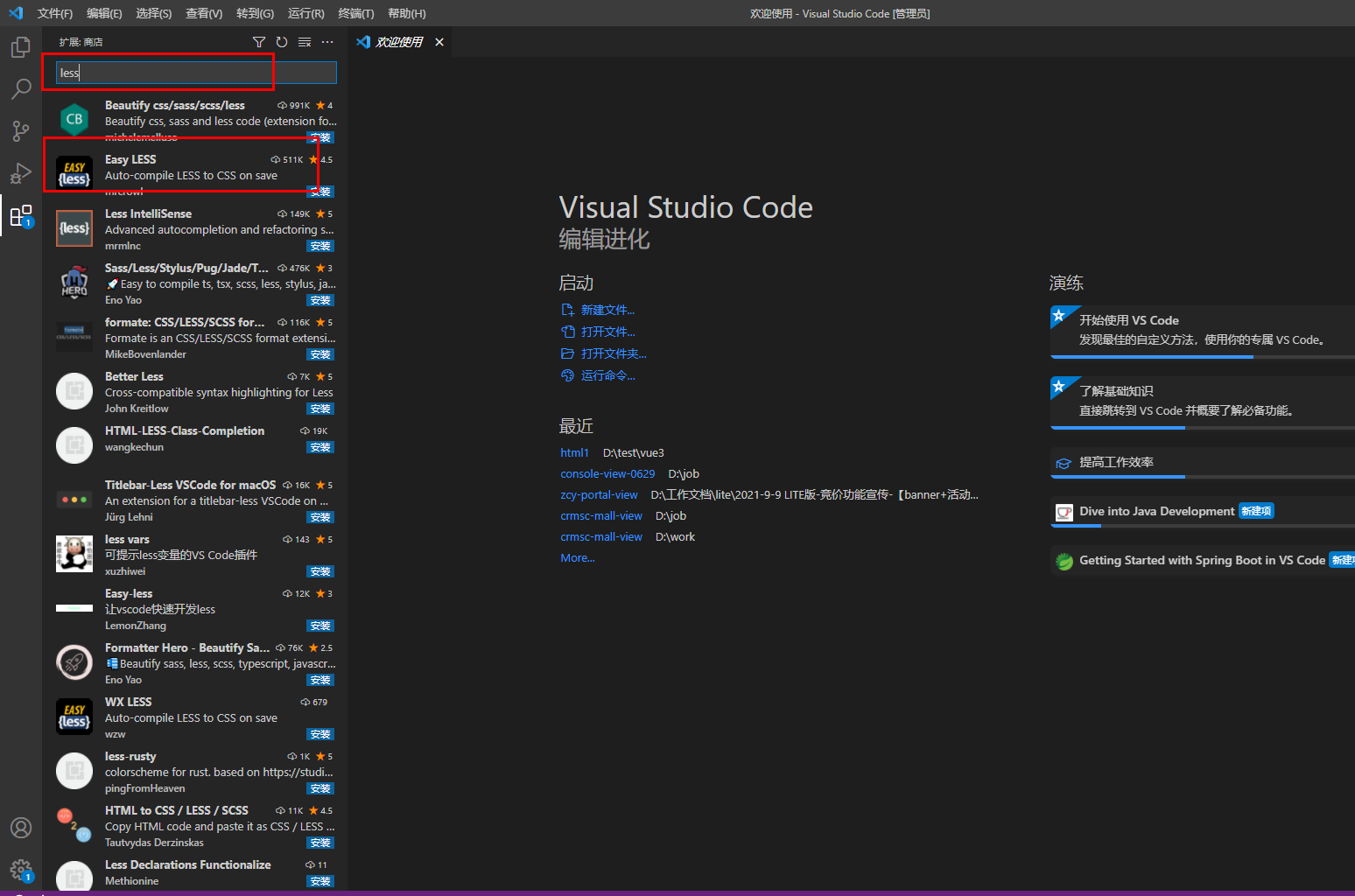
(1)在VScode中的扩展(ctrl+shift+x)搜索“less。(2)然后找到Easy LESS

(3)安装

(4) 编辑 less 文件, ctrl+s 自动生成 css 文件