导读:xampp是一个非常好的东西,在学习前端的过程中学习ajax和jquery需要用到本地服务器,一开始以为要学习nodejs,便把nodejs基础学习了一遍,后来困于即使学习了基础,也只能运行html,json等文件,还是不能链接php文件,难道学习前端基础要把nodejs学完?百度无果便问一下前端大佬,告诉我了xampp这个软件,XAMPP(Apache+MySQL+PHP+PERL)是一个功能强大的建站集成软件包。有了它即可愉快的继续学习啦~
关于安装xampp这里安利一个链接 (图文)最详细的XAMPP的安装及使用教程 ,这个教程中不建议第6步,也就是修改MySQL默认密码
接下来进入正文
一、配置文件更改
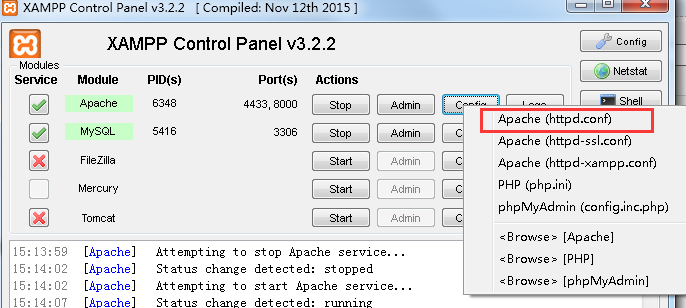
1. 修改httpd.conf /xampp/apache/conf/httpd.conf

找到 LoadModule vhost_alias_module modules/mod_vhost_alias.so 这一段前面的#号去掉,网上找的资料没有这个说明,所以导致虚拟目录配置不成功
然后更改下面的内容:
<Directory />
AllowOverride none
Require all denied
</Directory>
改成:
<Directory />
Options Indexes FollowSymLinks Includes ExecCGI
AllowOverride All
Order allow,deny
Allow from all
</Directory>
保存关闭
最后打开httpd-xampp.conf

在<IfModule alias_module> </IfModule> 中添加代码, 一般在文件尾部就能找到 ,添加在标签内就行
#E盘codegame目录 Alias /codegame "E:/codeGame" <Directory E:/codeGame> Options Indexes FollowSymLinks order allow,deny Allow from all </Directory>
前面的# 是注释的意思
第一行代码/codegame 是路由,也就是在localhost:8000/后面添加的地址(我这里端口号设置的是8000) ==> 输入 localhost:8000/codegame 即可访问
"E:/codeGame"就不用说了, 是文件地址 ,注意下面的文件地址也要改 <Directory E:/codeGame> ,改成自己的地址
到此为止,你已经可以通过localhost:端口号/codegame 访问E盘web的内容了。