什么是生命周期?
- 生命周期就是指一个对象的生老病死
- 产品生命周期(product life cycle),简称PLC,是产品的市场寿命,即一种新产品从开始进入市场到被市场淘汰的整个过程。弗农认为:产品生命是指市场上的营销生命,产品和人的生命一样,要经历形成、成长、成熟、衰退这样的周期。
- vue生命周期:Vue 实例从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期,各个阶段有相对应的事件钩子
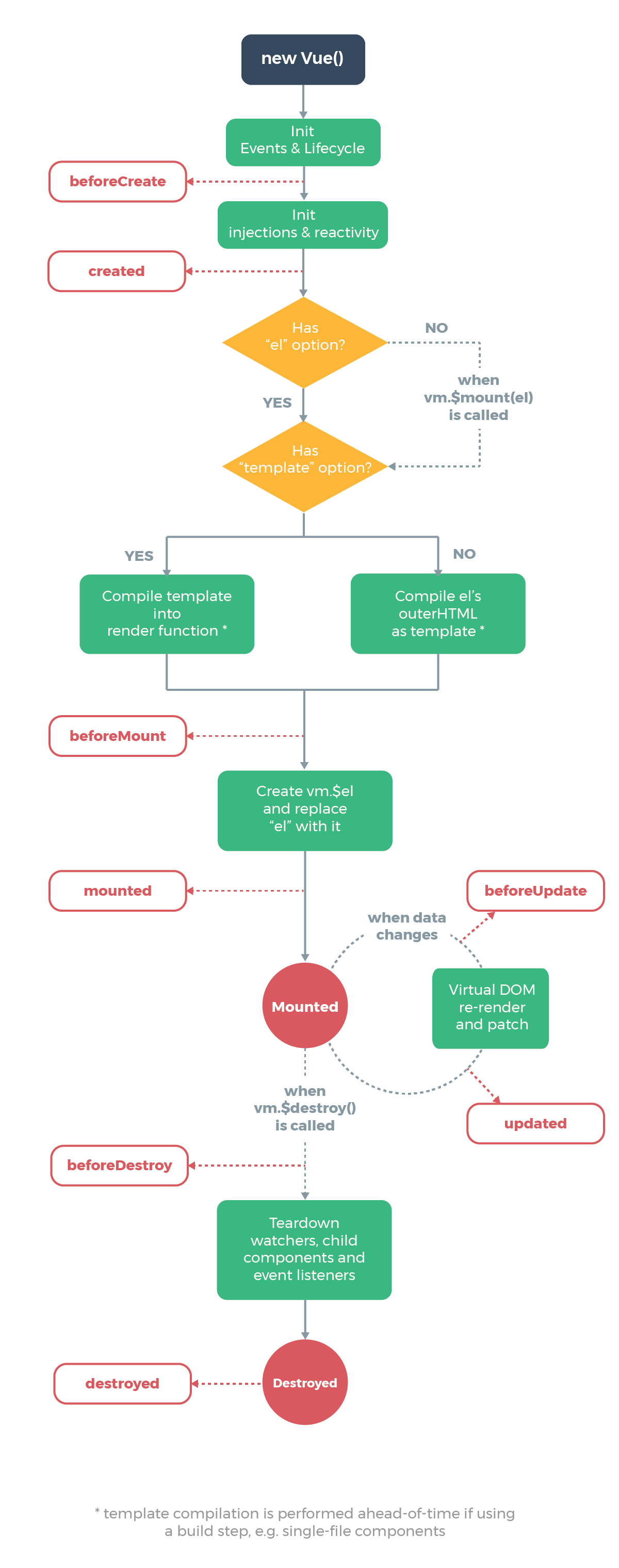
vue生命周期图解

| 生命周期钩子 | 组件状态 | 补充 |
|---|---|---|
| beforeCreate | 在实例初始化之后,this指向创建的实例。此时组件的选项还未挂载,因此无法访问methods,data,computed上的方法或数据 | - |
| created | 实例创建完成,可访问data、computed、watch、methods上的方法和数据,未挂载到DOM,不能访问到$el属性,$refs属性内容为空 | 通常我们可以在这里对实例进行预处理。例如ajax请求 |
| beforeMount | 在挂载开始之前被调用:相关的 render 函数首次被调用。 | - |
| mounted | 实例挂载到DOM上,此时可以通过DOM API获取到DOM节点,$refs属性可以访问 | 常用于获取VNode信息和操作,ajax请求 |
| beforeupdate | 数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程 | 数据更新前调用,发生在虚拟DOM重新渲染和打补丁之前,可以在钩子中进一步更改状态,而不会触发渲染过程 |
| updated | 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作 | 在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。 |
| beforeDestroy | 实例销毁之前调用。在这一步,实例仍然完全可用。 | 常用于销毁定时器、解绑全局事件、销毁插件对象等操作 |
| destroyed | Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 | - |
注意!!!
- created阶段与mounted阶段ajax请求的区别:前者页面视图未出现,如果请求的信息过多页面会长时间处于白屏状态
- vue2.0之后主动调用$destroy()不会移除dom节点,作者不推荐直接destroy这种做法,如果实在需要这样用可以在这个生命周期钩子中手动移除dom节点
- render函数选项 > template选项 > outer HTML.
vue生命周期的各个阶段
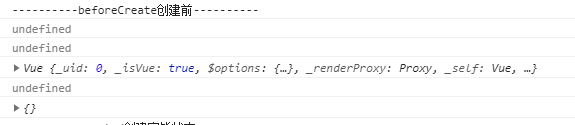
beforeCreate 创建前
var vm = new Vue({
el: "#app",
data:{
perfect:'完美'
},
beforeCreate:function(){
console.log("----------beforeCreate创建前----------")
console.log(this.$el)
console.log(this.$data)
console.log(this)
console.log(this.perfect)
console.log(this.$refs)
}
})

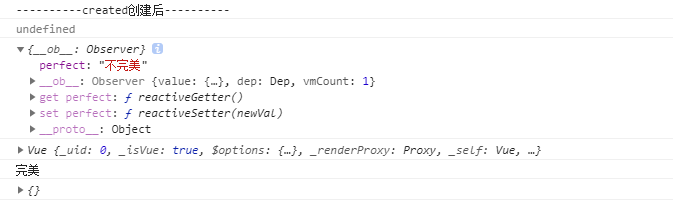
created 创建后
var vm = new Vue({
el: "#app",
data:{
perfect:'完美'
},
created: function() {
console.log('----------created创建后----------')
console.log(this.$el);
console.log(this.$data);
console.log(this);
console.log(this.perfect)
console.log(this.$refs)
},
})

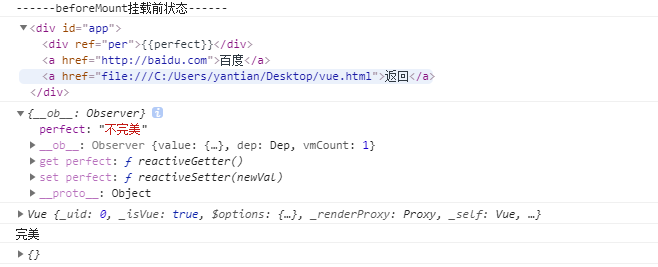
beforeMount 挂载前
var vm = new Vue({
el: "#app",
data:{
perfect:'完美'
},
beforeMount: function() {
console.log('------beforeMount挂载前------');
console.log(this.$el)
console.log(this.$data)
console.log(this)
console.log(this.perfect)
console.log(this.$refs)
},
})

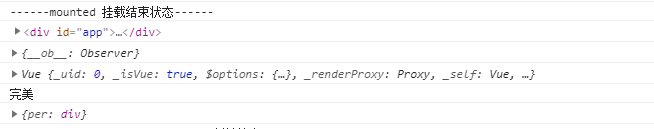
mounted 挂载后
var vm = new Vue({
el: "#app",
data:{
perfect:'完美'
},
mounted: function() {
console.log('------mounted挂载后------');
console.log(this.$el)
console.log(this.$data)
console.log(this)
console.log(this.perfect)
console.log(this.$refs)
},
})

beforeupdate 更新前 与 updated 更新后
var vm = new Vue({
el: "#app",
data:{
perfect:'完美'
},
beforeUpdate: function () {
console.log('----------------beforeUpdate 更新前状态---------------')
console.log(this.$el)
console.log(this.$data)
console.log(this)
console.log(this.perfect)
console.log(this.$refs)
},
updated: function () {
console.log('-------------------updated 更新完成状态---------------')
console.log(this.$el)
console.log(this.$data)
console.log(this)
console.log(this.perfect)
console.log(this.$refs)
},
})
vm.perfect = '不完美'

这两个钩子看起来并没有什么不同,在两个钩子中分别写入console.log(this.$el.innerHTML)
// beforeUpdate
<div>完美</div> <a href="http://baidu.com">百度</a> <a href="file:///C:/Users/yantian/Desktop/vue.html">返回</a>
// updated
<div>不完美</div> <a href="http://baidu.com">百度</a> <a href="file:///C:/Users/yantian/Desktop/vue.html">返回</a>
据官方介绍
beforeupdate:数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。
updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
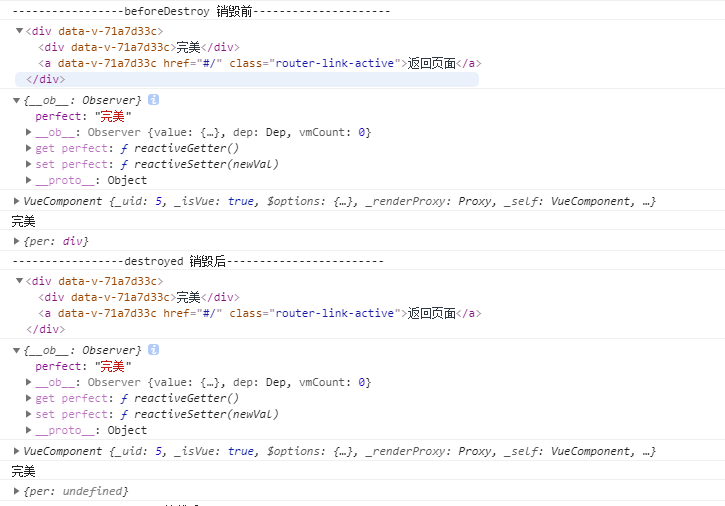
beforeDestroy 销毁前 与 destroyed 销毁后
var vm = new Vue({
el: "#app",
data:{
perfect:'完美'
},
beforeDestroy: function () {
console.log('----------------beforeDestroy销毁前--------------------')
console.log(this.$el)
console.log(this.$data)
console.log(this)
console.log(this.perfect)
console.log(this.$refs)
},
destroyed: function () {
console.log('-----------------destroyed销毁后-----------------------')
console.log(this.$el)
console.log(this.$data)
console.log(this)
console.log(this.perfect)
console.log(this.$refs)
},
})

组件的生命周期
父组件
<template>
<div class="hello">
<p>{{'msg'+msg}}</p>
<p>{{'str'+str}}</p>
<router-link to="/child">去child页面</router-link>
<bor1 v-bind:change="str" v-on:add="ok"/>
</div>
</template>
<script>
import bor1 from './bor1.vue'
export default {
components: {
bor1
},
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App',
str: 100
}
},
methods: {
ok: function (param) {
this.str = param
}
},
beforeCreate () {
console.log('------hello---beforeCreate---创建前------')
},
created () {
console.log('------hello---created---创建后------')
},
beforeMount () {
console.log('------hello---beforeMount---挂载前------')
},
mounted () {
console.log('------hello---mounted---挂载后-------')
},
beforeUpdate () {
console.log('------hello---beforeUpdate---更新前-------')
},
updated () {
console.log('------hello---updated---更新后-------')
},
beforeDestroy () {
console.log('------hello---beforeDestroy---销毁前-------')
},
destroyed () {
console.log('------hello---destroyed---销毁后-------')
}
}
</script>
子组件
<template>
<div>
<div>
{{surprise}}
</div>
<button @click="btn()">点击换字</button>
<div>{{change}}</div>
</div>
</template>
<script>
export default {
name: 'bor1',
props: ['change'],
data () {
return {
surprise: '惊不惊喜'
}
},
beforeCreate () {
console.log('------bor1---beforeCreate---创建前------')
},
created () {
console.log('------bor1---created---创建后------')
},
beforeMount () {
console.log('------bor1---beforeMount---挂载前------')
},
mounted () {
if (this.change === 100) {
this.surprise = '刺不刺激'
}
console.log('------bor1---mounted---挂载后-------')
},
beforeUpdate () {
console.log('------bor1---beforeUpdate---更新前-------')
},
updated () {
console.log('------bor1---updated---更新后-------')
},
beforeDestroy () {
console.log('------bor1---beforeDestroy---销毁前-------')
},
destroyed () {
console.log('------bor1---destroyed---销毁后-------')
},
methods: {
btn () {
this.$emit('add', 200)
}
}
}
</script>

点击按钮后
