导航守卫
导航守卫这一块,是通过Vue Router文档进行学习和总结 -链接地址:https://router.vuejs.org/zh/guide/advanced/navigation-guards.html
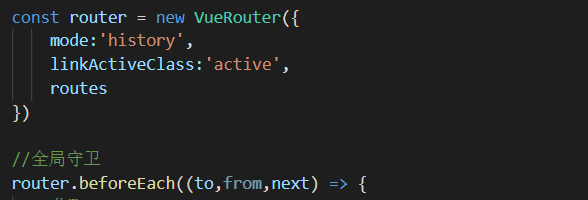
1.全局前置守卫 router.beforeEach((to,from,next)=>{})
在实例化VueRouter的文件中,进行全局守卫的配置

当一个导航触发时,全局前置守卫按照创建顺序调用。守卫是异步解析执行,此时导航在所有守卫 resolve 完之前一直处于等待中。
每个守卫方法接收三个参数:
to:Route: 即将要进入的目标 路由对象
from: Route: 当前导航正要离开的路由
next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。
○ next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。
○ next('/') 或者 next({ path: '/' }): 跳转到一个不同的地址
2.组件内的守卫
可以在组件内直接定义以下路由导航守卫
beforeRouteEnter
beforeRouteUpdate
beforeRouteLeave
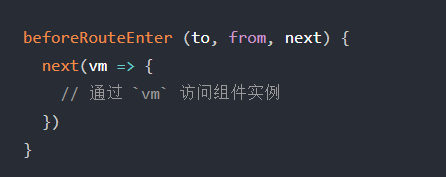
beforeRouteEnter 页面进入之前要去做的事情

可以通过传一个回调给 next来访问组件实例。在导航被确认的时候执行回调,并且把组件实例作为回调方法的参数。

注意 beforeRouteEnter 是支持给 next 传递回调的唯一守卫。对于 beforeRouteUpdate 和 beforeRouteLeave 来说,this 已经可用了,所以不支持传递回调,因为没有必要了。
这个离开守卫通常用来禁止用户在还未保存修改前突然离开。该导航可以通过 next(false) 来取消。
